质感是什么?如何让画面拥有更高端的质感?本文由质感的原理出发,深入分析质感表现所需要的要素,并通过实例来讲解如何在作品中表现高端质感。
很多同学在设计完成后,总是会发现页面很单薄,导致整体看起来很粗糙、不耐看。究其原因,大多数是因为页面缺乏质感。
质感,对于设计作品来说,是一个非常重要的视觉元素。它能够提升作品的层次,让整个作品更高端、更有品质。

质感,基本释义为所表现的物体呈现出的物质真实感和细腻的品质感。这是一种视觉的综合感受,会触动你的某种本能的综合感官,让你感觉非常舒服、非常爽。
我找了几张比较富有质感的图片,大家可以感受一下这种感觉。



观察完这些图片后,你发现有什么共同点了吗?我们可以试着来分析一下。
首先,物体本身的型是好看舒服的,并且细节足够精致。
其次,在光的影响下,物体的表面呈现出细腻的光泽变化,以及通透而舒服的阴影,展现了丰富的层级关系。正是光的作用,让这些视觉元素得以表达,让我们没有触摸便能感知到这种质感。
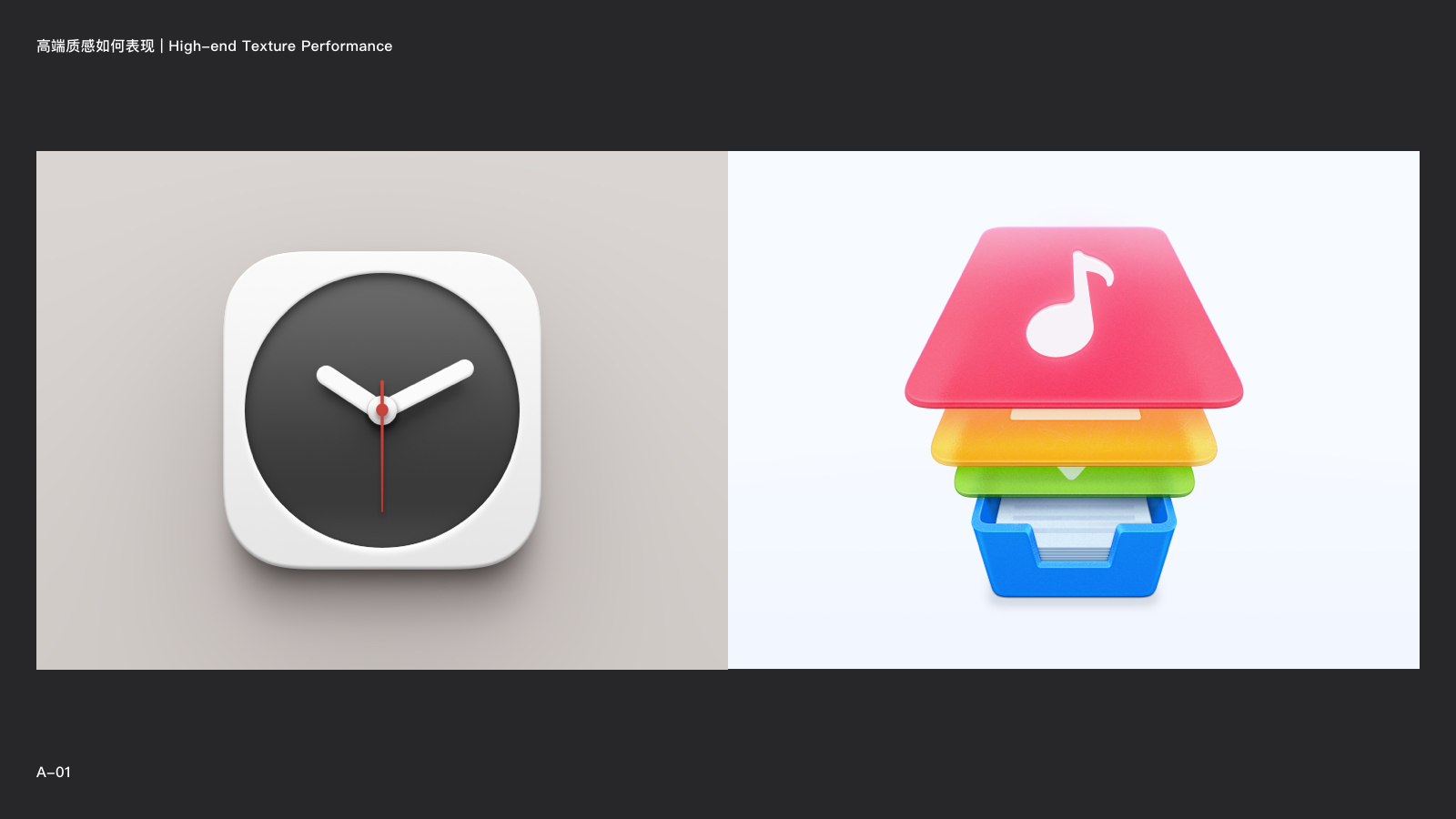
我们再来看一些优秀的拟物作品。大家对照一下,是否都遵循相同的要素。

观察这些优秀的拟物作品,为什么会觉得有质感呢?首先图标很精致,它的形具有一定的美感。但是这不足以让它富有质感,关键是它也符合了上面所说的几个质感要素。
最后,我们可以总结一下,质感产生的要素:

整体光感:符合视觉原理的整体光感。
细腻的渐变:通过色彩渐变所模拟出的真实的质感和丰富的层次感,以及柔和舒服、符合光感的投影。
细节/纹理:精致的细节/纹理,让画面足够精美和耐看。
所以除了作品本身足够精美以外,整个作品的光感需要和谐统一。每个元素表现的色彩变化规律(渐变色)、投影大小和投影间的相互影响,都需要与光感严谨的统一。
这就要求你在绘制所有元素时,需要去假定一个统一的光源,这样才能让物体拥有更真实的质感。
我们已经了解了质感产生的原理,下面就开始实际案例。每一个步骤我都会讲解思考的过程和原因,方便大家理解。
1. 整体背景和主体框架绘制
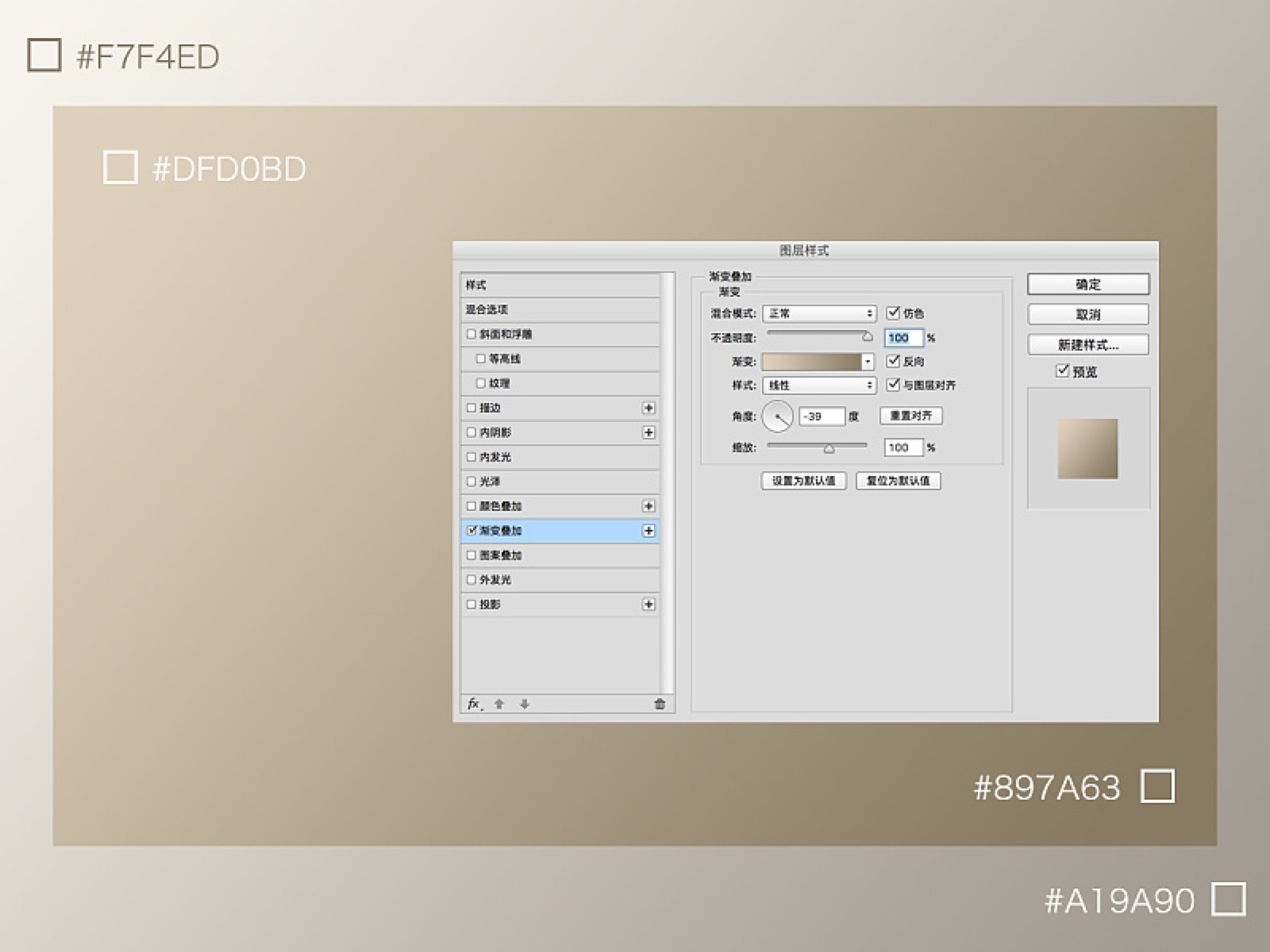
建立画布(1200 x 900)。用矩形工具绘制背景和主体框架(1100 x 700),图层样式为渐变叠加,光线方向统一。
渐变是为了模拟背景的质感和在光线下的变化,两层光线方向需要统一。背景颜色稍浅且饱和度低,符合远近的视觉规律。

2. 绘制投影和主体背景
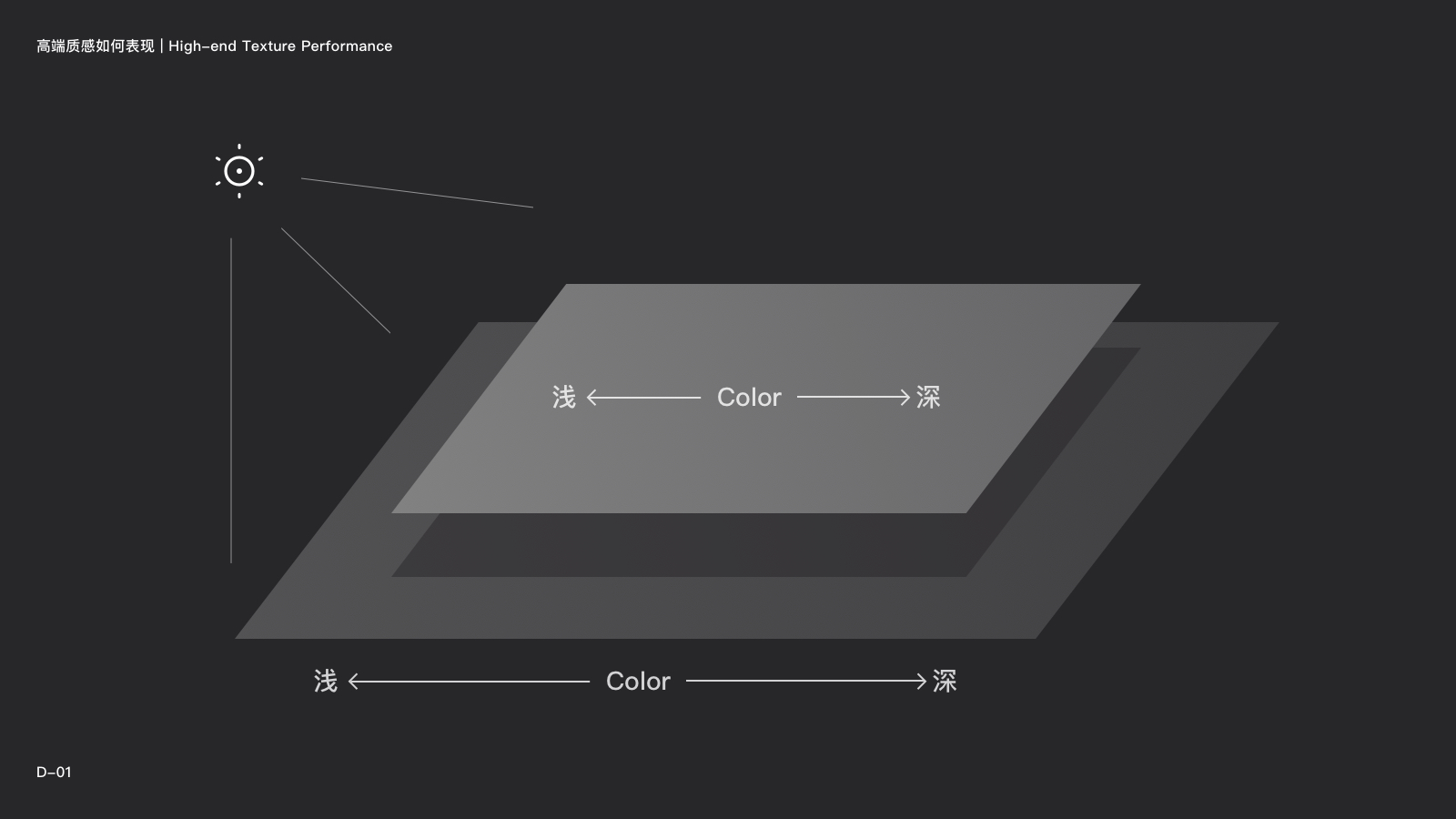
复制矩形作为投影层,颜色调整为黑色,转为智能对象后,加入高斯模糊效果。调整矩形图层的模糊度和透明度,移到适当位置。具体参数对照图中。投影的位置根据假定光源位置而定,使其符合视觉原理(详见光线分析图)。
绘制主体深色背景(1070 x 670),添加渐变叠加模式,渐变方向与前面保持一致。渐变的颜色对于质感非常重要,恰当且高级的渐变色,能够在本质上提升画面质感。而渐变方向则需要根据假定光源进行判定。

为什么要这么绘制渐变与投影的位置呢?我绘制了一张光线分析图,大家可以从图中看出假定光源的位置,以此来确定渐变的方向以及投影的位置。

只有整体光感的统一,整个画面才能表现出强烈的质感。大家在绘制这一步时,需要用心体会假定光感的这个过程。
3. 将人物融入背景,提升发丝层次和质感
放入人物图片,图层模式改为正片叠底。调整图层透明度,添加蒙版使人物下半部分渐隐,与背景融合。
复制人物层,取消图层模式和透明度。用选择颜色命令提取发丝高光,添加蒙版抹去不需要的高光,图层模式改为变亮模式,调整透明度使其融合进人物。
为什么要做这一步呢?单纯的人物在画面中显得太平了,所以需要丰富细节、增加层次。

4. 主体字体和投影绘制
输入主体文字,图层模式调整为渐变叠加,根据光源调整颜色渐变。案例中的英文字体为「Monotype Corsiva Regular」。这一步需要反复的尝试,大家可以换一些字体尝试一下。
复制一层作为投影,文本颜色改为黑色,图层样式设置为正片叠底,转智能对象后模糊对象,调整图层的透明度和大小,放在字体后面。字体的立体感依靠的仍然是统一的光源,需要想象字体在假定光源下的阴影关系。
投影能够模拟真实感,需要若有若无的感觉,让文字悬浮在图层上面,丰富画面层次。

5. 主体文字细节刻画
根据字体的结构,用形状工具绘制出字体的立体关系。每一个形状图层绘制后需要两层蒙版,一层为了限制字体范围,一层为渐变蒙版。让充满立体感的文字悬浮于画面中央,提升视觉中心的细节品质。


6. 穿插细文与投影绘制
输入细文,并复制一层作为阴影。不过因为字体较小,距离拉远后投影肯定是看不清细节的,所以已经模糊的若有若无,但还是需要有的。
表现文字穿插关系,让「is an」悬浮于「L」上,并留下近距离投影。让「attitude」穿过「e」字,遮挡部分文字。丰富的穿插和相互投影,进一步增加主体文字的细节和层次,让画面细节丰富且更加耐看。

7. 绘制辅助图形,增强画面流动感
为了丰富画面细节,增强画面流动感,可以适当加一些飘零的辅助元素。
绘制时需要注意的是,你需要明确整体视觉中心与运动的方向。辅助图形沿着整体画面,水平中心向右运动,你可以想象图形散开后的画面,并反复调整元素的合理位置。
如果没有一定的规律,所有图形就不像一个整体,就会看起来很乱。大家可以根据这点来判断辅助元素是否需要进一步调整。

8. 收尾工作,大功告成
最后,根据页面需要,搭配上合适的元素,让画面更完整。
需要注意的一个细节是,由于所处的位置不同,这些元素在光照中呈现的颜色也会出现深浅变化,所以左边的元素较浅,而右边的元素会深一些。

怎么样,是不是看起来并不难?
希望大家可以抽空认真地跟着教程去尝试一遍。只要你能够理解每个步骤的目的,耐心地绘制每一个细节,相信你也能够做出这种非常高端的质感。
如果你能在制作时,用心思考和体会整个过程。就能在以后的作品中举一反三,让这个技能成为你自己的技能了。
相关新闻


关闭
Rosion
的专业顾问会及时与您沟通...
您也可直接拨打: