我们在使用移动端产品的时候,为了方便用户进行功能模块之间的频繁切换,采用底部标签式导航是最常见的设计解决方案。随着感官体验的不断升级,在设计形式上面也是五花八门,今天小编便借此机会为大家体验了一些优秀的案例,希望这些案例可以带给你更多帮助。
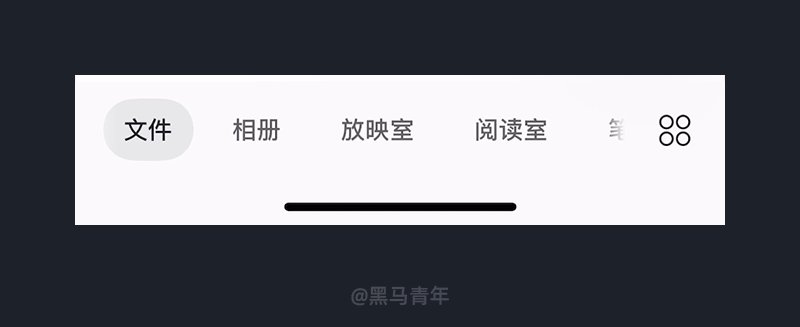
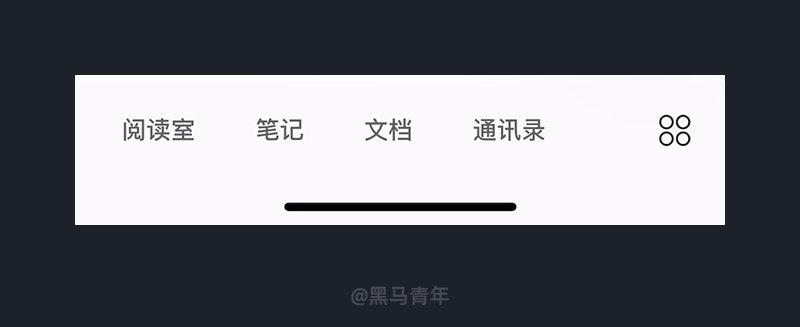
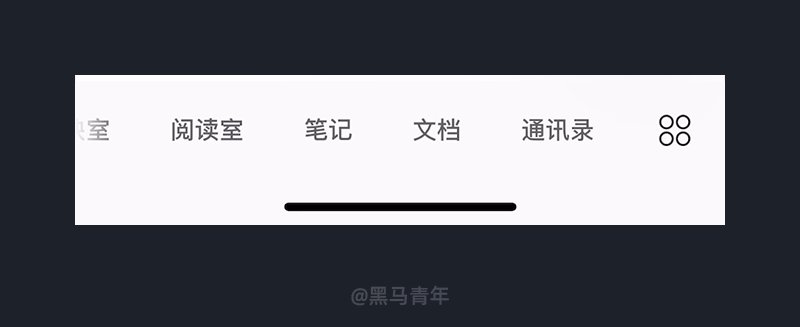
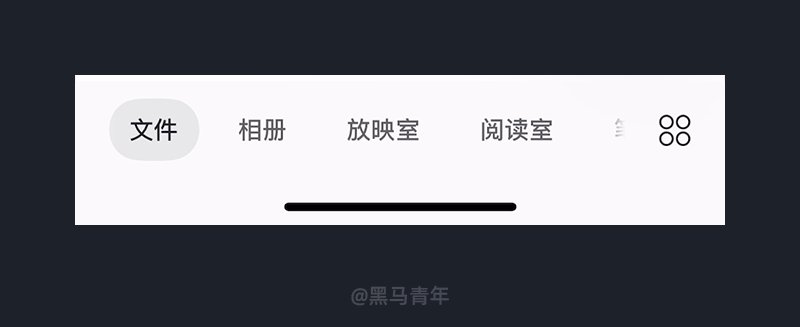
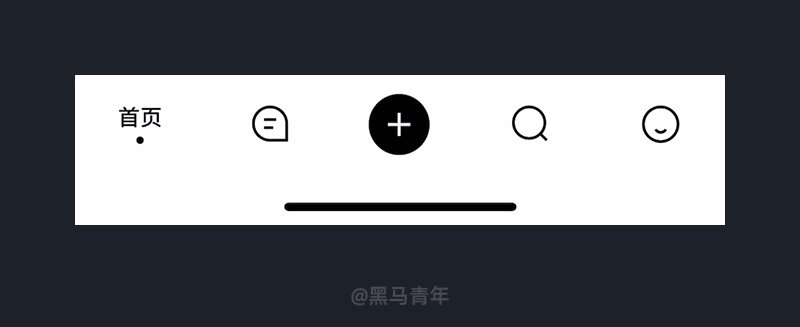
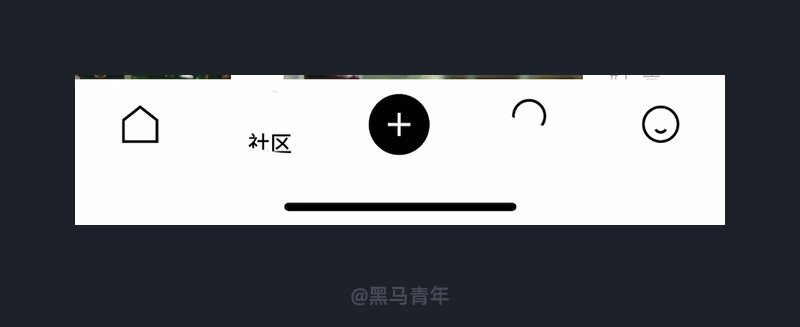
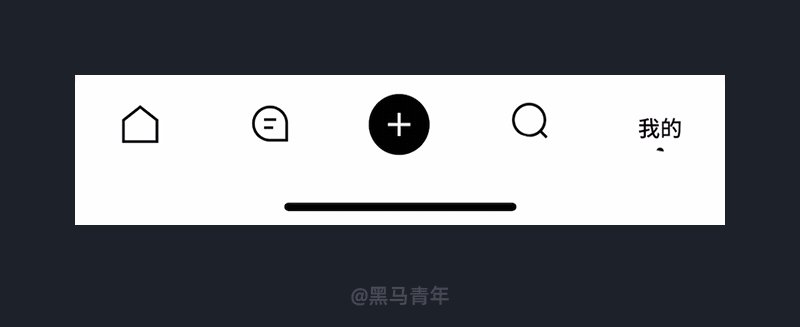
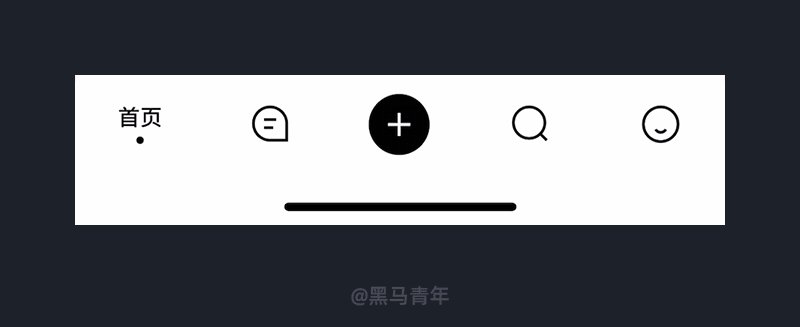
最近在体验阿里云盘 APP 的时候,底部标签栏的设计给了我不一样的设计认知。该产品去掉了传统的图标+文字形式,而直接以纯文本形式设计功能模块。通常底部标签栏是设计 3~5 个功能模块,而阿里云盘的设计采用了左右可滑动的交互形式,方便展示更多功能入口。

右侧设计了全部功能的入口,点击之后以图标+文字的形式展示所有功能模块,图标设计也是非常的精致美观。用户也可以通过编辑来自定义设置底部导航的排序,方便根据用户自己的使用习惯来进行自定义,提高用户的使用体验。

设计灵感:在功能数量超过 5 个时,可以考虑左右滑动的交互形式。
微动效运用到图标设计中已经非常普遍,动效的表达相较于静态形式来说更能吸引用户的关注度。开眼 APP 利用上下滚动的动效来设计底部标签栏,给设计师们提供了另一种设计解决方案。
纯图标展示会增加用户的理解成本,而通过点击之后的文字表达可以提高用户的理解度。通过点击之后的滚动形式切换文字和图标,动效非常顺畅自然,体验度非常友好。

设计灵感:不一定只关注于图标本身的动效,图标与文字之间的滚动效果也是不错的选择。
对于一些功能模块较多的产品,设计师会尽可能的开发每一个常规的功能,拓展出更多可以进行设计延展的模块。钉钉 APP 在进行底部标签栏设计的时候,就将更多功能模块隐藏在上拉展开栏中,方便用户进行快捷操作。
充分的对底部标签栏进行了深度挖掘,利用手势的变化实现更多功能模块的切换,提高了用户的操作体验。

设计灵感:当功能很多的时候,可以考虑底部拓展的形式,提高隐藏功能的曝光度。
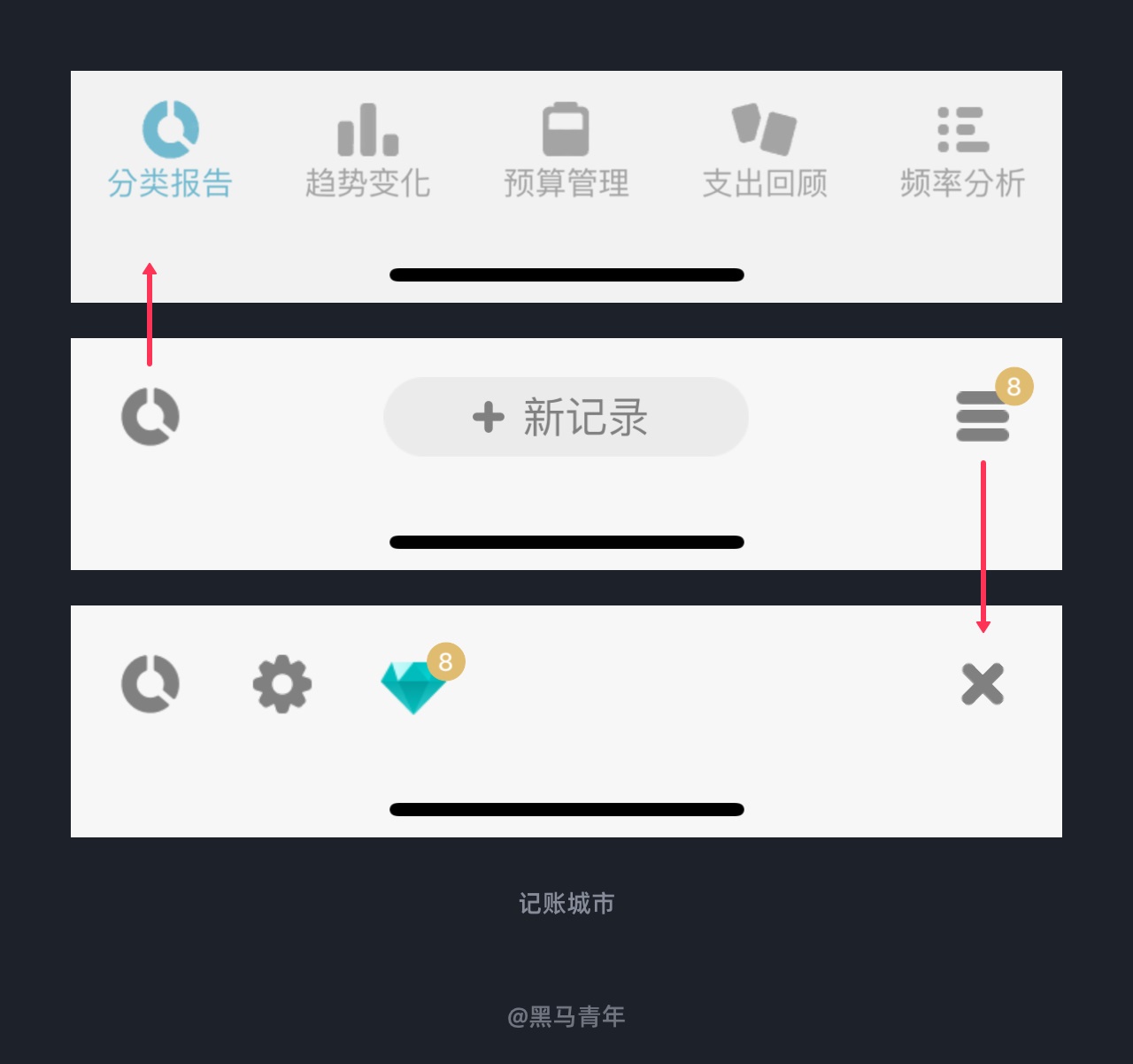
由于底部标签栏位置区域较小,通常都是直接呈现功能模块,进行繁琐交互转场的较少。而记账城市 APP 由于新增记录属于重点功能,其他功能模块采用了隐藏式的设计,在这个方寸之间的区域进行了各功能之间的转场设计。
点击左侧图标会转场到分析报告相关的功能展示中,右侧图标点击会延展出更多的功能模块,关闭恢复初始状态下的底部导航。在这个操作手势区域通过简单的转场式设计,提高了隐藏功能的操作便捷度,算是一个不一样的设计解决方案。

设计灵感:充分的利用好方寸之间的操作转场,来实现多功能之间的切换。
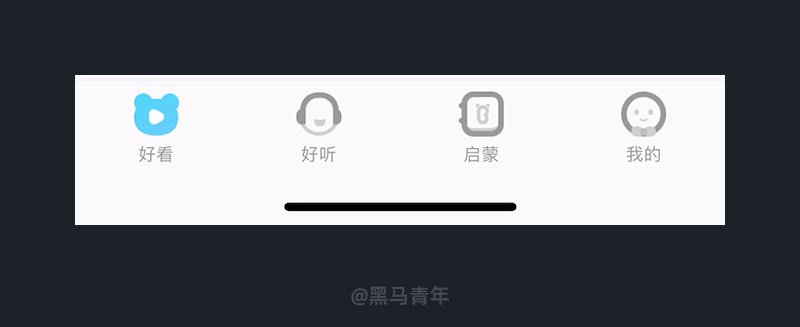
除了通过视觉层的设计提高关注度以外,声音传递的吸引力也是较为明显的,通过点击触发带来的音效可以有效地吸引用户的关注度。
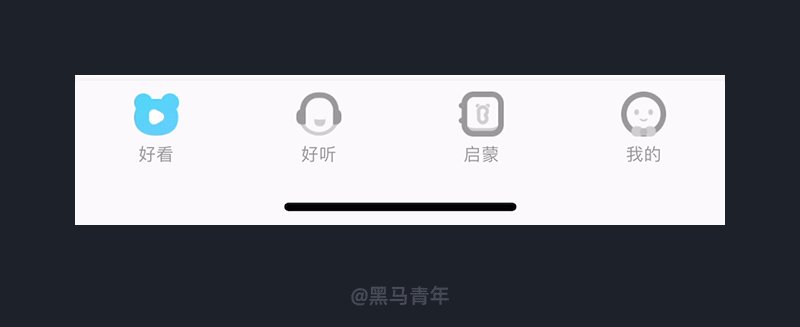
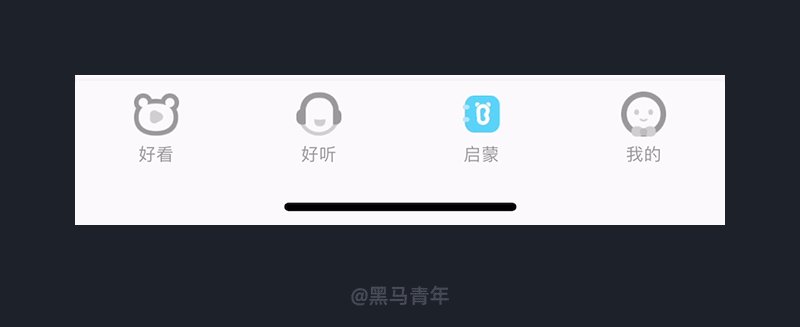
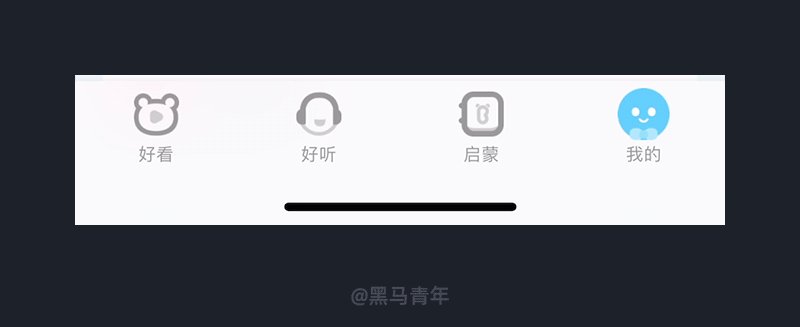
宝宝巴士儿歌 APP 的底部标签栏点击功能模块时,会有点击音效的设计,由于都是小朋友使用的产品,俏皮可爱的设计更能吸引他们的关注。(这里由于是图片格式,音效的体验大家可以下载 APP 体验)

设计灵感:音效的使用也是提高用户关注度的一种形式,只是要考虑用户使用的场景,不能造成使用干扰。
情感化的设计能够拉近产品与用户之间的亲和力,这也是设计师在不断探索并延展的设计方向。
QQ 作为社交工具而言,如何更加符合年轻化的设计需求,在底部标签栏图标的设计上面也是用尽了心思。消息模块的图标设计成各种搞怪的表情,在拖拽的时候会切换不同的表情,带给用户更加趣味性的体验,让人会心一笑。

设计灵感:表情化的图标设计可以提升情感化的融入,也是结合 IP 形象的一种表达。
设计师都在不断的探索设计的差异化,敢于创新才能寻求新的可能性。
脉脉 APP 将底部标签栏的设计采用悬浮层的形式表现,使得界面内容呈现的呼吸感更强,也增加了界面结构的空间感。在保持基本设计规范的前提下进行小小的变化,就能带来设计的差异表现,也能带给用户较为新颖的感官体验。

设计灵感:要敢于突破规范的束缚,带来不一样的设计体验。
交互动效是 UI 设计师在静态设计稿中要逐步突破的一种技能,交互动效可以让我们的设计表达更加直观,提高产品的互动性和趣味性。
马蜂窝旅游 APP 在进行底部标签栏突破的过程中,除了采用新颖的悬浮层设计以外,在上滑浏览内容时采用隐藏局部功能的处理方式,让内容的输出面积更大。在下滑或者停顿的过程中恢复默认导航,探知用户行为习惯并给出不同的交互反馈,带给用户更高的操作体验和互动趣味性。
设计灵感:结合动效的创新可以让静态的表达更加直观,显示和隐藏的切换可以带给用户更多的可视区域,有利于更多内容的呈现。
大部分产品底部标签栏都是通过面性图标和线性图标来做区分,也有一些通过颜色深浅对比区分。视觉风格上面整体属于较为低调的处理形式,不会过于突出。会通过动效的形式和图标质感等来突出,但是通常点击和默认都是区分比较明显的形式。
百度网盘 APP 通过较强的图标视觉风格把底部标签栏的视觉感突出,而点击和默认的图标设计风格一致,都成为了视觉焦点,通过图标大小差异来进行点击状态的区分。如果是突出展示底部导航来说也算是一种解决方案,立体质感的图标设计风格显得也非常精致,视觉体验感很强。

设计灵感:图标的设计除了常规的线性和面性以外,微质感、立体感、动态感等形式也是一个突破的方向。
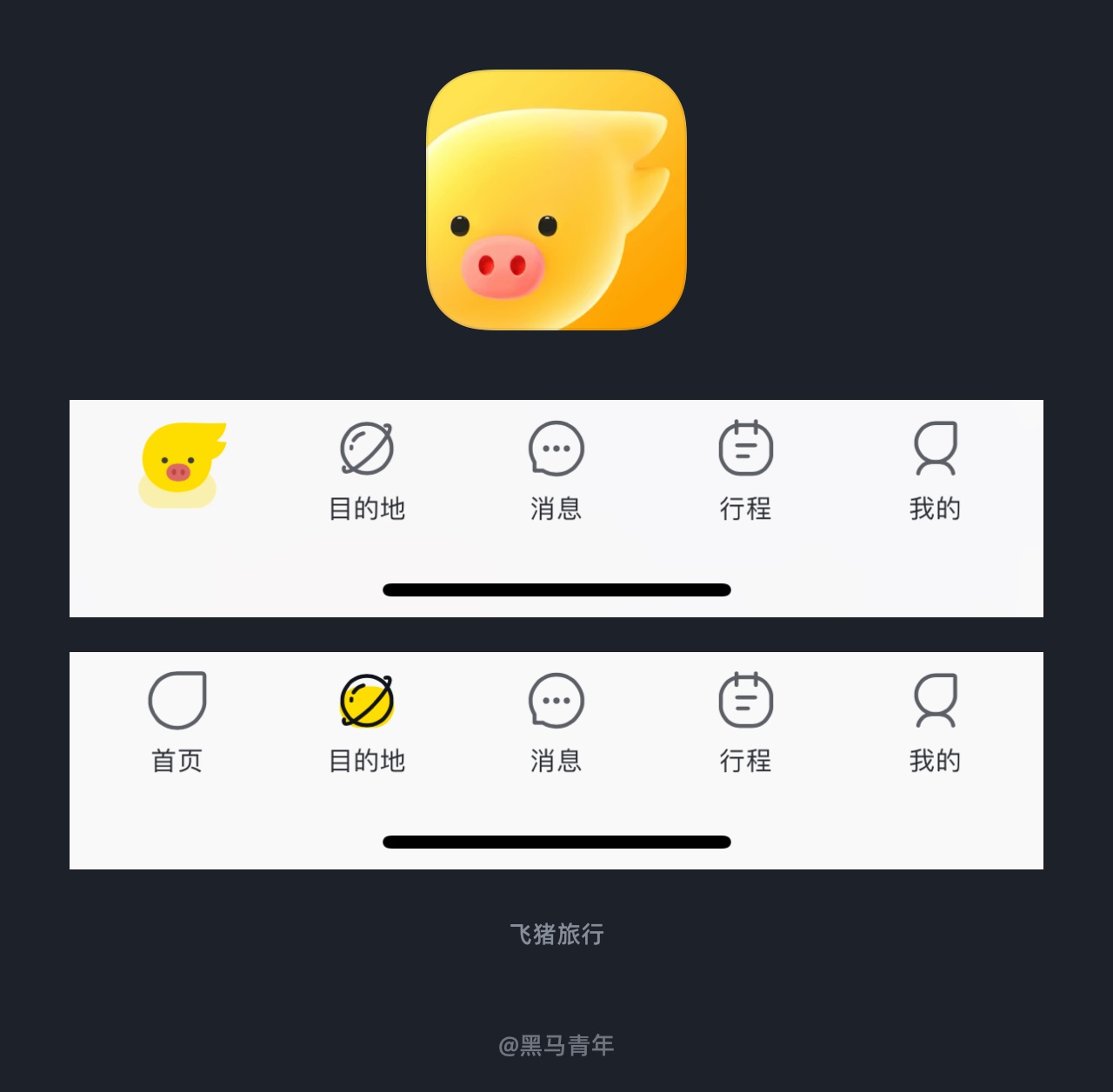
将品牌基因融入到图标设计中来增强品牌感,除了从 LOGO 图形中进行提炼,也可以从吉祥物中提炼。品牌形象结合到图标设计中是比较常见的形式,除了直接运用吉祥物造型以外,也可以提炼形象局部特征。
比如飞猪旅行 APP 除了将吉祥物形象作为“首页”点击状态的图标使用,也将形象右上角的特征部位提取出来,结合到“首页”和“我的”两个功能模块的默认图标设计中。

设计灵感:从品牌形象入手定义图标设计基因,可以提高产品设计的品牌感。立足于品牌做设计,这是设计师需要不断强化和结合的。
底部标签栏设计可以在图标设计风格上面做差异化表现;也可以在结构上面突破规范的束缚;还能在图标动效、音效、品牌感等方面加强创新。没有一成不变的规则,只有不断突破的创新。
关于底部标签栏设计的优秀案例很多,这里只是列举了 10 个不同的方向,还有很多别的设计突破的方向之后继续为大家补充。希望本期的分享可以带给大家关于底部标签栏设计的新认知,我们互相进步。
相关新闻


关闭
Rosion
的专业顾问会及时与您沟通...
您也可直接拨打: