最近做的都是小程序的项目,小程序设计进一步的研究的时候,发现现在关于小程序的文章很少,也不全面。目前大部分的问题通过微信开放社区,所以来结合官方指南和文章资料,结合工作设计中遇到的问题,总结一份比较全面的小程序设计指南,希望可以帮助到大家。
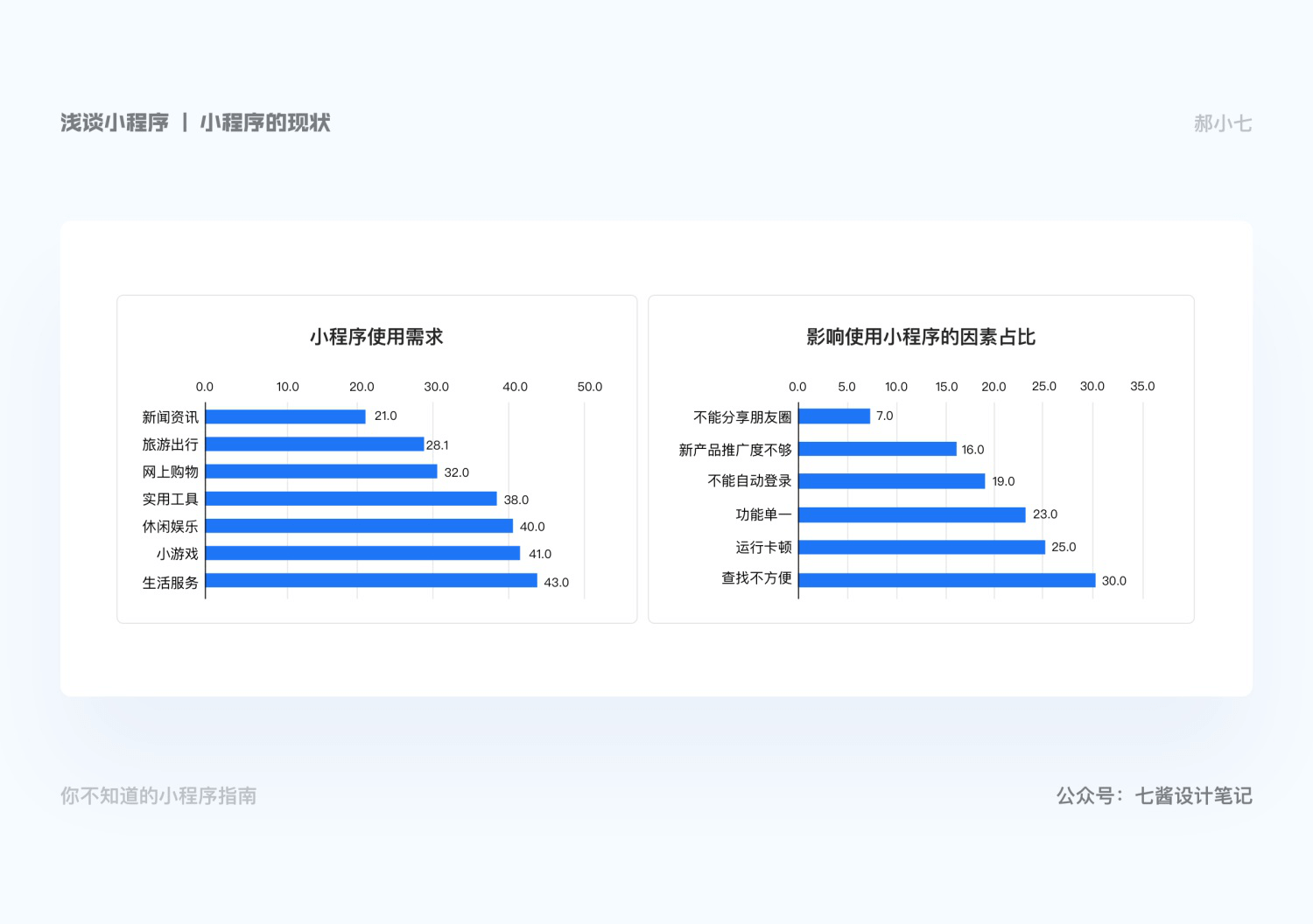
小程序是一种即用即走,无需下载的手机应用,和 APP 不同,用户不用担心会占用手机内存的问题。用户可以直接通过扫一扫或附近搜索即可使用。小程序刨除一切繁杂的程序,将用户的操作变得更加灵活快捷,大大提高了用户体验,使用量也大大增加。

从最早的微信到现在,支付宝小程序、百度小程序、抖音小程序,几大巨头都布局了小程序。

主流小程序平台网络关注度差异较大,微信小程序的网络关注度最高,其次是百度小程序和支付宝小程序。对比用户认知来看,微信小程序以分享链接出现,百度小程序是抢红包平台,支付宝小程序是抢特价和抽奖平台等;小程序平台网络关注度差异折射用户对小程序平台生态的认知。
抖音小程序开发基于字节跳动客户,面向字节跳动所有产品线用户(包括抖音、今日头条等),不同小程序/小游戏满足不同种类用户需求。支持小游戏和小程序产品形态,支持个人与企业开发者,只要有优质内容或优质服务。产品形态与接口形式适配行业标准,最大程度减少开发者开发成本。

裂变型
裂变型小程序是为我们其他小程序,在短期内提供大量流量的。比如跳一跳娱乐游戏类的小程序,还有电商裂变的成功典范可以属拼多多。
针对于裂变型的小程序来说,裂变点就是痛点,除了产品的主功能,小程序的裂变设计为什么要用户裂变?比如拼多多,用户为了零元购商品才分享的,并且帮忙砍的人也想零元得商品。
拼多多
o 缺点:在裂变后几乎是无法使用,产品的扩展性差
o 优点:用户流量来取快、用户路径可以达到最短
o 设计点:考虑最优的用户裂变路径
留存型
小程序一直是用完即走的使用体验。留存型小程序是我们用来沉淀客户的。需要我们结合自身的产品,发掘能沉淀目标客户的场景,一般需要结合原有 APP 来开发,开发一款对用户有价值、简单易上手的小程序。
可以从这几个方面来考虑:
o 强运营:一个小程序能给用户提供的能量毕竟是有限的,现在竞品太多,如果不能持续给用户刺激,沉寂是早晚的事,所以电商产品会通过优惠券、分享立减、拼团来刺激用户消费。
o 搭建激励体系:针对用户的损失厌恶,建立用户的激励体系 – 如利用积分商城,引导用户通过签到、消费、分享各种行为奖励用户,增加用户的离开成本。
o 社区:基于微信的社交基础上,把微信群建立到小程序里,可以长期培养用户的使用习惯,而且可以利用社交的互动性,低成本的完成裂变转化。
产品型
产品型的小程序一般是有了 APP 的商家建立小程序,是为了彼此相互融合,相互促进。因为小程序开发成本更低,更多曝光的机会。产品型的小程序设计一般是照搬全部,或者精简设计,一般要结合商家业务来判断。
如果对于一些垂直品类的产品,像马蜂窝和携程旅游将酒店预订、景点门票预订、周边游、租车包车游等各项服务都做了一个功能拆分,生成的了各项小程序的入口,更好的将服务垂直,缩短产品和业务触达用户的渠道,自然转化率更高。
工具型
在小程序中工具型是最符合“用完即走”这个理念的,就像家里的工具一样想要的时候拿出来。比如识图、查公交线路、寄快递、抽奖等小程序,只要打开对应的小程序就可以了,不用的时候也不占用内存。还有一种本地服务小程序,借助“附近的小程序”功能,为周边提供便利服务,如上门维修、家电回购、本地商圈等等小程序。
工具型的小程序关注点在于功能本身,解决人们的某一个需求,让他们更便捷高效。在设计的时候要注意视觉和结构和信息布局的简洁,然后考虑易懂先考虑功能理解度和识别性,将功能产品化快速提高用户的效率。然后引导用户快捷完成任务。
微信小程序的官方设计规范,在微信的官方文档里都有全面的讲解微信小程序的设计指南,我就不多赘述了。按照官方的来对于设计一个基本的小程序是完全够用的。
友好礼貌、清晰明确、便捷优雅、统一稳定
大家可以自行查阅微信官方平台 。
在最基础的设计,我想跟大家聊一下,在微信的设计规范内如何进行进阶设计,这也是我实际工作中探索的结果,希望能给大家更多的启发。
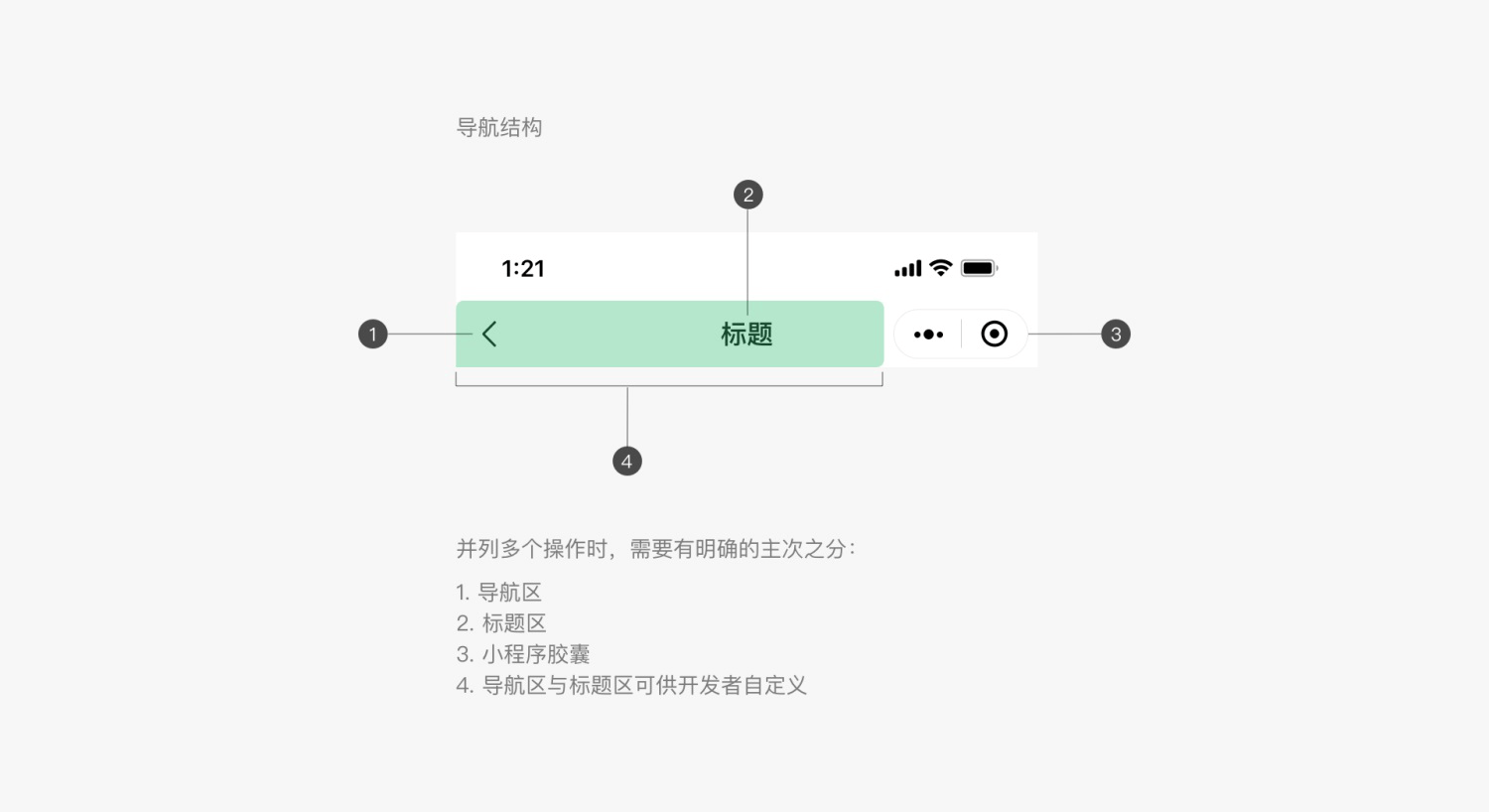
Navigation Bar
官方指南:开发者可根据自身功能设计需要在页面内添加自有导航。并保持不同页面间导航一致,指向清晰,有路可退。受限于手机屏幕尺寸的限制,小程序页面的导航应尽量简单。建议开发者设计的自有导航样式与微信官方小程序菜单样式保持一定差异,以便区分。

在根据官方的指导下我们如何进行设计呢
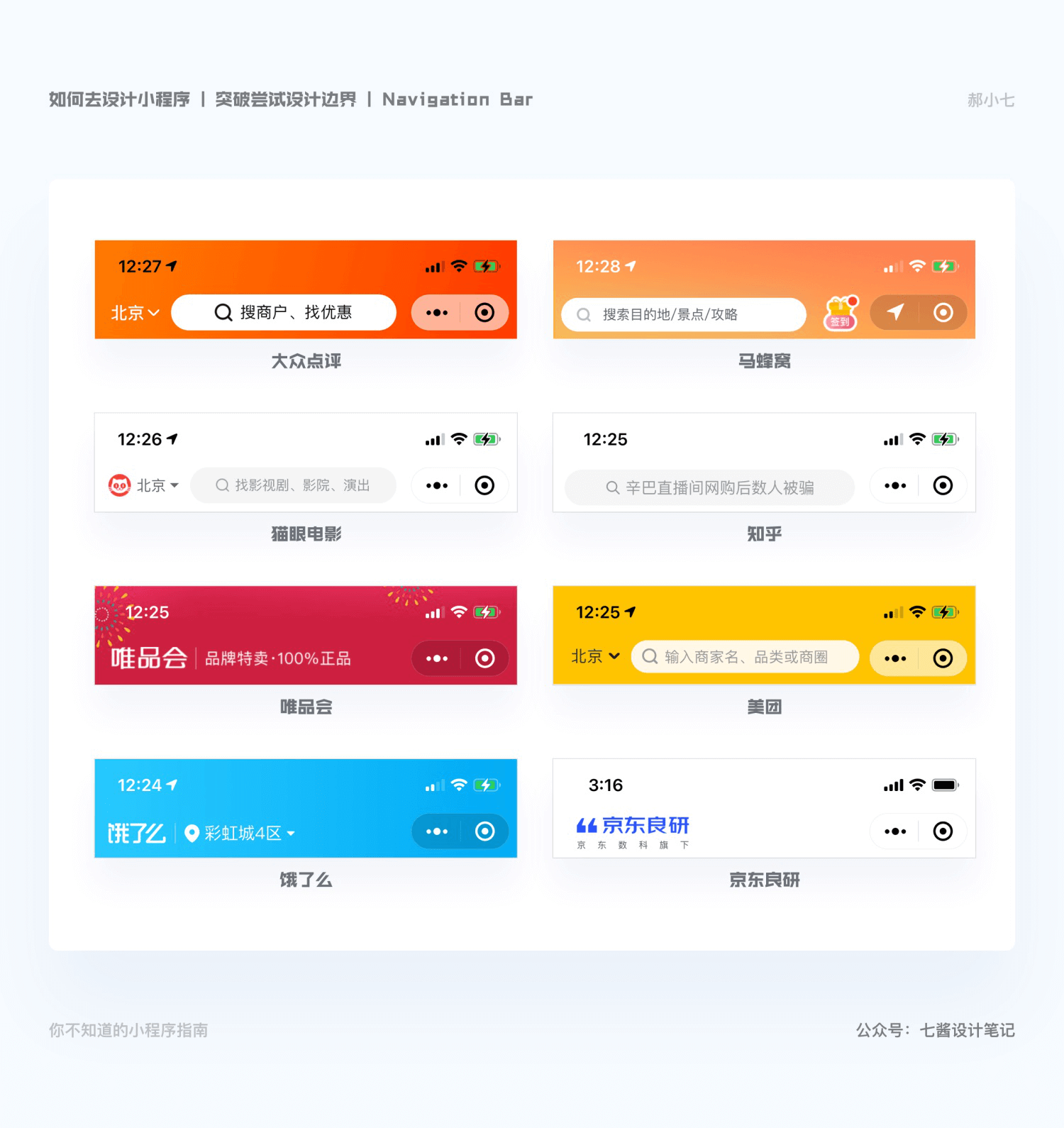
o 普通换色:

o 导航栏设计边缘探索:

需要注意的是:自定义导航栏之后要加微信默认的下拉刷新会出现一个问题:下拉刷新组件会出现在导航栏上面!所以如果你需要做自定义导航栏,就需要自定义下拉刷新。下面提供 luyimei 微信小程序下拉刷新组件。
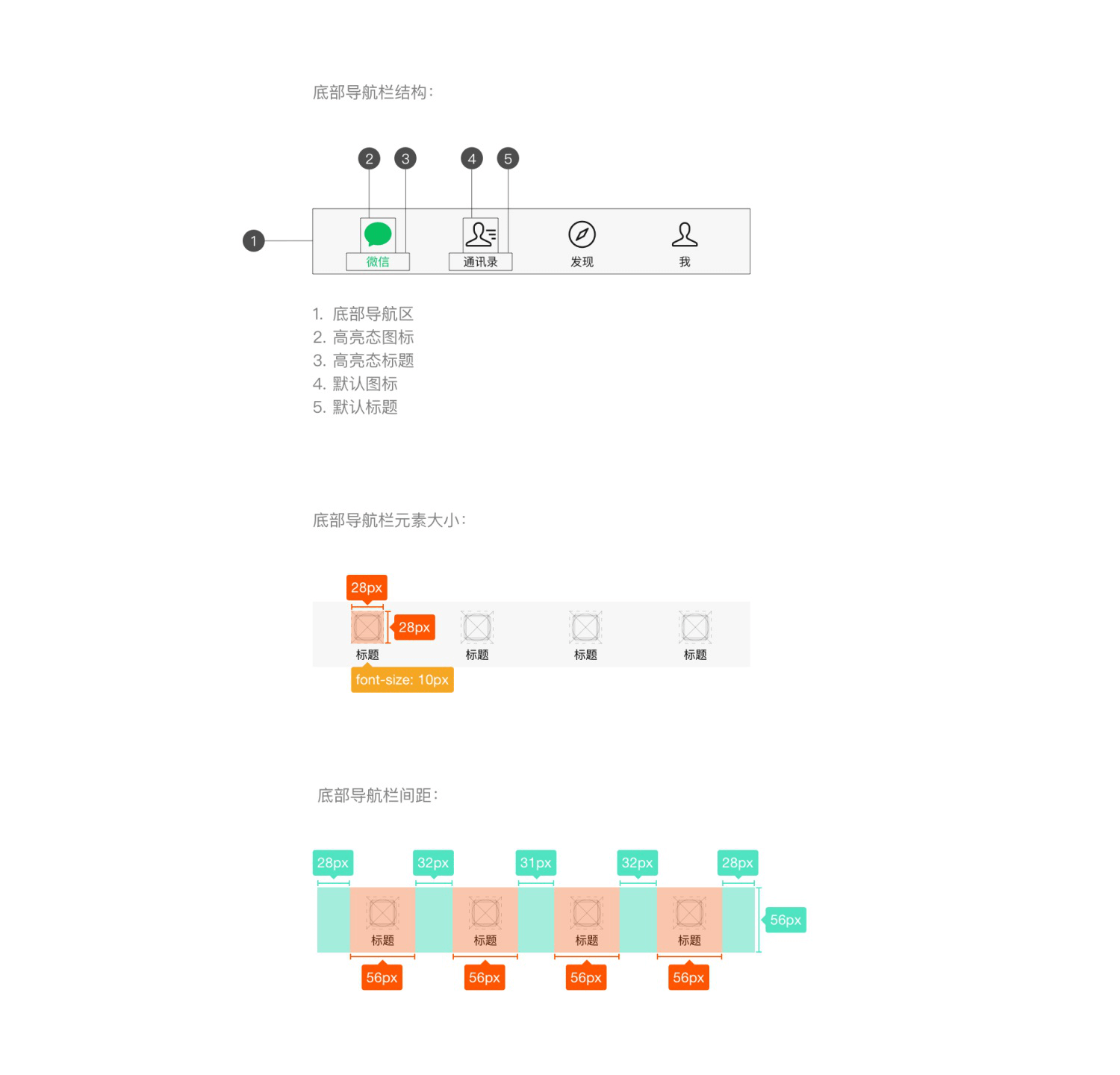
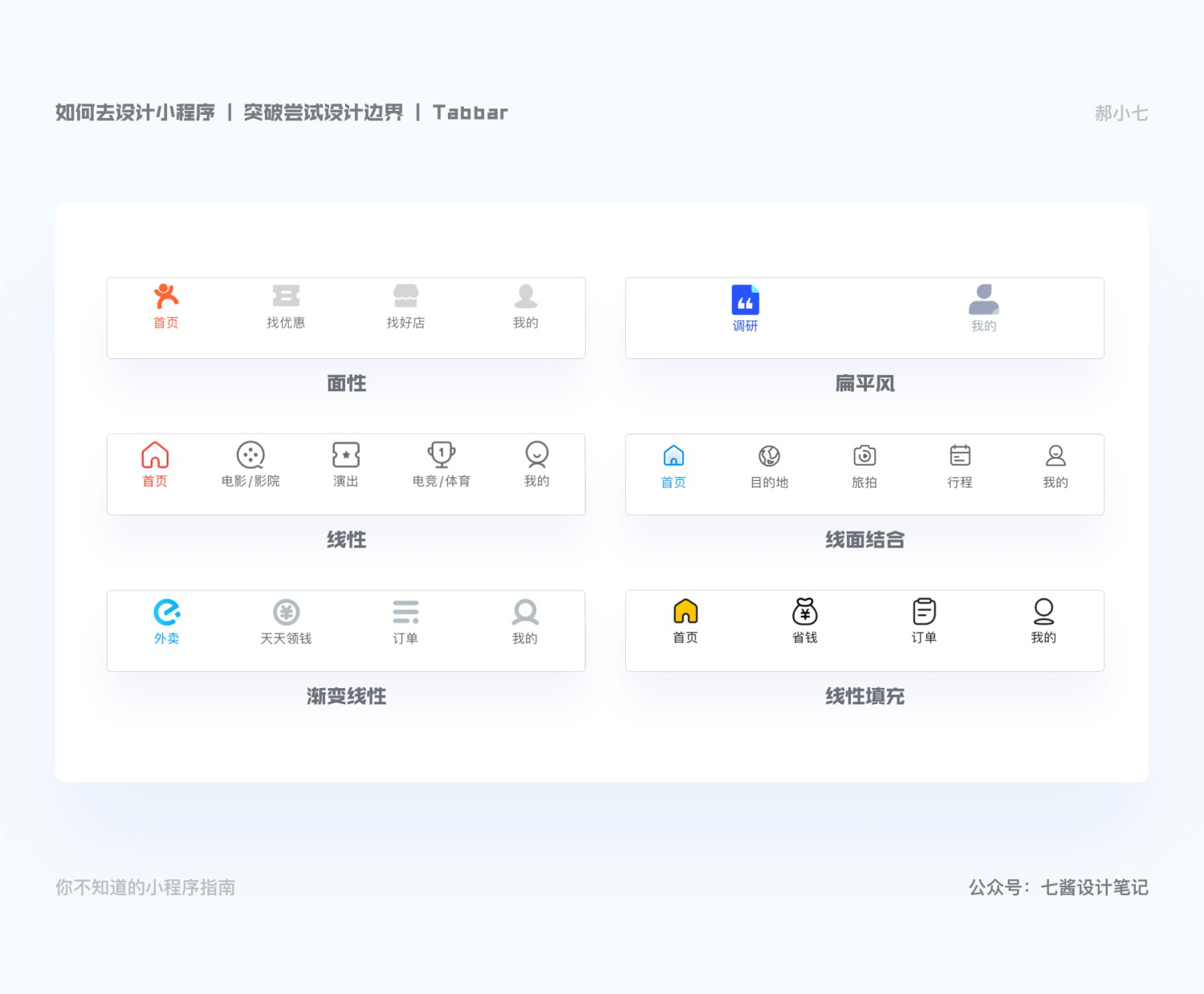
Tabbar
官方指南:开发者可为小程序页面添加标签分页(Tab)导航。标签分页栏可固定在页面顶部或者底部,便于用户在不同的分页间做切换。标签数量不得少于 2 个,最多不得超过 5 个,为确保点击区域,建议标签数量不超过 4 项。一个页面也不应出现一组以上的标签分页栏。
o 底部标签栏
按照产品需求也可以直接去掉底部导航栏。

o 其他导航栏设计的例子

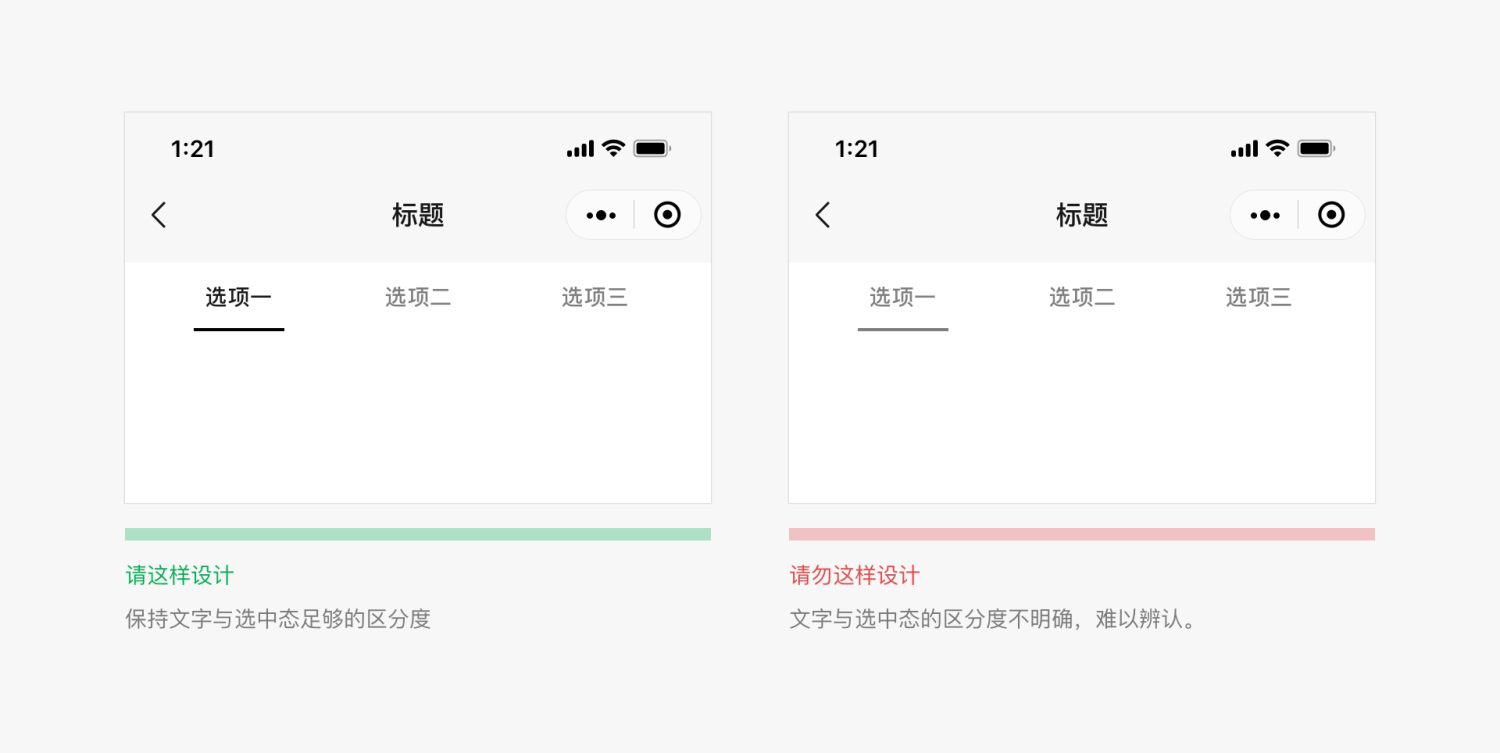
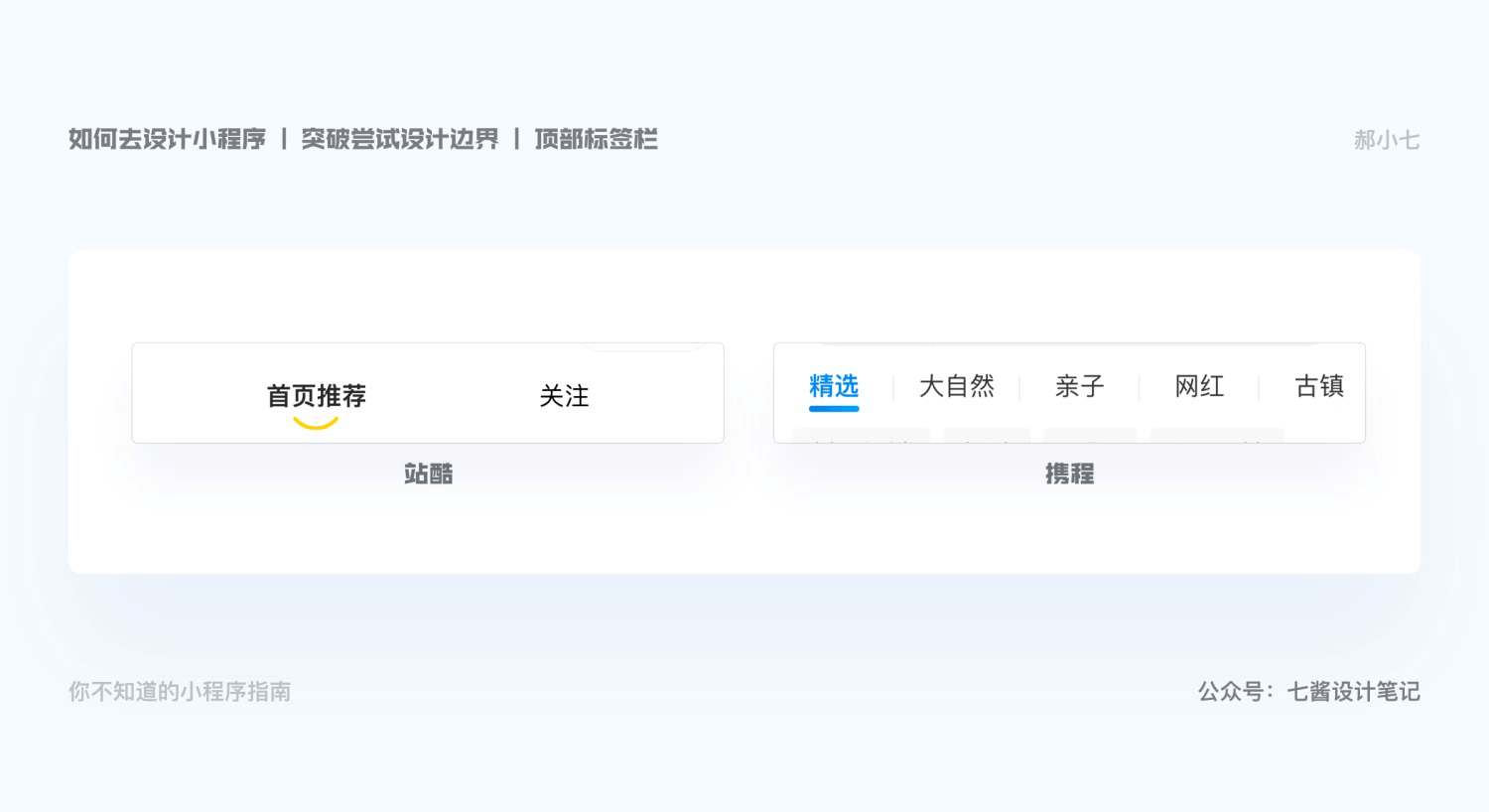
o 顶部标签栏
顶部标签分页栏颜色可自定义。在自定义颜色选择中,务必注意保持分页栏标签的可用性、可视性和可操作性。


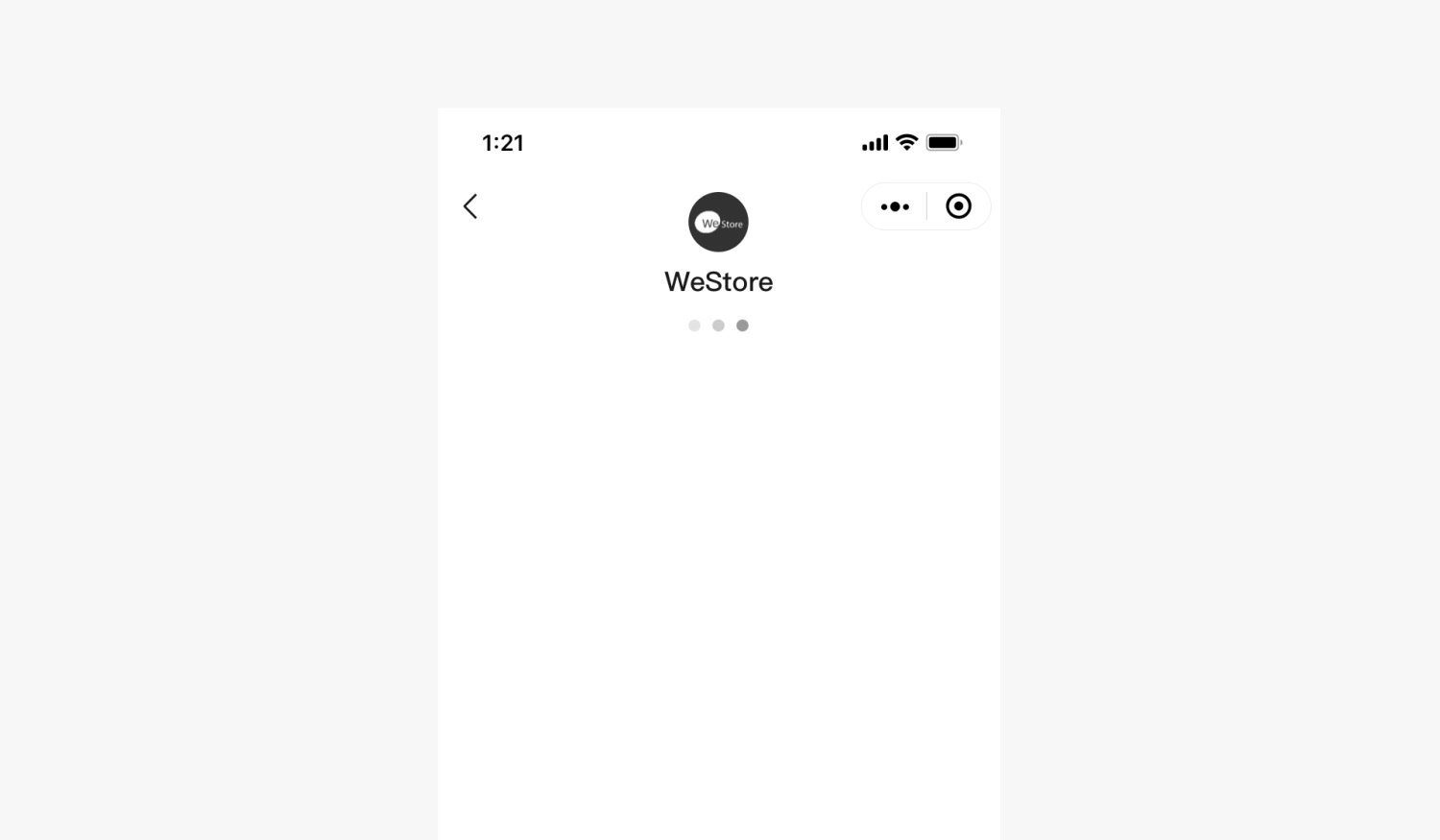
加载动画
o 启动页加载样式
微信官方小程序里启动页加载样式是由微信官方提供,只需要提供 logo 就可以。

o 页面下拉刷新加载
页面下拉刷新加载虽然微信官方文档说,开发者无需自行开发,但是想要更改 loading 也是可以的。现在小程序开发的比较完善,尽量用小程序标准走,自定义开发有可能会破坏小程序的用户体验。
页面内加载反馈、模态加载和其余的加载样式都可以根据需求设计,新手可以参考着官方指南来。
o 加载反馈注意事项
若载入时间较长,应提供取消操作,并使用进度条显示载入的进度。
载入过程中,应保持动画效果 ; 无动画效果的加载很容易让人产生该界面已经卡死的错觉。
不要在同一个页面同时使用超过 1 个加载动画。
减少输入
在页面设计的时候尽量考虑到手机键盘输入困难或者容易引起误操作,小程序的设计可以利用一些接口来优化用户体验。
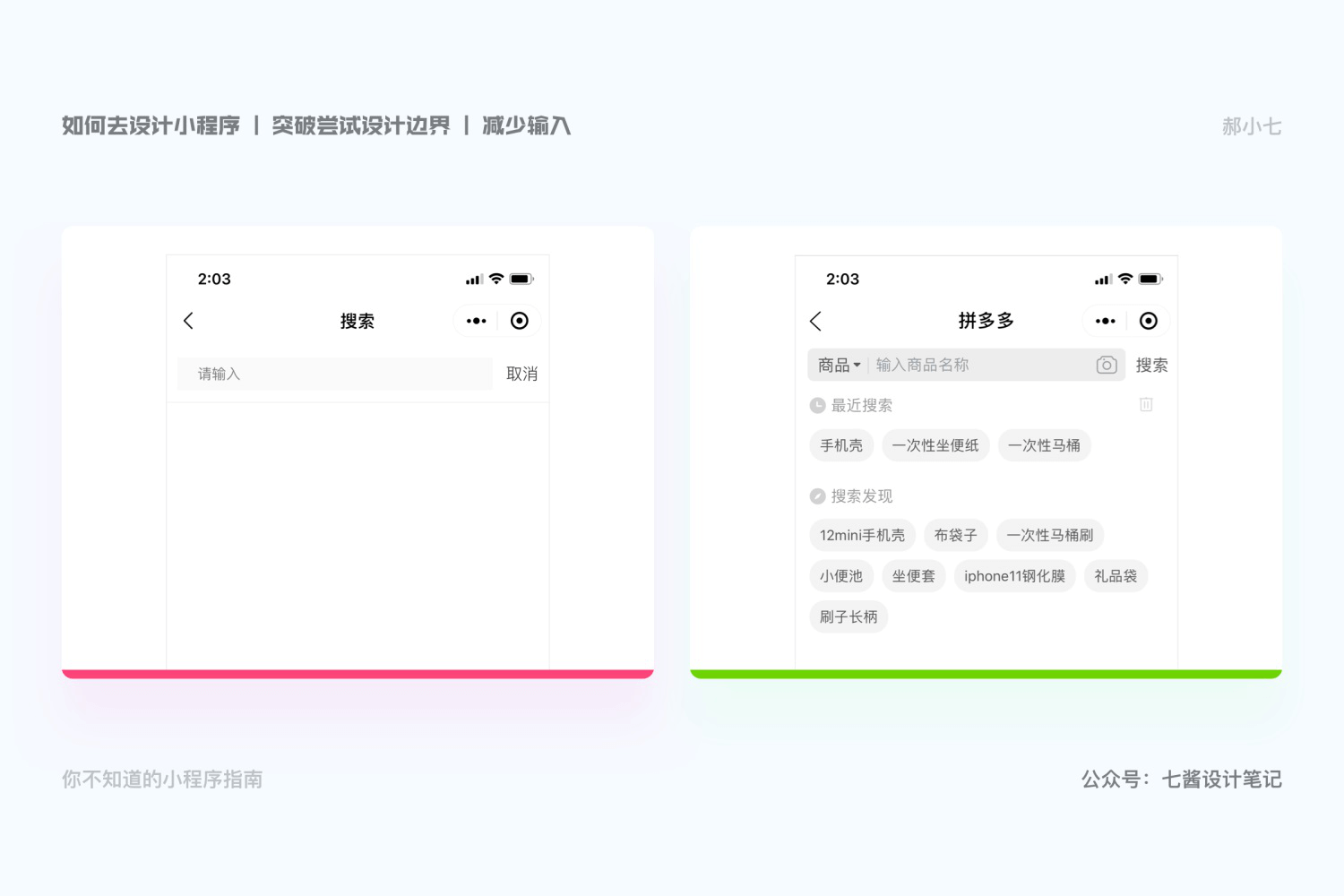
o 模糊搜索
遇到必须输入的场景可以尽量让用户选择。让比如搜索时的历史记录和模糊搜索,而减少或避免不必要的键盘输入,可以大大减少用户的输入成本。

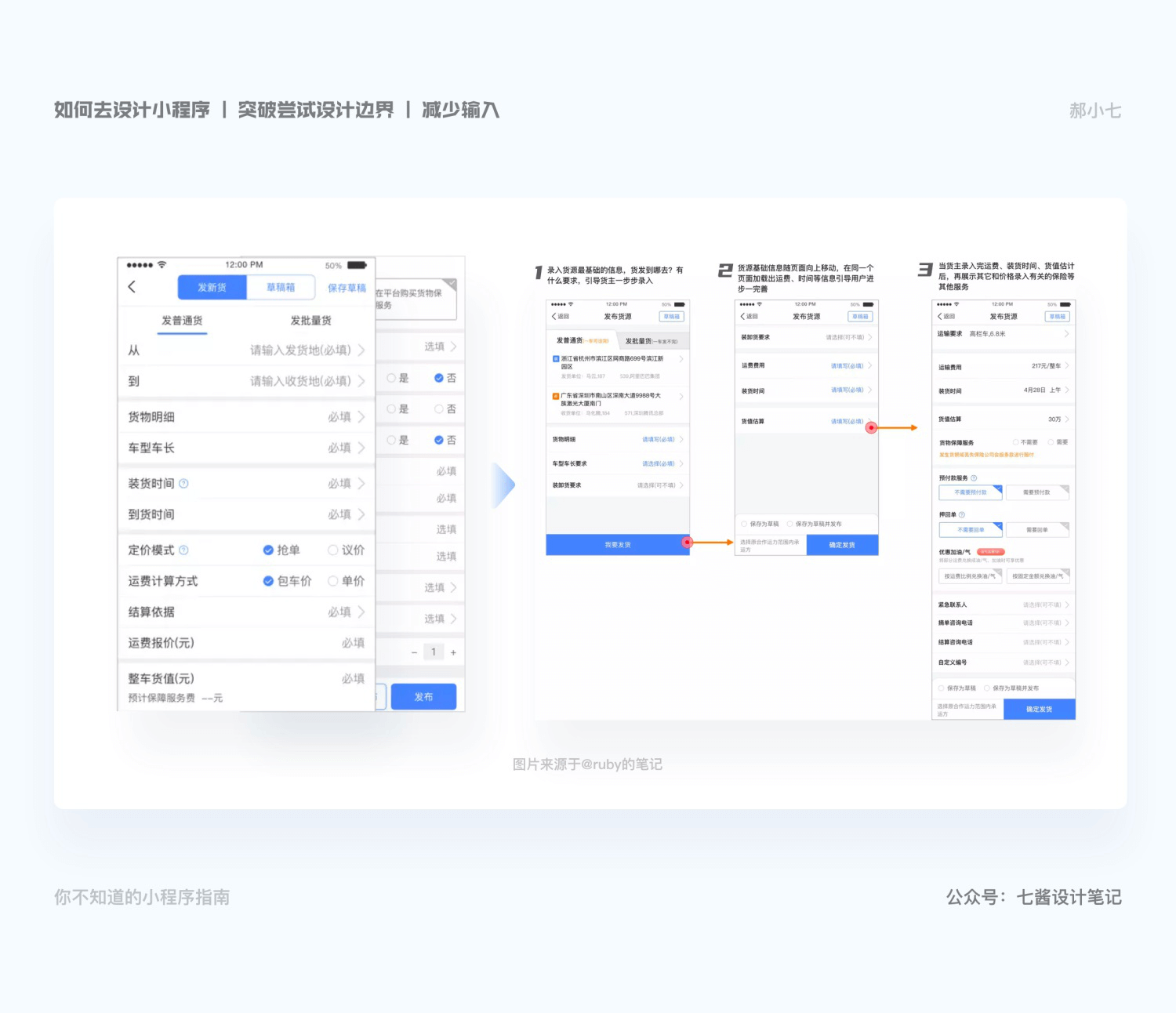
o 表单输入
复杂表单的输入会给用户带来心理负担,在遇到大量输入的场景下,可以把输入换成选择,尽可能的减少操作,例如扫描银行卡可以只需点击按钮,采用摄像头识别接口来识别信息。除此之外微信团队还对外开放例如地理位置接口等多种微信小程序接口 ,充分利用这些接口将大大提高用户输入的效率和准确性,进而优化体验。

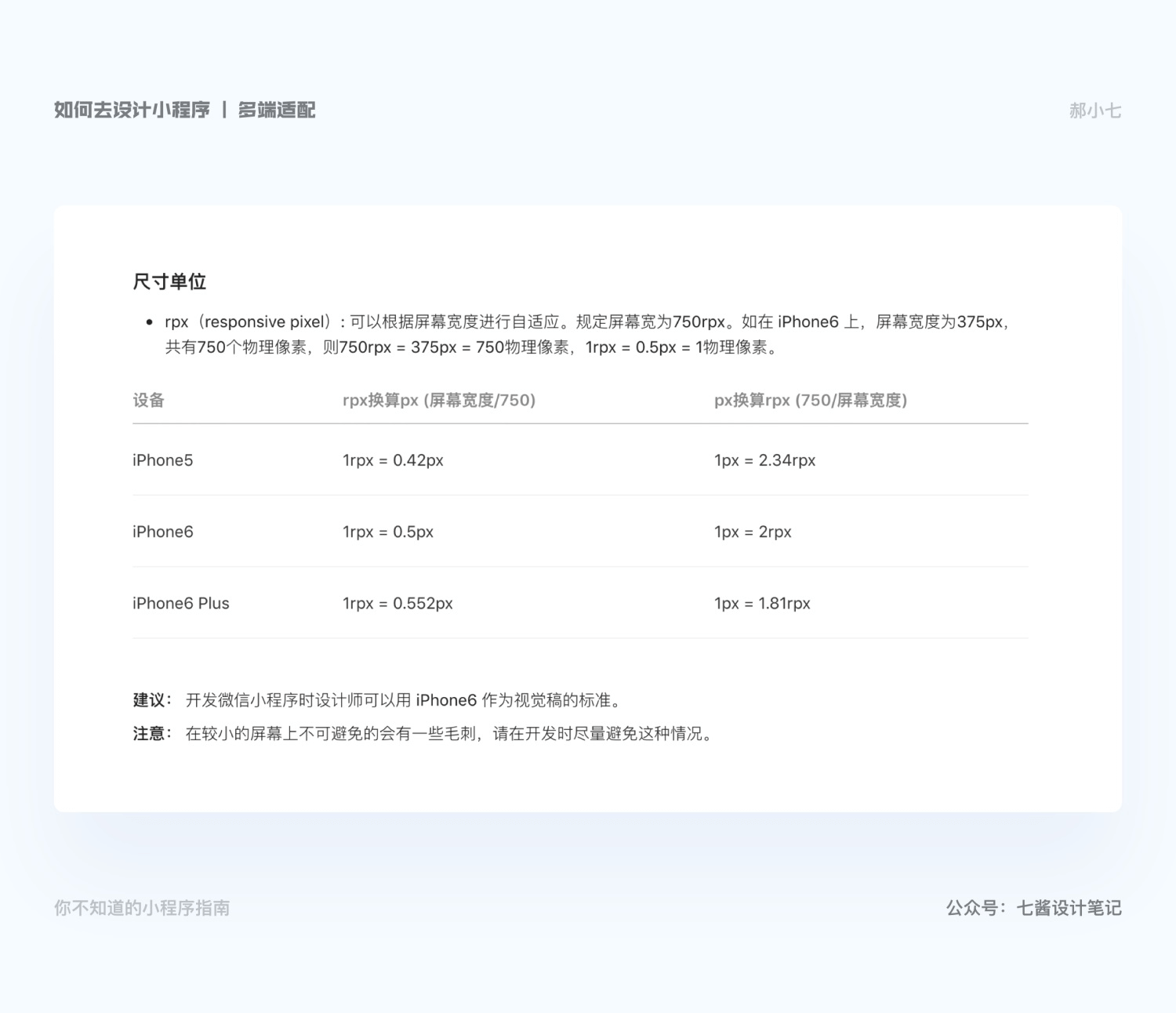
关于小程序的适配设计师不用过多的关心,但是可以了解一下。小程序里的尺寸单位叫 rpx,可以根据屏幕宽度进行自适应。在 750*1334 的设计稿里,1px = 1rpx。在小程序里宽度都是 750rpx,高度就通过那个宽高比获得,只要涉及具体数值的高度的都通过这个比例计算就行。

官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
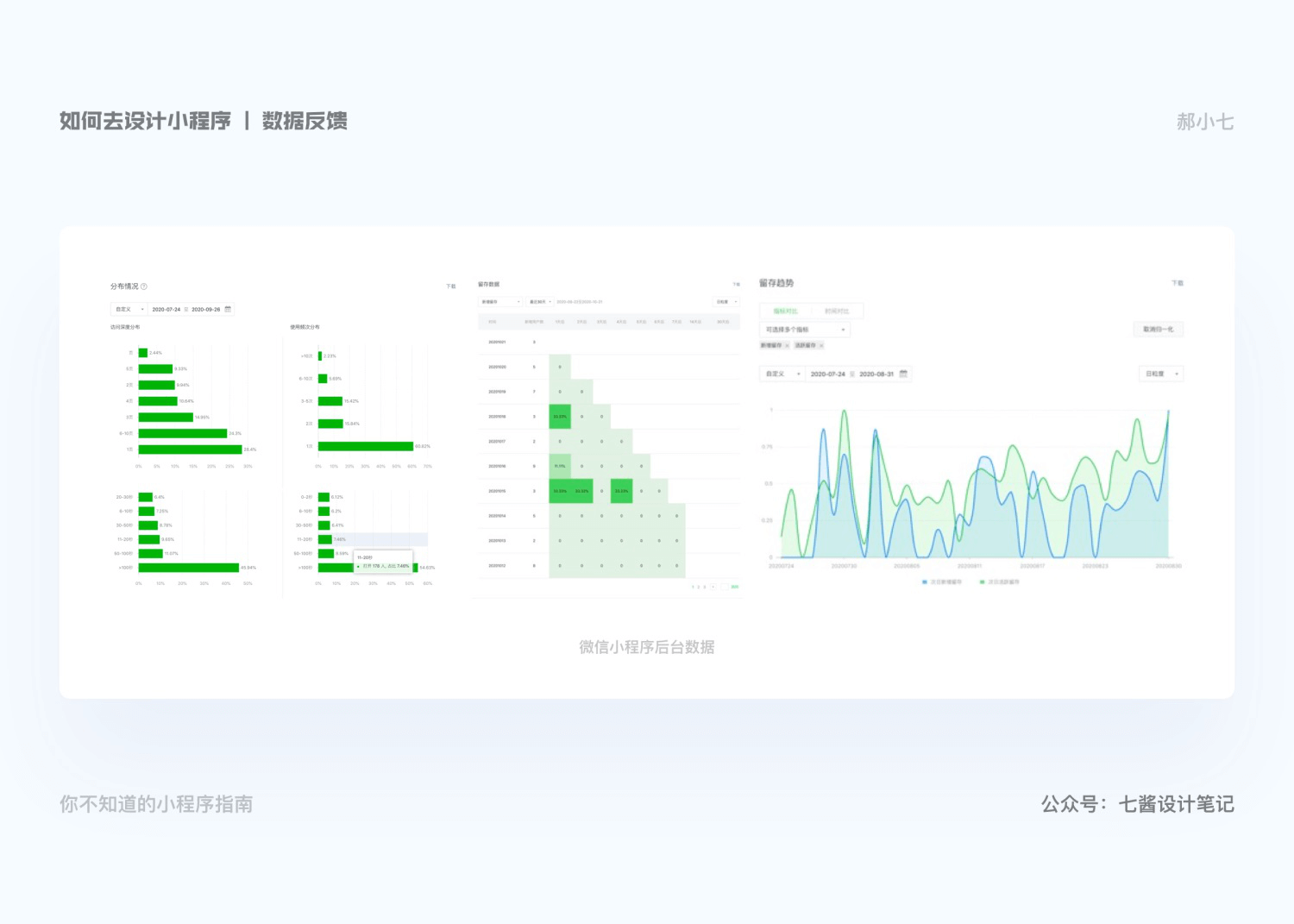
小程序的普通数据可以通过“小程序数据助手”查看,有特殊观察的数据可以单独埋点。当前功能模块包括数据概况、访问基础分析(用户趋势、来源分析、留存分析、时长分析、页面详情)、实时统计和用户画像(年龄性别、省份城市、终端机型),数据与小程序后台常规分析一致。

因为在小程序里导航栏的层级是最高的,即使隐藏导航栏 Title Bar 也是依然存在的。
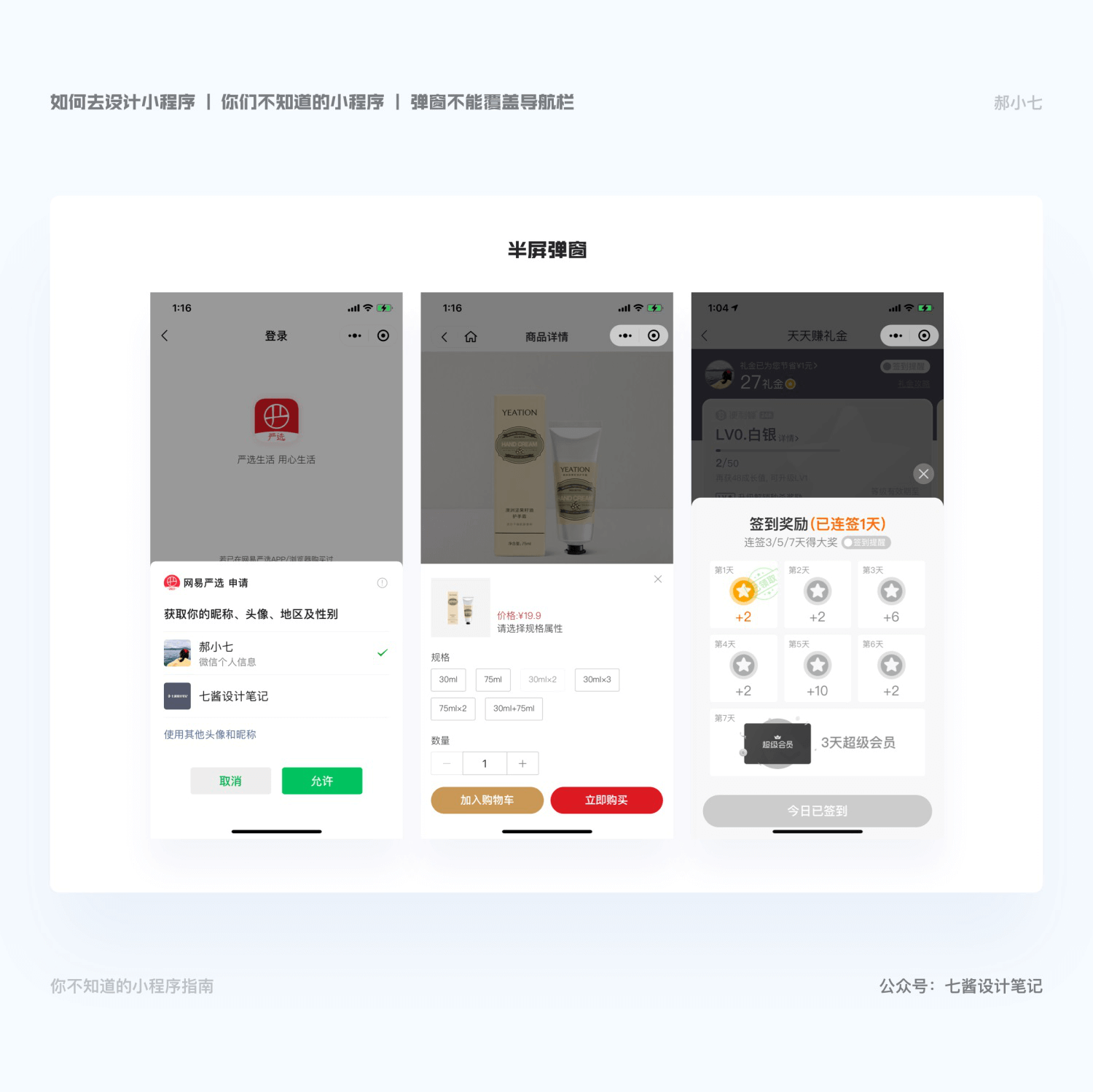
半屏弹窗
除了官方指南里的模态对话框,也可以尝试半屏弹窗,一是承载更多信息,二是更好的继续流程不被打断。

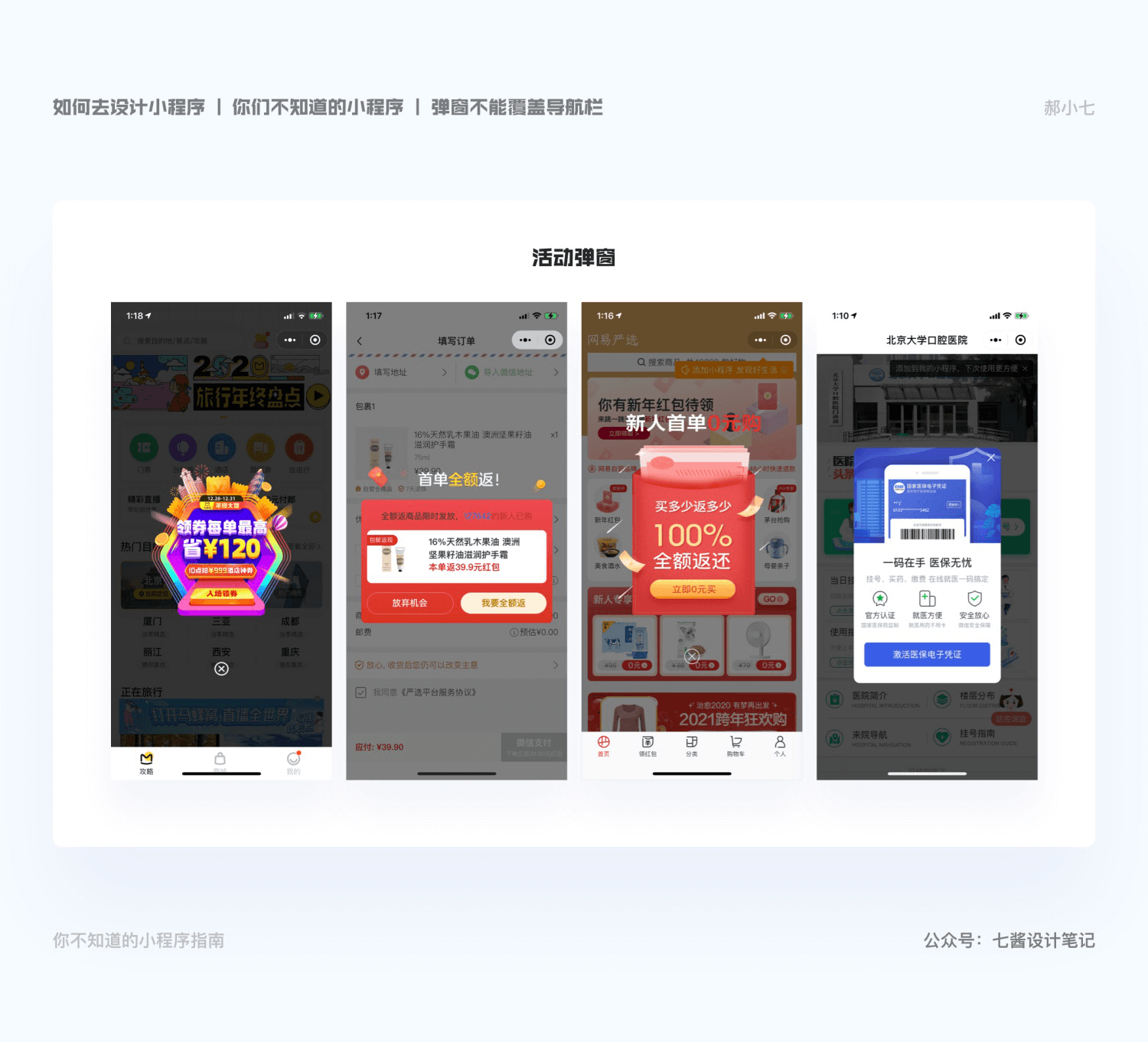
活动弹窗
在运营活动中,活动弹窗起着活动引导,突出重点的作用。这类弹窗往往要设计得“热闹”一些,可以更好的引导用户留存裂变。

微信小程序官方曾发布过整改通知,小程序对于 iOS 系统上提供的虚拟物品不能展现不能出现支付、购买、获取 VIP、开通会员、价格、iOS 限制、苹果系统限制等购买相关字眼;也不能出现引导字眼,比如扫描二维码获取。即使实际上它们都不可使用;也不得引导至为外部网页或 App 来实现支付功能。
也就是说在苹果设备(iOS)系统中,小程序中不能进行虚拟物品的支付,比如积分、购买课程、打赏等等,对于在线教育而言,由于课为售卖的主体,与课程售卖相关的购买、营销推广(秒杀、砍价等)等都产生了一系列因虚拟支付衍生的问题。
目前没有特别完美的解决方案,要不牺牲用户体验曲线救国,要不冒着小程序被封的风险顶风作案。
按照规定
直接关闭小程序 iOS 支付,这种是最合规但是也是最无奈的方式,“亲宝故事”就是采用这种方式,用 ios 打开界面入口都跟安卓不一样。然而实际上他只是把入口给隐藏了,通过安卓手机分享依然可以打开被隐藏的收费信息,当然这个方案对于没有 APP 的产品损失还是很大的。
曲线救国
o 先买后看
线上课程的话,可以让用户提前在公众号或者社群里跟 iOS 用户解释为什么不能购课,或者是还有哪些途径可以获课。其他途径提前支付,在后端生成验证码,直接输入解锁课程。
o 虚拟物品转成实物
而在 iOS 上,把原本虚拟物品转化成实物品,比如卖光盘,而本质上的价值是音频本身。如果按节卖可能实物成本及配送费过高,那么在 iOS 上可以按系列专辑打包卖,使用 iOS 设备的用户只能卖专辑,买完后可以解锁该专辑下的所有音频。当然,这种方式不知道运营商是否存在问题。
o 引导其他方式支付
从官方给出的规则细则解读来看,这种引导也算是不合规的,将支付引导去公众号、到 APP 上进行。联系客服完成支付或购买流程。这个是非常不建议的,一旦被发现会有举报被封的危险。
小程序的页面之前的逻辑跳转,最多可以支持 10 个层级。在小程序的开发过程中会反复确认页面之间的跳转逻辑有没有遗漏,但是会忽略掉用户循环操作,可能会造成打开页面层级过多而导致无法继续操作。
即使用户打开 10 个页面以内 5 个以上页面,也会需要连续按多次“返回”按钮才可以退出小程序,导致用户的体验也相当的不好。
除正常页面跳转的逻辑没有问题之外,在小程序的交互中还需要考虑两件事,一个是整个用户点击的最长路径是不是过长,二是考虑页面流失率的情况下,对路径中终端的页面导航栏设计到首页的跳转,即可解决这个问题。
小程序最大的优势就是可以分享社交好友,比如看到产品拼单才可以购买的话,用户会积极的邀请自己的好友一起购买,达到快速的裂变,给企业带来巨大的流量。而且按照这样的分享路径推广成本是极低的。分享的方式可以是分享朋友圈、二维码分享、微信分享好友。
什么是 Webview
它是用来显示 h5 页面的组件。只需传一个 h5 页面的地址,就可以显示该页面。
小程序中可以使用 webview 组件,直接把 mobile web 套到小程序里,比如「多抓鱼」就是以 webview 为主的。
好处:
o 节省工作量,已有的 mobile web 不用重复开发。
o 不需要等审核,随时部署更新。
o 直接兼容一些小程序不支持的原生标签
坏处:
一个页面里只能有一个
只有绑定为业务域名的 url 才能跳转,不可以随便打开什么网页,上限 20 个。
扫一扫
目前扫一扫页面时不支持二次设计的,必须调用微信小程序的官方接口。
具体文档可参考: https://developers.weixin.qq.com/miniprogram/dev/framework/product/
消息通知
现在信息爆炸的时代,很多信息和弹窗会给用户造成打扰,忽略了消息的本质是为了服务,因此微信对订阅消息加了很多限制和优化。最主要的便是把选择权留给用户。
在订阅消息授权需要用户主动点 button 触发,如果没有勾选「总是保持以上选择,不再询问」,选择允许,也只可以收到一条订阅消息,则每次都会发起弹窗询问;如果用户勾选「总是保持以上选择,不再询问」,只是不唤起弹窗,但也不是可以无限次打扰用户发送消息。
长期订阅消息目前只对特定行业开放,如政府民生、金融、医疗等,一般我们也接触不到,所以不做赘述。
登录注册流程
在微信小程序里想获取用户的信息,不可以登录小程序后自动弹出登录弹窗。需要用户主动触发登录按钮进行登录流程,并且必须为用户提供「暂不登录」的选项。
具体文档可参考:https://developers.weixin.qq.com/community/operate/doc/000640bb8441b82900e89f48351401
从小程序链接了 10 多亿用户,在生活中不停的挖线下场景,解决工作、娱乐、购物多种生活需求。小程序已经融入了我们线下生活,随着用户习惯的养成,使用频次和平均时长逐渐增加。小程序的快速获客速度,和极低的开发成本,成为各个公司的新宠,希望开发新的小程序入口可以快速且单一高效的让用户有一个更纯粹的产品功能体验,同时也可以对现有的 APP 起到引流的目的。
1.用户的留存
针对小程序的留存一直是开发者非常在乎的问题,因为不像 APP 开发者的话语权很大,因为小程序的平台性质,对小程序开发进行了很多的限制,让推广和营销还有转化都增加了难度。没办法让一个产品孤注一掷的做小程序,目前只能是和 APP 搭配着来开发,作为一个产品功能单一路径的功能产品。
2. 小程序的设计思维
在设计小程序时不能依靠传统 APP 的思维去设计,按照轻量、社交、价值、引流、用户数据和打造小程序生态环境。
在设计思路上把握设计轻量化和用完即走的原则。同时深挖小程序的用户场景,梳理 APP 中的核心主流功能,弱化次要功能。依照原有 APP 去设计更符合小程序使用体验。利用好微信的社交特点,融入微信生态为后期的服务升级、转化或者对接其他矩阵小程序留好余地。
3. 市场背景的机会
因为疫情爆发,生鲜电商在寒冬中迎来了机会,给大家养成了消费习惯。社区电商更是一个 2-3 亿的一个巨大市场,本就是以用户为中心,基于体验和分享去中心化的体验模式,在疫情的情况下培养用户成本大幅度减少,借助小程序加快向下沉市场渗透的速度。
现在资本也很看好小程序,以后的小程序还会发展得越来越快,设计师越早掌握小程序的设计语言方法越好。市面上关于小程序的文章不是很多,大家可以着重去这两个网站了解相关问。
微信开放社区: https://developers.weixin.qq.com/community/develop/mixflow
微信官方文档: https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/wechatpay.html
转载自:https://www.uisdc.com/mini-program-design-guide,侵删
相关新闻


关闭
Rosion
的专业顾问会及时与您沟通...
您也可直接拨打: