动效是设计师的一个主要发力点,界面里加入动效,可以增加趣味性和引导性。从业务层面来看,设计师首先要积累这方面的技能经验,到了实际项目中才有发挥的空间,较大程度地给业务赋能。所以,我结合常用的界面动效场景,输出了不少练习作品,对一些细节技巧有点感悟,和大家分享下。
大纲如下:
弹簧原则
有质感的形变动效
有节奏感的缓动曲线
符合生活场景
错位运动打造层次感
图形变化,路径重组
一些动效练习
我们生活中的弹簧,一边固定,另一边用手拉伸后放开,它会经历多次来回弹动后才静止。这种运动过程可以延伸到我们的动效设计中,弹动次数不宜太多,容易造成反馈不及时的问题。我一般设置三次弹动,想了些口诀:上下上、大小大。
比如一个元素缩放比例从 0%到 100%,我们可以看下常规运动和弹性运动的对比。

果然,模拟的弹簧弹性运动更自然舒适。
弹性运动离不开生活场景,一个柔软的小球,下落碰到地面会产生挤压,弹起时候会产生拉伸,看起来很 Q 弹。

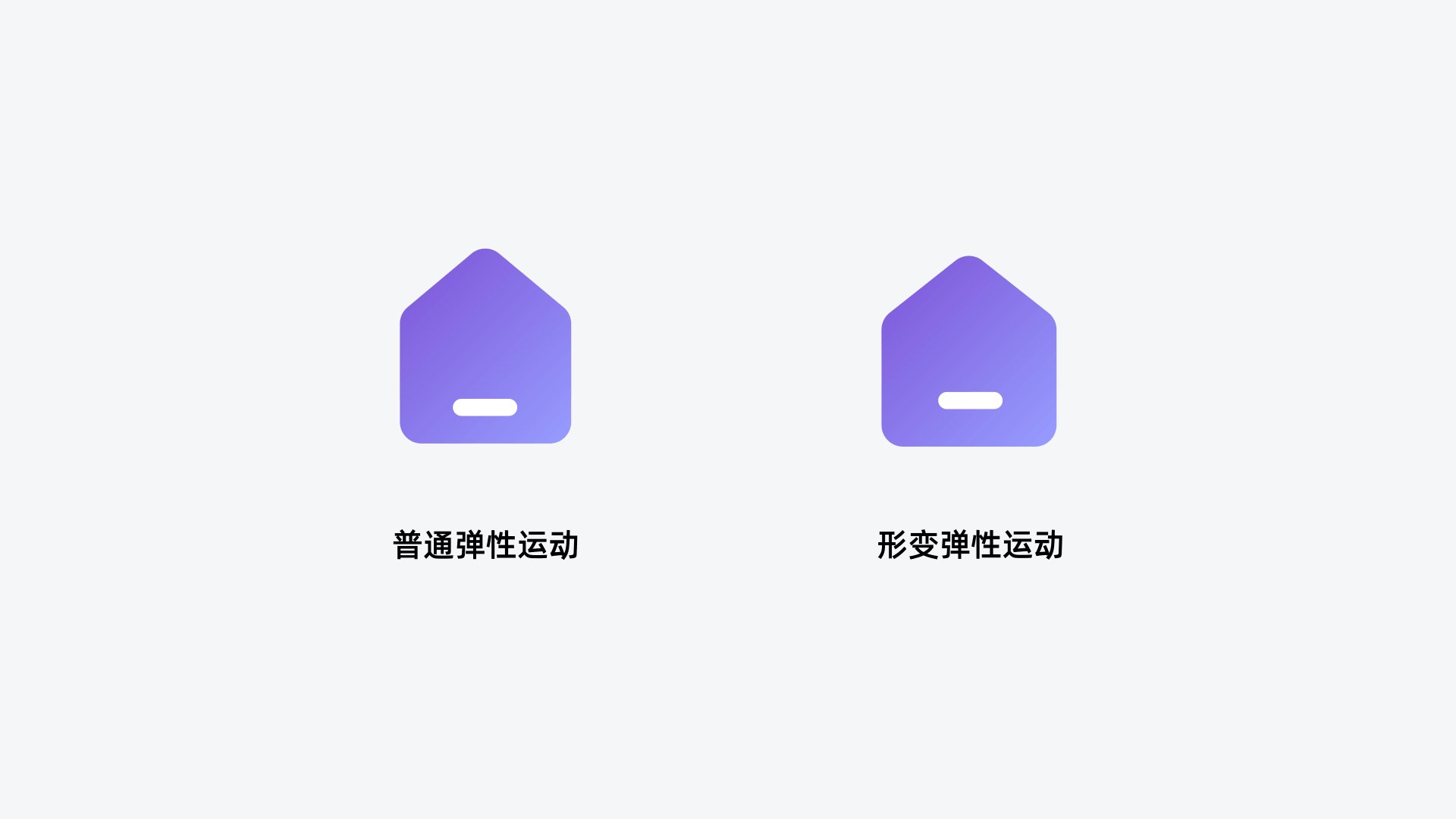
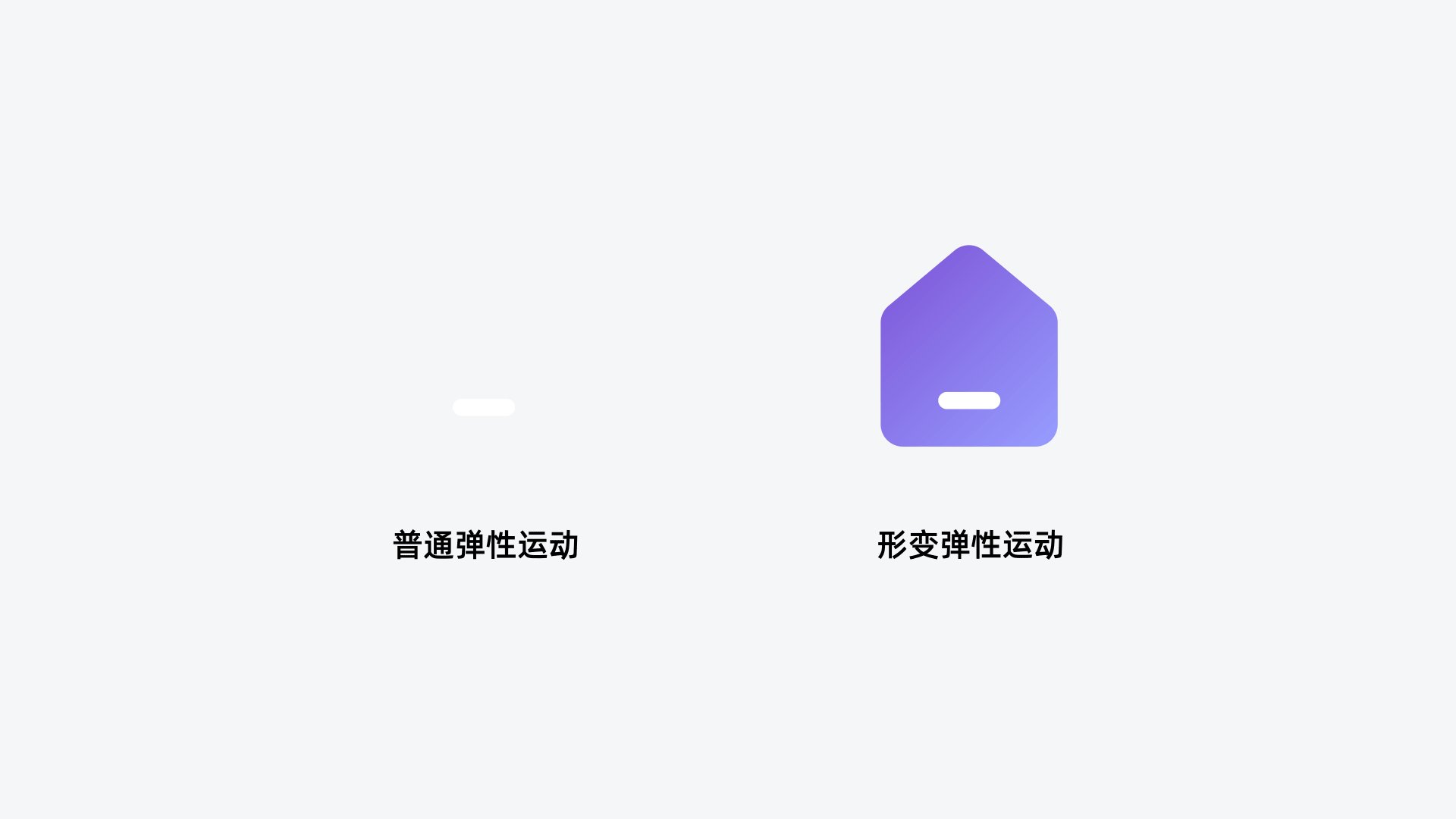
当我看到这个运动时,动效思维瞬间发散开了。比如工具栏的图标,常规想法可能就是元素在中心点从小到大进行弹性运动。不过,我们利用小球形变运动原理,可以做出一些差异化的设计,可以看下对比。

个人比较喜欢形变的弹性运动,更耐看。
循环的加载运动,使用普通缓动曲线(逐渐加快逐渐变慢)会稍微有点呆板,这时候我们可以使用强调型的缓动曲线(快速加快逐渐变慢),可以看下对比。

动效结合生活场景,可以设计出一些有创意性的动画。大拇指点赞,我们习惯先收起大拇指,然后再点赞;有个细节,我们手也是会跟着运动的。结合这个运动过程设计点赞动效,我们再加一点修饰来加强点赞感知,俏皮的效果就出来了。

为了丰富动画效果和层次感,我常用的技巧就是元素错位运动,可以是方向的错位,也可以是时间上的错位。比如金山知识库官网的头图动效,就有运用到方向错位原则,元素朝不同方向运动,营造空间纵深感。

图形变化动效在界面中也是可以用到的,路径重组就是我运用的一个方法。难点在于元素的连贯性和流畅性,多练就好了,看下效果。

动手能力对于设计师来说是很重要的,可以学习技能、创意点、细节处理等,才能更好更快地运用到业务上。近期我输出了一些 UI 动效练习,也尝试了断线图标的设计风格,看看吧。




以上就是我在动效设计中常运用到的小技巧和相关练习作品,在思维和技能上真的成长了很多。不过,动效方面还有很大的提升空间,继续学习去了!
相关新闻


关闭
Rosion
的专业顾问会及时与您沟通...
您也可直接拨打: