编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。这篇来自Marc Andrew 的文章梳理了 7 个实用性很强的 UI 效果提升小技巧,是系列文章的九篇,原文最早发布于 marcandrew.me 。
在创建实用、可访问性良好且视觉效果颇为出彩的 UI 界面的时候,我们大多只需要进行有限度的微调,即可达到颇为不错的效果。在之前,我已经撰写了很多实用的 UI & UX 优化小贴士(看完文章在文末获取),这篇文章继续增加 7 条实用的建议,一起来看看吧!

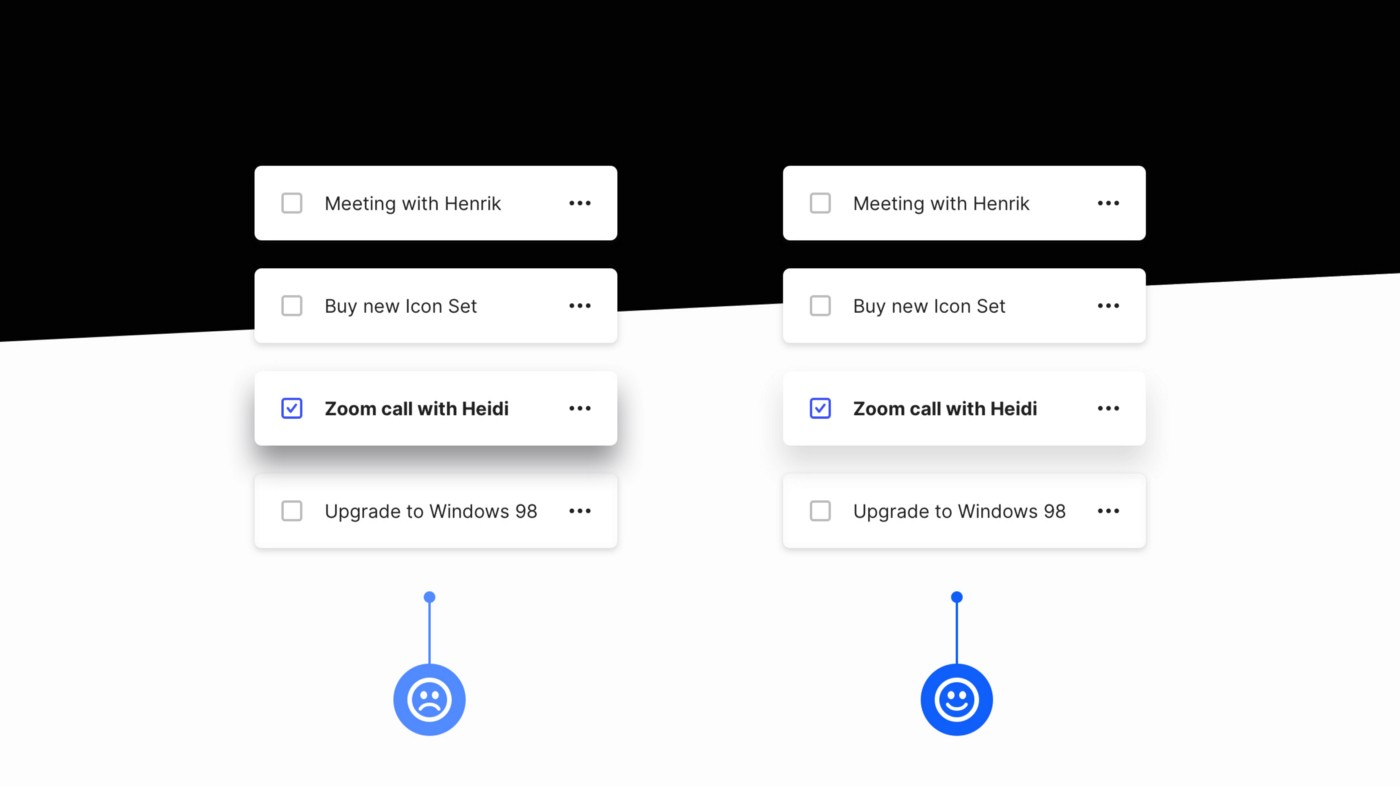
在以上的两个设计范例当中, 一个元素之间的间距太远,另一个元素之间间距则相对合理。
「接近原则」可能是众多设计原则当中最容易忽略的一个,但是它可以帮助你为用户制作出视觉排版逻辑更加清晰、更强大的 UI 界面。
根据人类的认知习惯,将相关的设计元素放在一起,我们会更容易认为它们之间有关联性。这种距离昭示了元素与元素之间的关系,所以在「接近原则」的加持之下,用户在使用网站和 APP 时,可以更加轻松地理解和认知。
时常使用,经常使用,习惯使用「接近原则」来审视设计,是确确实实能让设计更好。

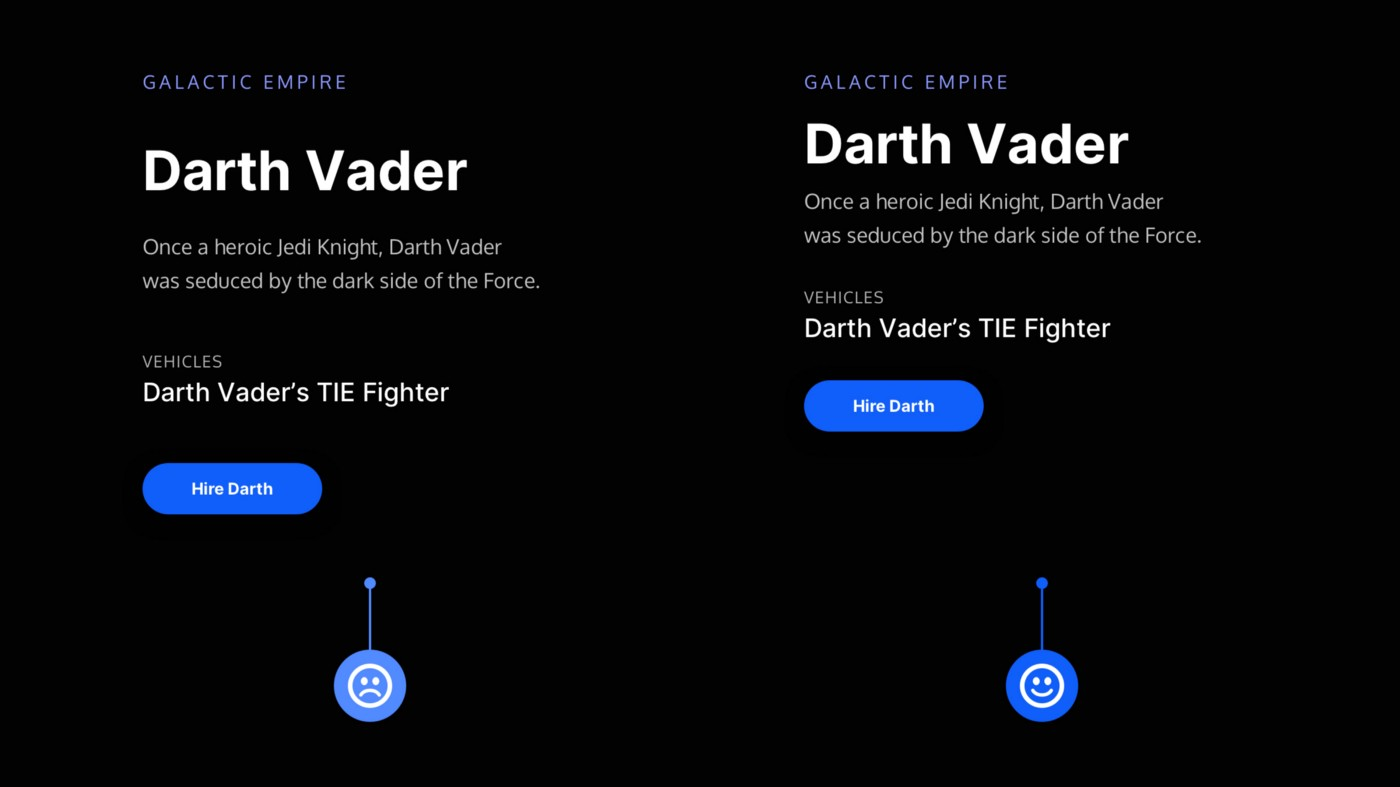
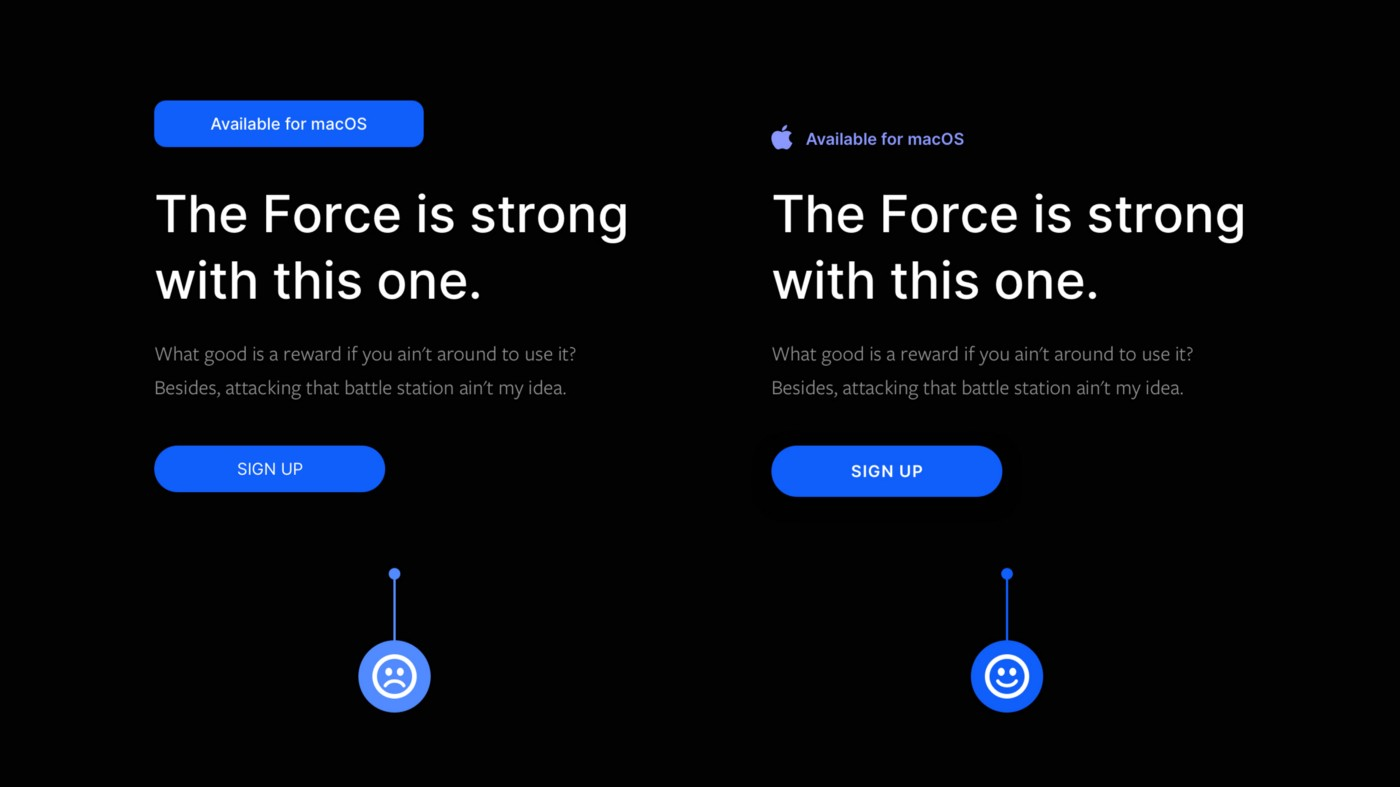
在以上的两个设计示例当中, 一个按钮和标识看起来过于相似,另一个则更容易区分彼此的功能性。
UI 中的基本元素,视觉特征和实际功能应该是对应的,不能在视觉上混淆才行,这是保持整体用户体验的一致可用的重要前提。
以按钮(Buttons) 和通知(Notifications)为例,在大多数情况下,按钮在视觉功能上都要更加优先,因此,在外观的视觉吸引力上应该是最突出对劲儿,同时,应该在外观轮廓上和约定俗成的造型保持一致,让它可以和其他组件(例如通知)区分开来,方便用户识别。

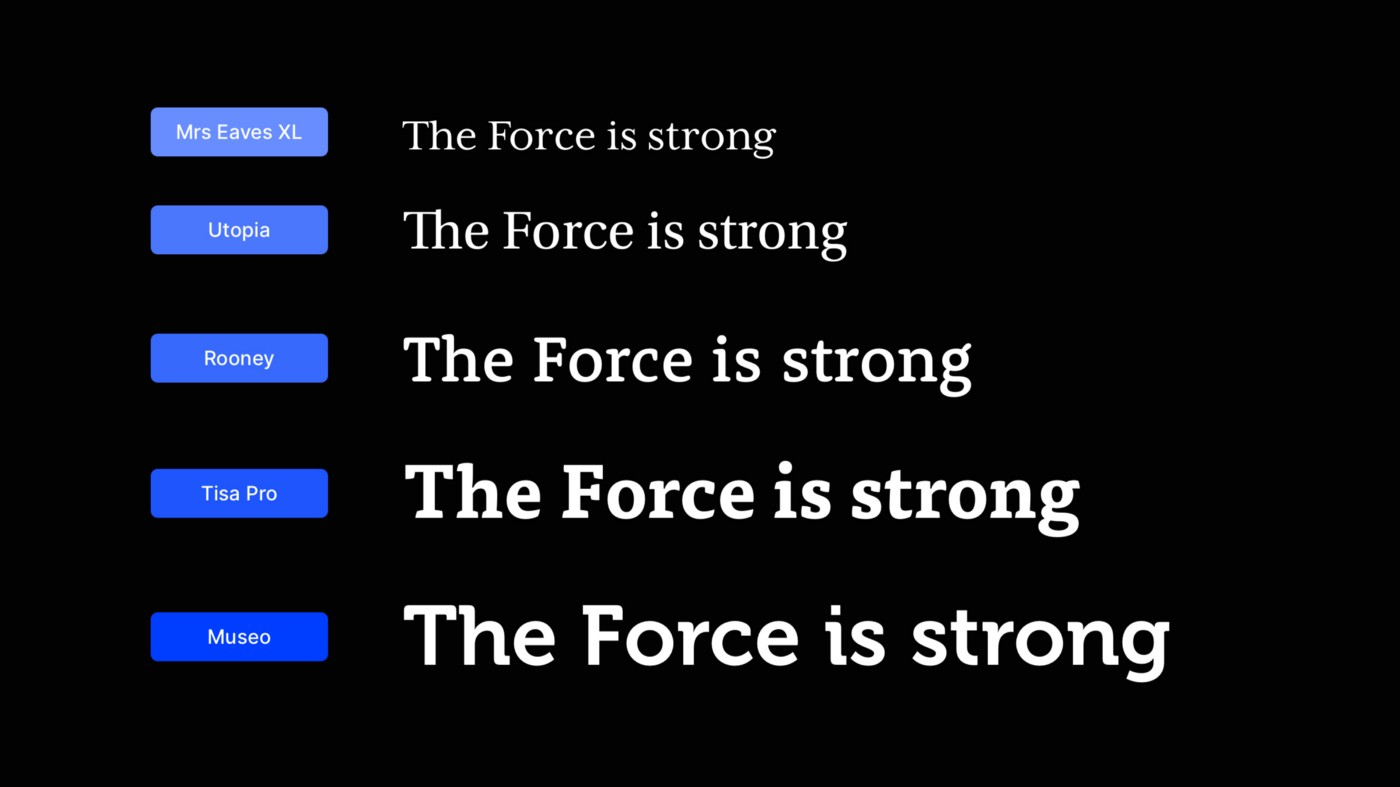
上图是一组规整和且具有良好泛用性的无衬线字体,内容为「力量强大」。
在APP 和网站当中,可以选用的英文字体要比中文字体多太多。而在泛用性上,非衬线字体又比衬线字体更强一点,它们既可以作为标题又可以用于正文,甚至可以用于辅助性的功能性的元素当中。

相对而言,衬线字体细节更多,但是泛用性相对而言没有无衬线字体那么强,但是在合适的场合选用漂亮的衬线字体能够让文本的可读性适度提升,并且在阅读的体验感上再提升一下,尤其是在展示性大标题和长篇幅的正文当中。
现在你可以在 Fonts.adobe.com 上找到上图中所推荐的诸多英文字体。
而相对更加复杂的中文字体,在可用的字体类型上则相对较少,一方面是字体本身的研发成本更高,更实际的问题则是中文字库的文件尺寸更大,不过随着网络带宽的增长,这个问题会在某种程度上有所缓解。
逻辑上和英文字体类似,无衬线字体会比衬线字体的泛用性更强。如果仅仅只是用于标题或者视觉设计,这些免费的字体值得尝试:

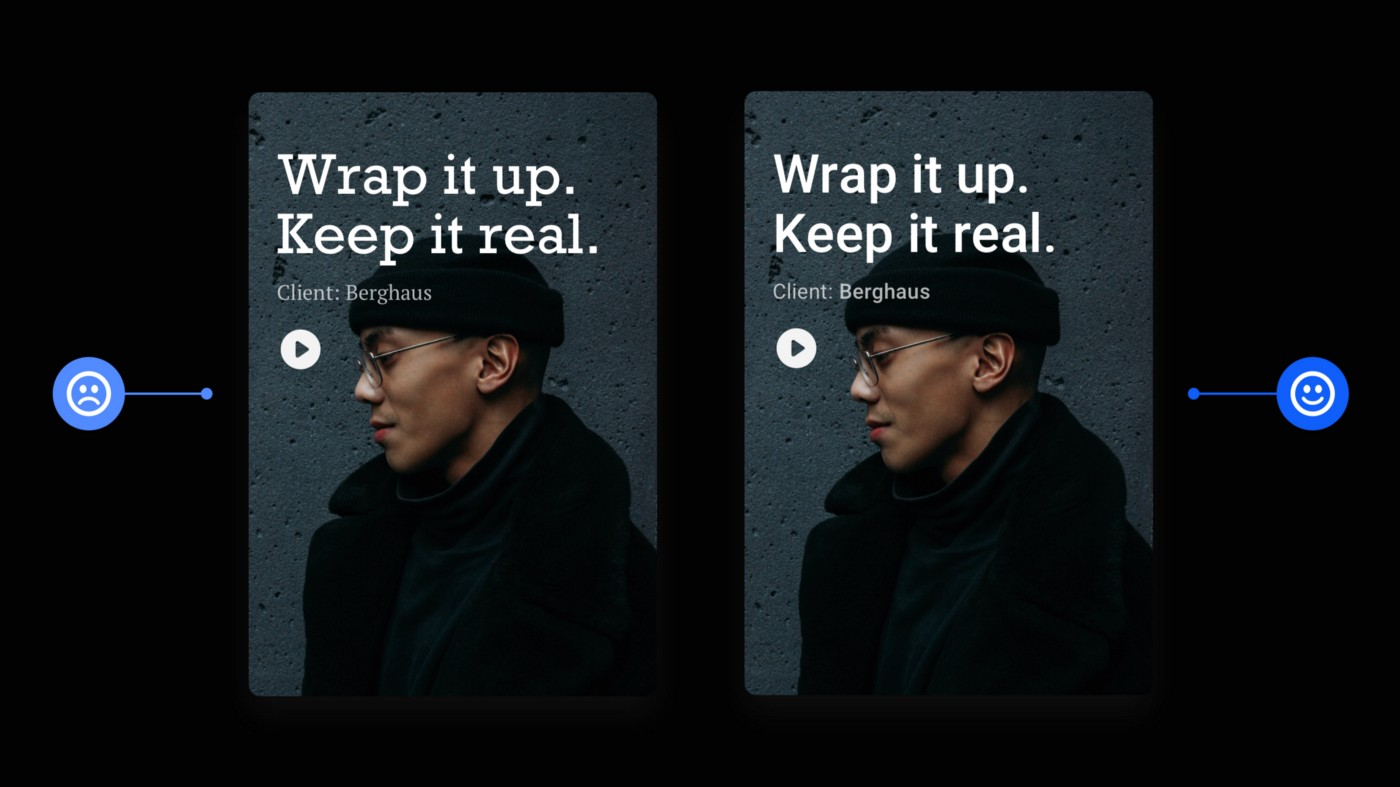
以上是两个设计范例,其中一个字体组合看起来不搭,另一个字体组合则显得好很多。
通常所说的「超大字体家族」(SuperFamily)其实指的是一组被打包到一起可以互相搭配的衬线和非衬线体,它们风格和细节不一样,但是互相搭配效果是颇为不错的。如果希望在 UI 当中使用足够协调漂亮的字体组合,但是又暂时没有想法,不妨选一款「超大字体家族」入手,直接使用其中的字体来做搭配。
或者你也可以参考这篇文章来来自行搭配:

在上面的设计示例当中, 一个使用了非常重的阴影,另一个则更加微妙。
在二维的 UI 界面当中,阴影是让元素「凸显」出来的重要手段,作为一种强调的视觉元素,阴影很容易显得过于「明显」。实际上,现实当中的阴影大都是不那么引人瞩目的,因此需要避免设计阴影的时候用力过猛。完成阴影的设计之后,最好回看一下,往回拉一下,控制好程度。

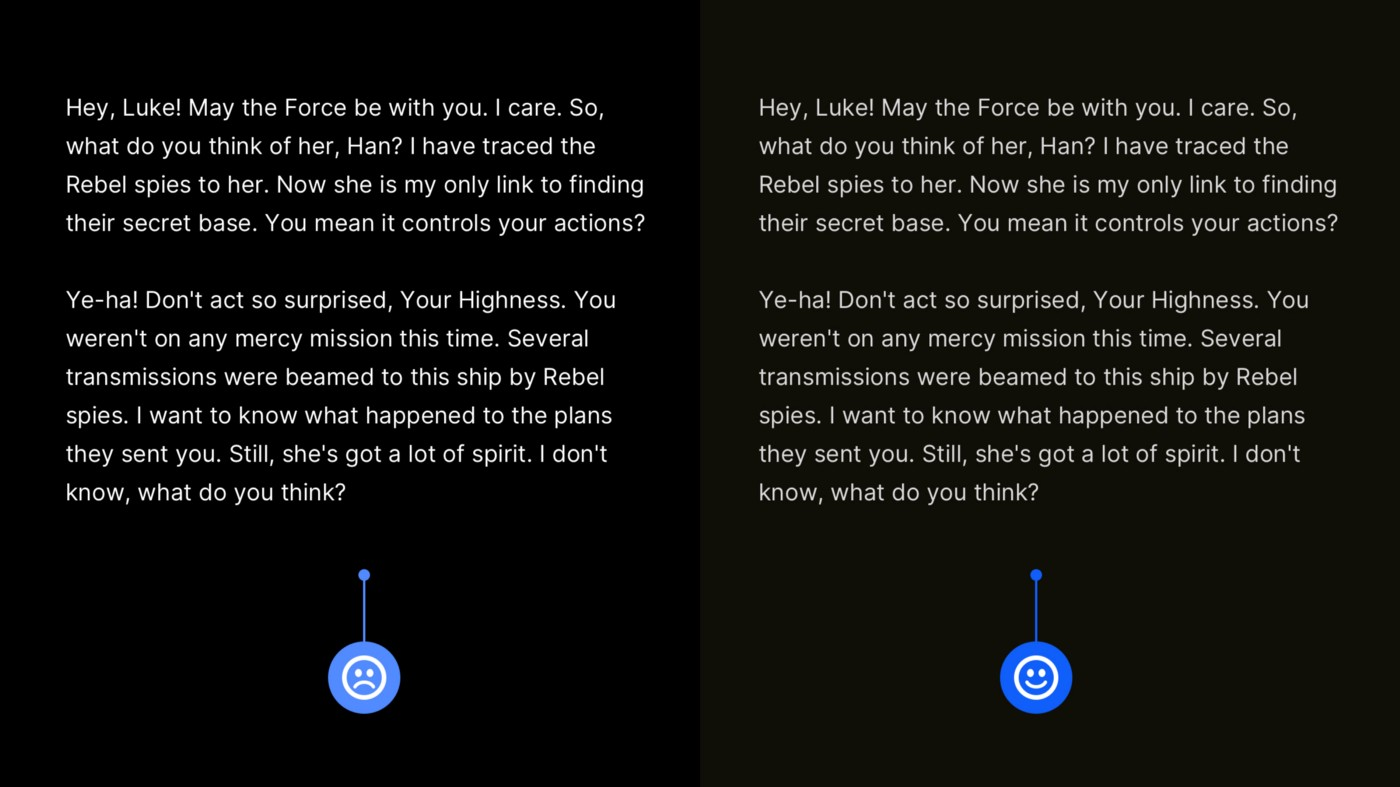
其实这个点于我个人而言意义更大,因为我的眼睛存在「散光」的问题,这使得强对比度下文本所带来的「晕影」更加明显,这种「晕影」的视觉效果其实是普遍存在的,只是不同用户眼中强弱不同,严重的甚至会出现闪烁的效果。
所以,这个时候如果使用白色文本和黑色背景,尽量降低两者的对比度,避免使用纯白的文本和纯黑的背景。

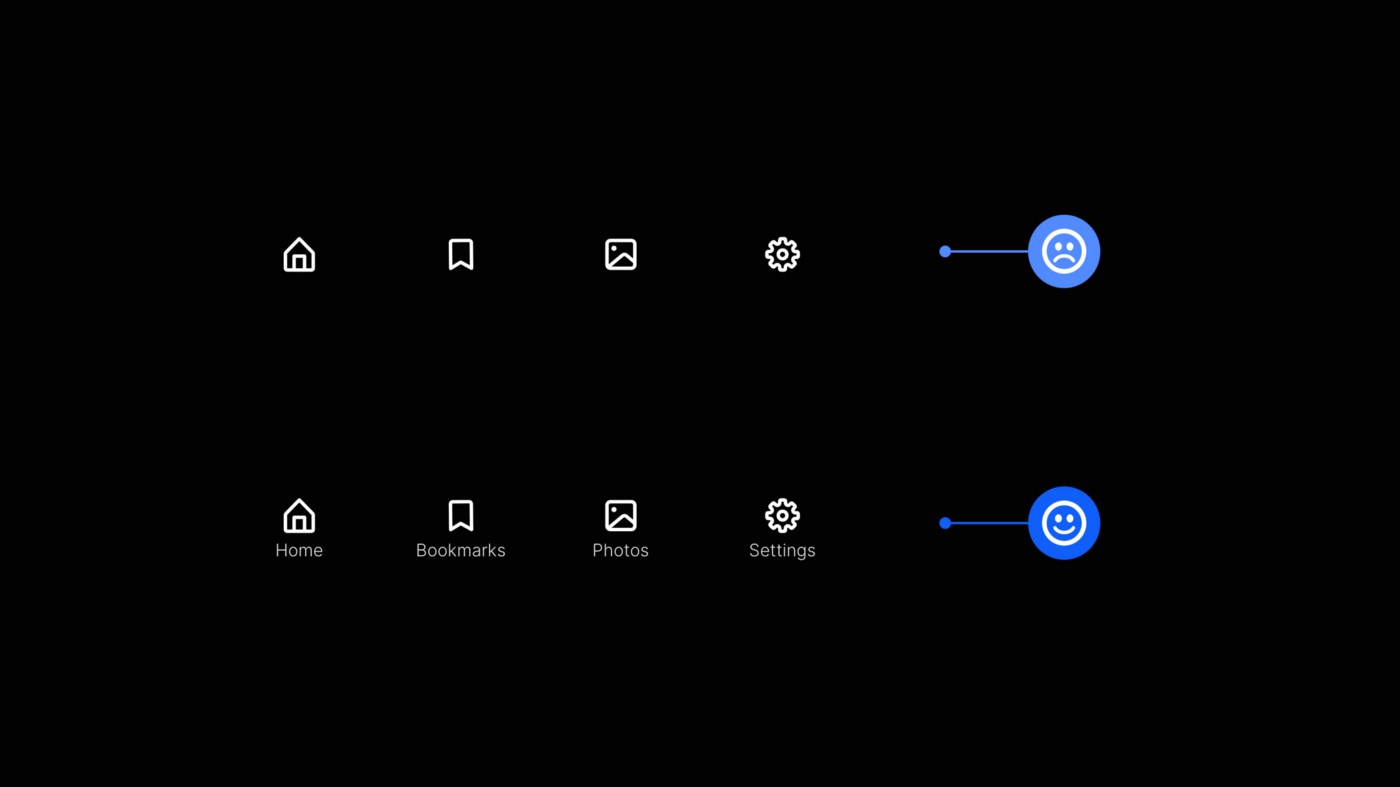
尽量不要让图标独立存在于 UI 界面当中,因为单纯视觉化的图标是存在误读的问题,带有标签文本的图标通常会好很多,它能帮助用户更轻松准确地理解信息,理解这些按钮都代表着什么,无需猜测。
图文来源于网络,侵删。
相关新闻


关闭
Rosion
的专业顾问会及时与您沟通...
您也可直接拨打: