在我过往的工作经历里,「创新」一直是一个很重要的标签。也是这样一种坚持,让我在上一份工作的 4 年里产出了很多创新的设计,提交了不少的专利。
《IDEO,设计改变一切》中提到衡量想法是否可行的三个标准是:
可行性:在可预见的未来,有可能实现功能(考虑技术可行性和实现成本);
延续性:有可能成为可持续商业模式中的一部分(符合业务的战略诉求);
需求性:对人们来说是有意义的(解决了用户的问题);
而我在评判我的设计是否良好的标准,会在以上 3 项的基础上再加上 2 项:
美观性:设计出来的方案是具有审美标准的;
创新性:设计具有一定的引领性和创新性。
符合前 4 项,这个方案是一个合格的设计,符合「创新」,还能给人眼前一亮的感受,才符合我心里对优秀设计的定义
我们作为设计师一职在一个项目制的环境里,要产生颠覆行业的创新是很难的,但是我们可以基于需求问题背后的思考,以及基于市面上现有的解决方案,提出「渐进式的创新」来做出差异化的价值。接下来我想分享一下我自己会用到的 6 个能产出创新方案的思维模式:
加法创新是一种比较基础的创新。当前的产品功能不能满足用户的需求,我就增加一个,必然能满足更多用户的诉求。但是欲望是无止境的,功能的增加必然伴随着结构复杂度的提升。
比如一个用户常用的功能,路径非常的深,于是就在首页增加一个快捷的入口方便用户点击,看似便利了用户,实际上破坏了产品首页的简洁性,也开启了一个「我的业务入口点击量大就应该在首页」的先河,以后再有同类的需求就很难去平衡。短期虽然能赢得不错的用户口碑,长久来看实际可能对产品的结构产生了不可逆的破坏。
所以,在这里提到加法创新也是想告诫大家,在做加法的时候,一定要谨慎,考虑长远的影响。好的加法应该就像 Magic Mouse 之于传统鼠标一样,增加了各种手势交互却没有变成各种按钮的结合体(除了没有考虑人体工学)。

Magic Mouse 和 罗技的 MX Master 鼠标。两个我都买过,最后我放弃了罗技的鼠标,因为这些设置的快捷键我根本记不住。
做加法很简单,做减法就很难了。不同于加法对原来的东西都做保留,做减法意味着我们要去掉一些已经在线上的内容,而这些内容即使再有问题也有可能有部分用户在用。所以每一次删减都要深思熟虑,并且做出很大的决心,甚至是技术的突破。
我们可以尝试从以下 3 个角度去思考产品的减法:
a.步骤的减法
推拉门很麻烦,所以发明了自动感应门,每次开车门需要拿钥匙,所以发明了无钥匙进入,疫情期间每次解锁 iPhone 都要摘下口罩,所以最新的 iOS 系统里增加了戴口罩也可以进行面部识别解锁的功能。我们很容易习惯生活中多余操作带来麻烦,但是设计师就是要敏锐的发现这些带来麻烦的步骤,优雅的解决他,带来全新的用户习惯。就像以前登录注册还都要先注册后登录,现在都是一键授权即可。

iOS 正在 Beta 版本测试的功能,使用口罩 Face ID。
但是要注意,就像我在加法创新里提到的,步骤的缩减不等于将入口外化,千万不要做了减法的同时又在别的地方做了加法。
b.视觉的减法
视觉的减法,简单来说就是有更多的「留白」。通过减少页面的视觉信息,让用户的视线更加聚焦,提高转化。视觉留白的好处已经是非常成熟的理论,就不多赘述了。这里倒是想说说一个让我们回忆起要有更大「留白」的方法:
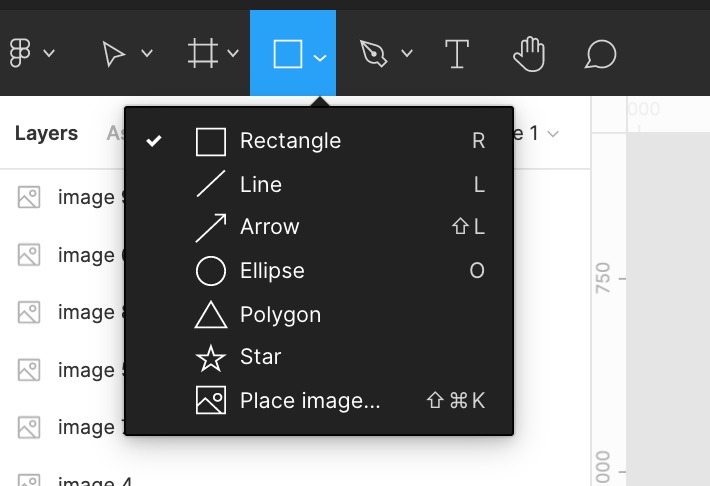
所谓的留白增大,其实就是元素之间的间距变大,制造更多的空间感。所以为了方便对已经做好的页面快速使用不同的间距进行对比,figma 的 auto layout 功能就特别好用啦。

使用 figma 的 auto layout 功能快速调整元素间距。
另外,我们很多时候会因为不断沉溺在需求中,「忘了」要去一个一个像素的调整,看看什么样的界面是最好看的。我有个办法是,每次做一个新页面前,都会在自己的素材库里找一大堆好看的设计稿放在画板的边上。倒不是说为了「借鉴」人家的界面,而是时刻提醒自己,别忘了拉大这些元素的间距,慢慢调整看看,在信息容量和视觉之间找到最佳平衡点。

做设计前多找些可以不断敦促自己尝试更多排版可能性的参考。
c.结构的减法
结构的减法要求我们对当前的结构进行梳理,归类用户认知中一致的内容,整合到接近的位置,甚至对部分入口进行折叠。一个很好的例子就是苹果公司流产的 Airpower 充电基座(也是我一直很期待的产品)。对于用户来说,手机,手表,Airpods 才不需要带 3 个充电器,充电器就应该是统一的。

苹果的 Airpower 概念图。
而在界面里也是,例如 figma 等设计工具里,把创建形状都聚集在一起已经是一个共识,因为用户知道在这里能找到所有类似的形状。

我们很多互联网的优秀设计,都是来源于现实生活。比如拟物时代的界面都和现实世界我们熟知的产品长得相似。

iPhone 早年的计算器界面和迪特拉姆斯设计的 Braun ET66 计算器
又比如我们的产品在等待加载的过程中,要用各种内容分散用户等待的焦虑,给予用户耐心,就像我们在饭店吃饭的时候,有的饭店会在等菜的时候给你小食,有的则给你一个沙漏让你对上菜的时间有足够的预期。
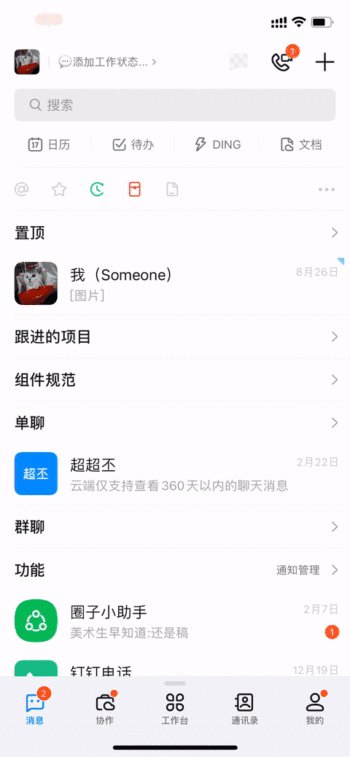
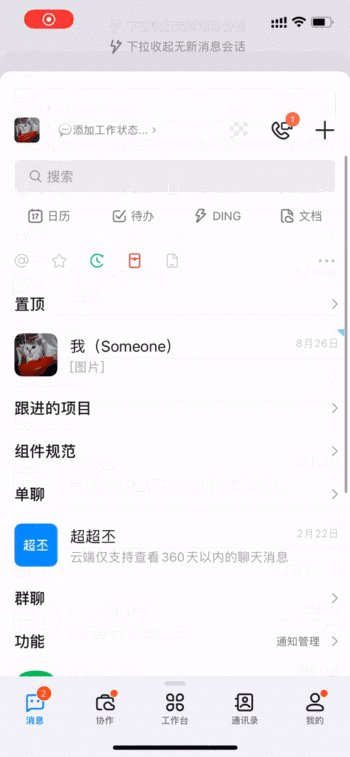
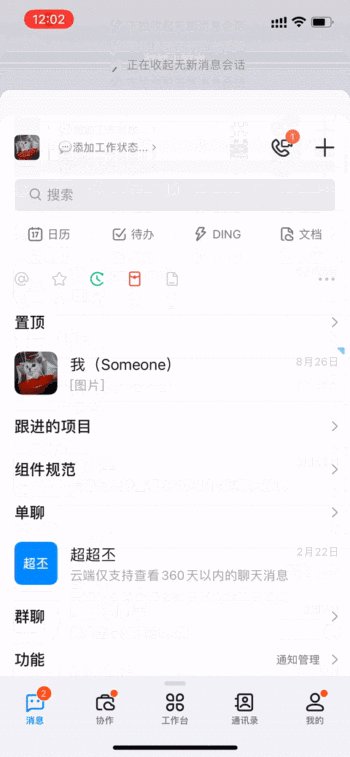
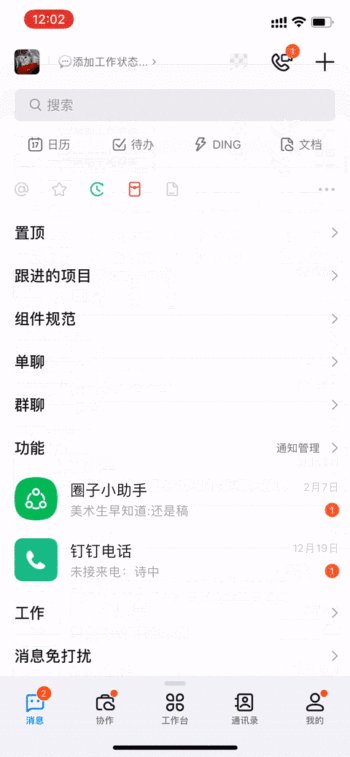
不止从现实世界寻找模式,我们在做产品的时候也不应该将目光局限于同类的竞品,完全不是同类的产品也能给你一些模式的参考。比如我曾经很喜欢用效率软件管理我的生活,在使用了 Omnifocus 之后,去学习了「GTD 工作法」。最后,我把其中「清空大脑」的理念和聊天消息结构的呈现做了结合,设计出了能让消息处理更加高效的钉钉专注模式。

钉钉的专注模式,通过结合下拉刷新隐藏已处理的消息,让用户更快看到未读的消息。
从内容出发要求我们从设计最终服务的人群特色,场景特色,时间特色去反推,我们的设计有什么个性化的创新可以去实现。
比如 Bilibili 针对电影《沙丘》的弹幕,基于对电影主题的思考,就用了沙子的形式来表现;

B 站的《沙丘》电影弹幕,细节发现来自优设细节猎人 by AmberDu 小白
比如微信的情人节限定状态和 520 红包,就是针对特定的时间属性做了内容创新;

微信的亲人节限时状态,细节发现来自优设细节猎人 by 洛糊糊。
第一时间删除说的是,我们在遇到问题时,第一时间出现在脑子里的方案,不一定是最后和最好的方案,很多时候甚至就是别的竞品类似的方法。尝试去推翻这个想法,去思考「如果不这么做,还有没有别的办法和可能性」。
虽然不一定要「为了不一样而不一样」,从而挑战了用户固有的习惯。但是如果都不抱着去尝试新的可能性的决心,又怎么能做出创新的设计,带来一点点设计的突破呢?
这一条不是一个方法,更像是一个倡议,就像前面说的,好的设计来源于现实生活。整天埋头工作,并不能保证你做出好的设计,《黑镜》编剧 Charlie Brooker 有一个很有意思的说法:“当有意识地写作时,文字就是憋不出来。文字就像蟑螂,只有在关灯后,它们才会感到自由地在厨房地板上乱窜。”
试想设计师如果没看过《沙丘》,怎么会知道把弹幕做成沙子的形式,如果不过情人节,又怎么能感受到单身狗的痛,然后做成了微信状态呢。如果不够有足够的好奇心,多观察一些有趣的生活小妙招,多体验好玩的游戏,多使用好的产品,又怎么能学到好的模式呢?
好了,以上 6 点,希望能帮助到你。
相关新闻


关闭
Rosion
的专业顾问会及时与您沟通...
您也可直接拨打: