什么是栅格?我这里就不做说明了。很多优设的文章都写的很清晰了。这篇文章仅从我最开始接触栅格所遇到的困惑和部分设计师始终纠结的点来和大家一起讨论讨论。
B 端到底用什么尺寸进行设计?
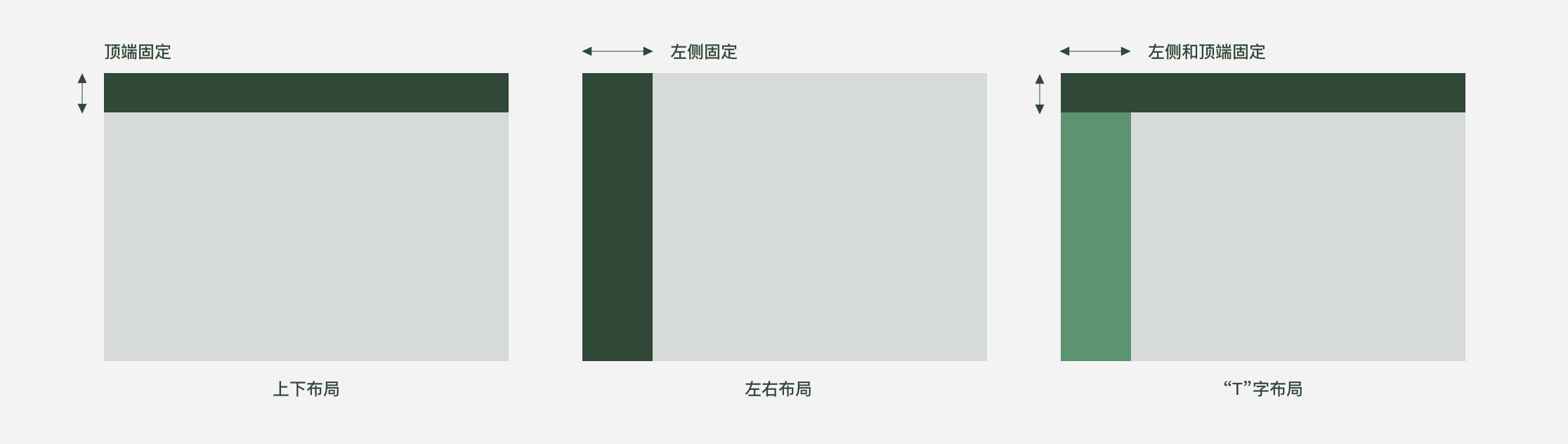
要弄清楚用什么尺寸设计,首先要确定布局。我们常用的就是上下布局、左右布局、“T”字布局。其他布局基本上是这三者的延伸和拓展。上下布局一般是固定顶部,有点类似于 PC 网页设计,实际上也差不多。现在的B端设计中很多都会搭配着这种布局用,比如帮助中心、消息通知,客户入网申请等(这些我都遇见并做过)。左右布局和“T”字布局,一般固定左侧,右侧区域做自适应。

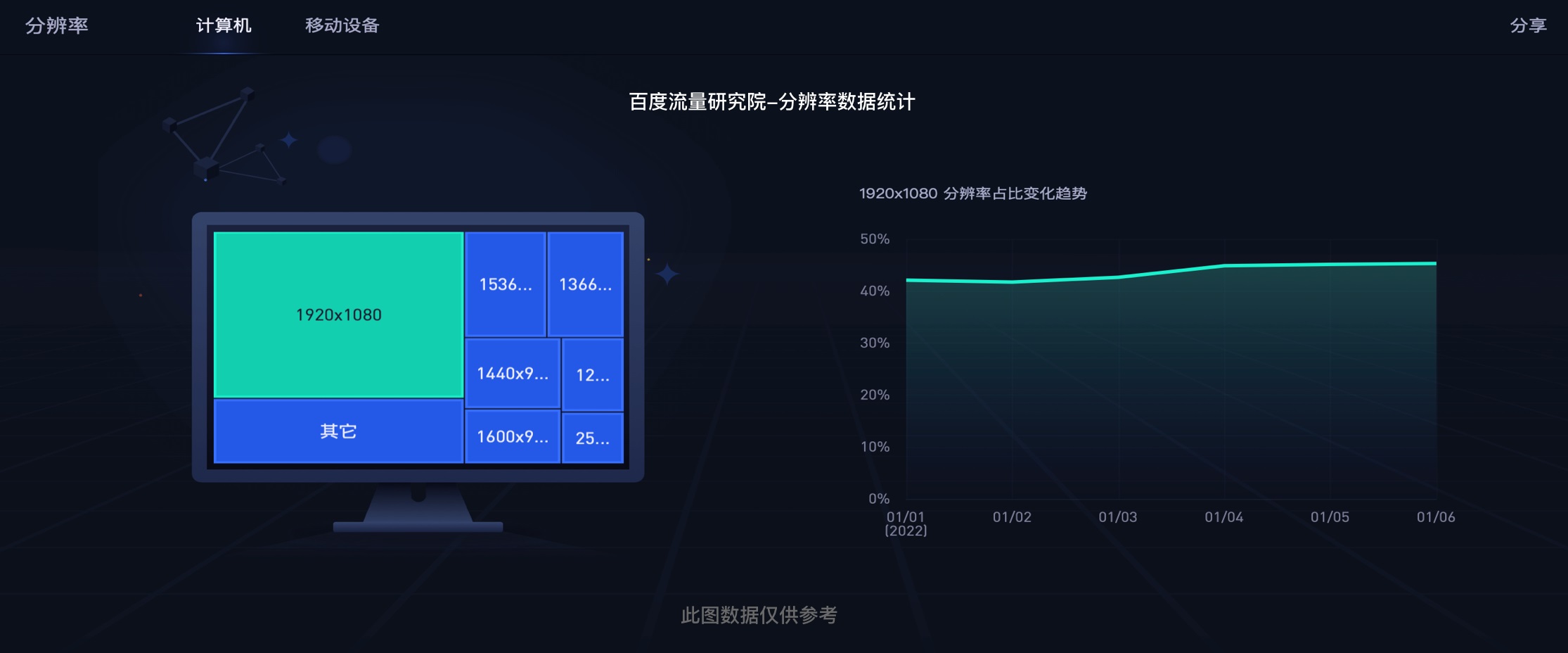
我们看一下百度统计最新出来的当前计算机分辨率数据,从统计的数据中可以看出,小尺寸的屏幕是越来越少了。但是不是我们就要用最小的尺寸或者用份额最大的 1920 进行设计了?

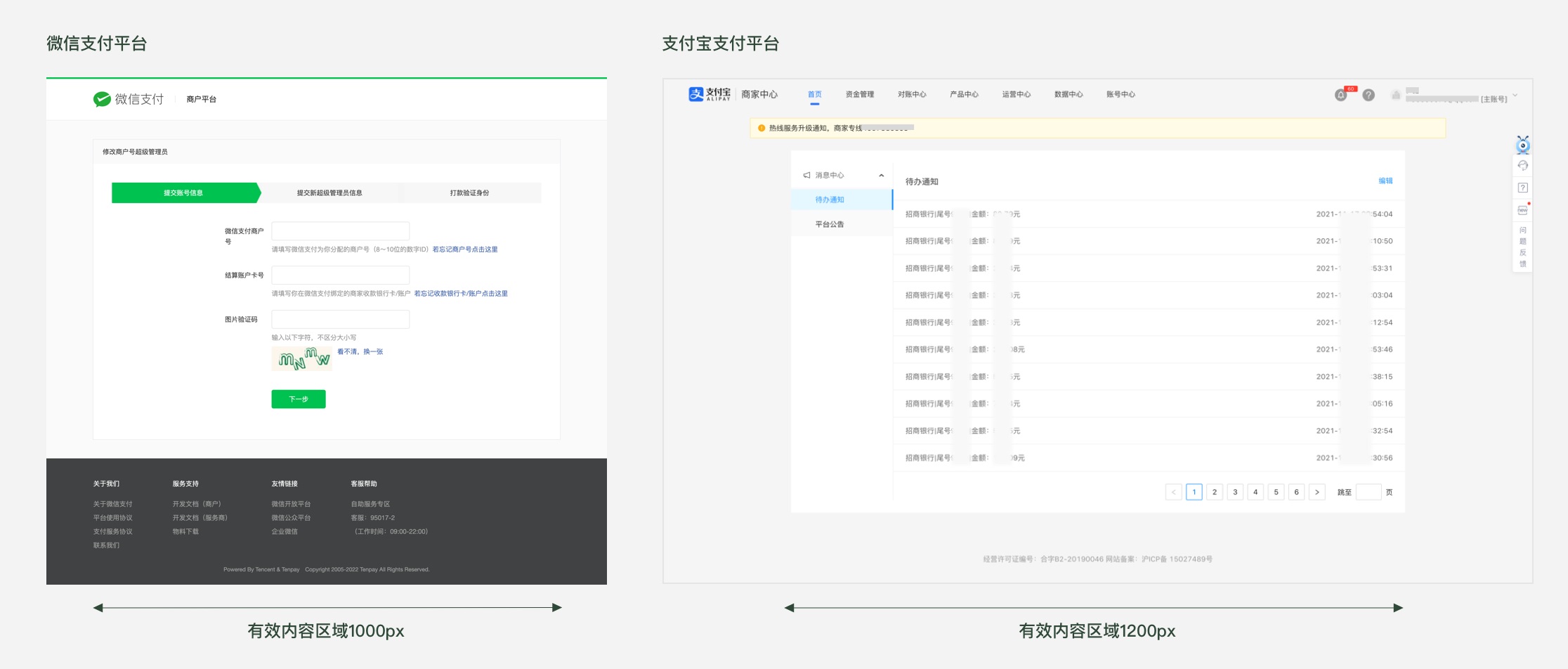
显然不是按照这个维度来确定尺寸的。对网页设计来说,设计师差不多都知道有一个 1200 有效内容区域的说法。如果没有特殊要求,上下布局也是遵循这个原则的。设计师中绝大部分,包括我很多同事平时基本上用的 1920 和 1440 两种尺寸来进行设计。对于 B 端来说,不管你采用 1920 或者 1440,在做上下布局页面定宽设计的时候,遵循 1200 有效内容区域这个原则就是没有问题的,看了很多文章上面举例了 960、990、1024、1156 等等,大家都不用纠结,没有特殊要求,这些都没啥问题。

上下布局在 B 端设计中是一个补充,有的可能有,有的可能没有,所以用 1920 还是 1440 最好还是根据左右布局来,保持统一。两年前我看过一篇大厂写的布局的文章,用的是 1280 的尺寸,记得是说因为考虑缩小浏览器会发生遮挡或者挤压(别问我为啥还记得,因为当时对于尺寸纠结的太厉害,至今难以忘怀),现在因为技术等方面的发展,个人认为再用 1280 的做已经不合适了。1440 的尺寸目前做中后台是比较通用的,大家也可以参考看一下蚂蚁 Ant Design。至于 1920 的用来设计 B 端行不行呢?我认为也是可以的,我就用过,也没用户反馈说显示有问题,我就当他没问题了。不过我还是建议大家在做 B端设计的时候用 1440 的来做,特别是用户群很复杂的情况下,方便低分辨率的电脑查看。当然如果我们给某一企业做定制服务,那就没尺寸的问题了,照着客户电脑尺寸来就行了。
现在有很多插件可以进行布局,软件一般也有自带布局功能。这里不做陈述:
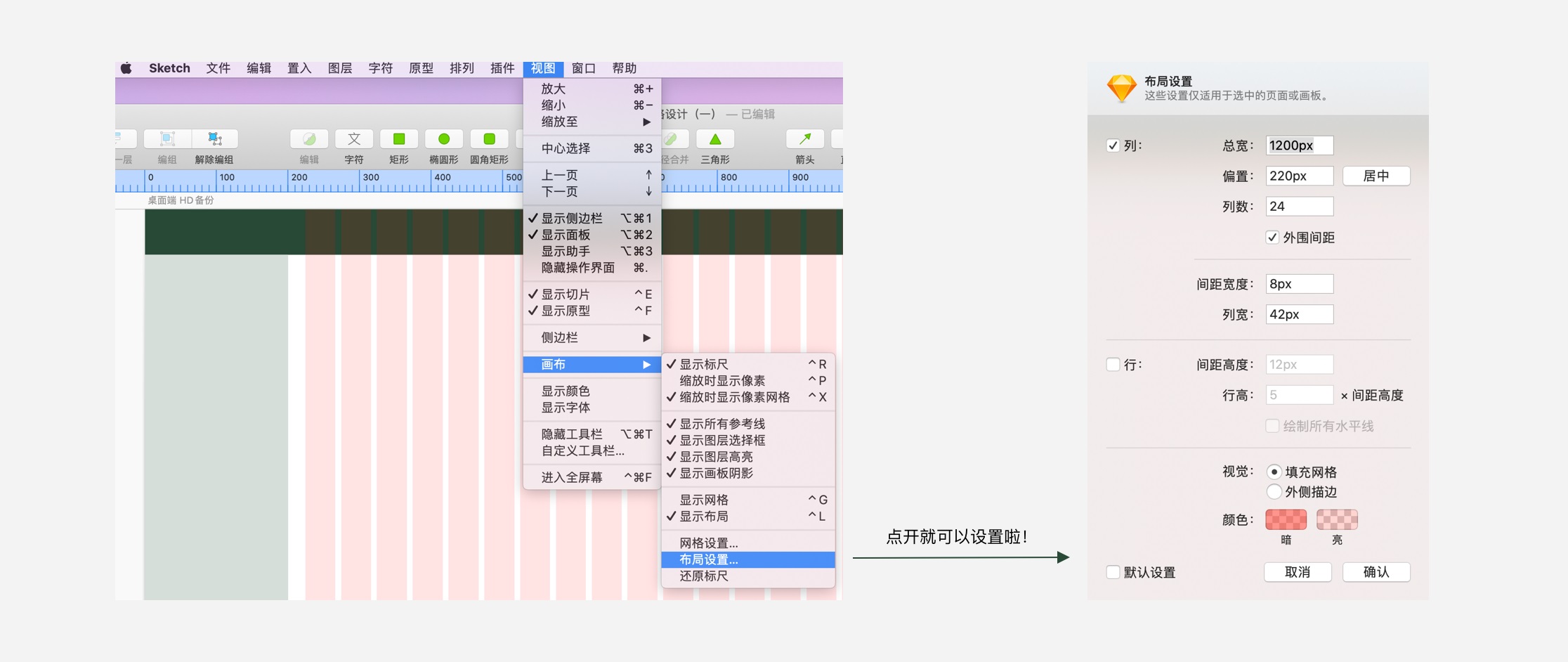
这里介绍我常用的 sketch 布局。

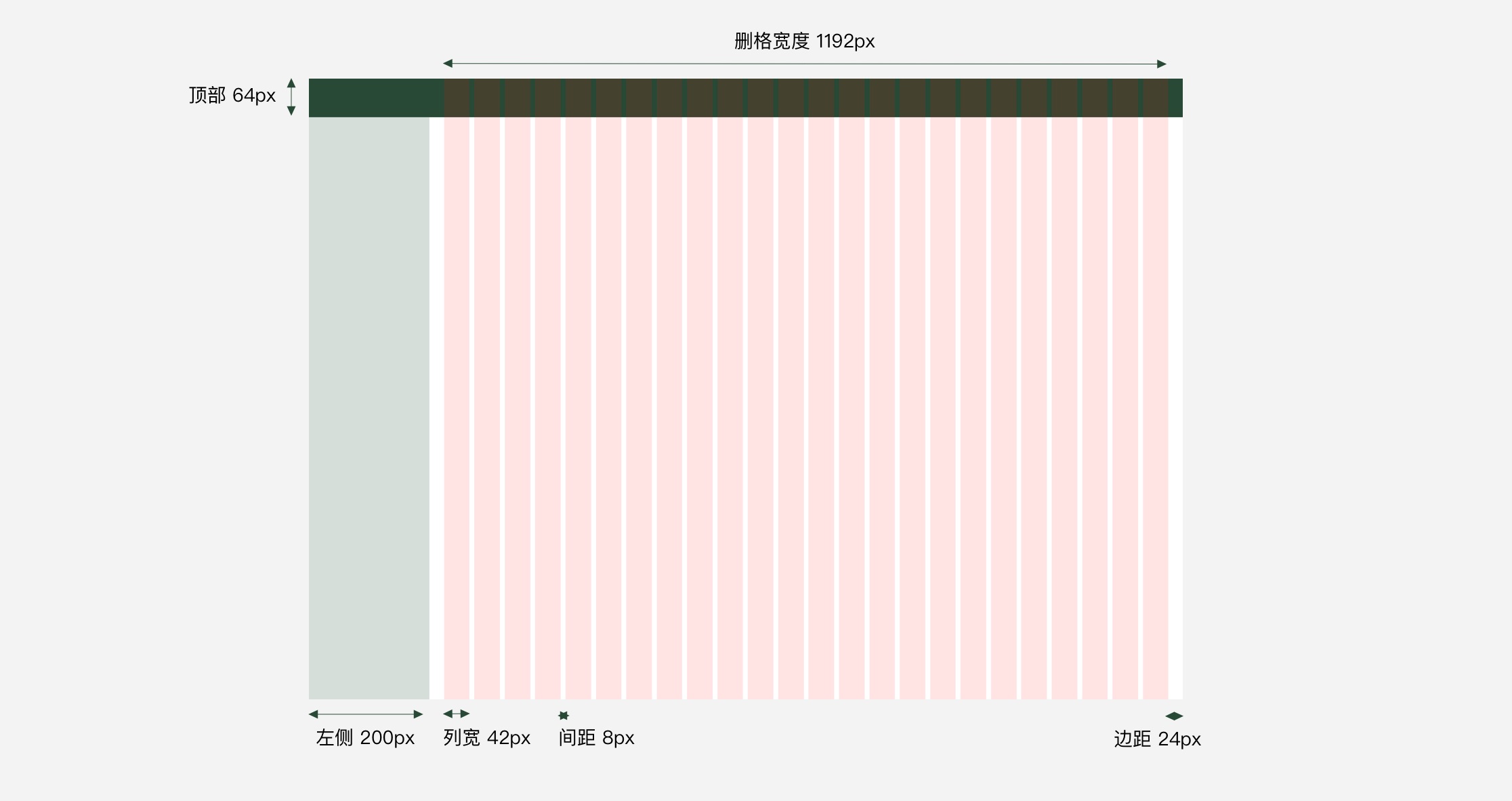
这里我也创建了一个 1440 的网格系统,供大家参考,大家也可以根据自己的实际情况去建立自己的网格。

顶部高度没有特殊要求建议不要超过 100px,我一般就是 60-80px 内设定的;左侧可以根据目录内容自己设定一下,一般 200 多就差不多了。边距我一般设定 20px、24px。这样再对剩下的距离做栅格就行了,列宽保持偶数即可。
有时候做栅格的时候会遇到一部分列宽是 42px,一部分列宽是 43px,这种设定也是可以的,回归到栅格系统的意义,栅格本质上不是为了保证像素级精确,而是为了保证浏览视觉级别的秩序、协调与统一,所以大家没有必要纠结。
“没有绝对正确的栅格设计,只有最适合的栅格设计”,希望这篇文章可以帮助对栅格有疑惑的设计师们,同时也期待大家留言,大家一起学习探讨。
相关新闻


关闭
Rosion
的专业顾问会及时与您沟通...
您也可直接拨打: