动效在 UI 设计场景中的运用强化了感官层面的体验,也使得交互设计更加易于理解,通过动效辅助功能操作的理解度。
近期在体验产品的过程中,观察到了一些微动效的优秀案例,分享出来和大家一起探讨。

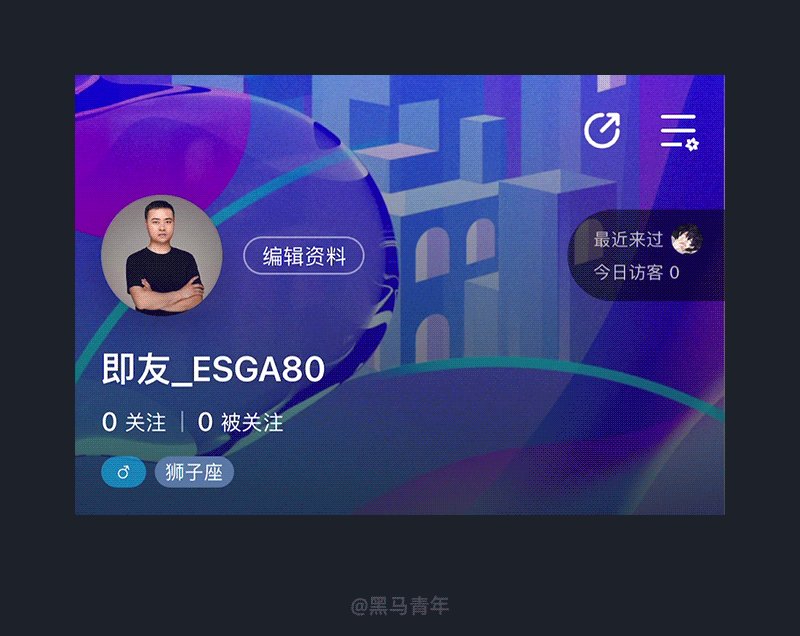
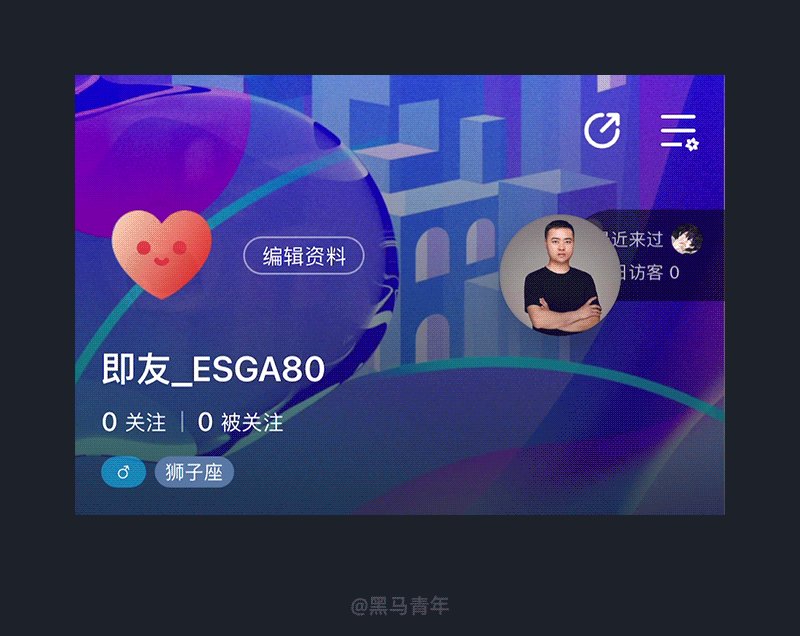
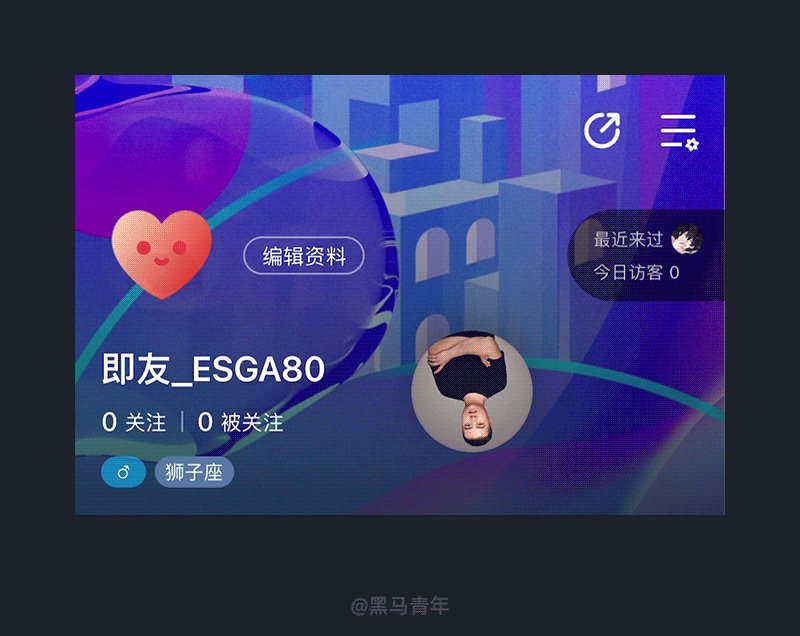
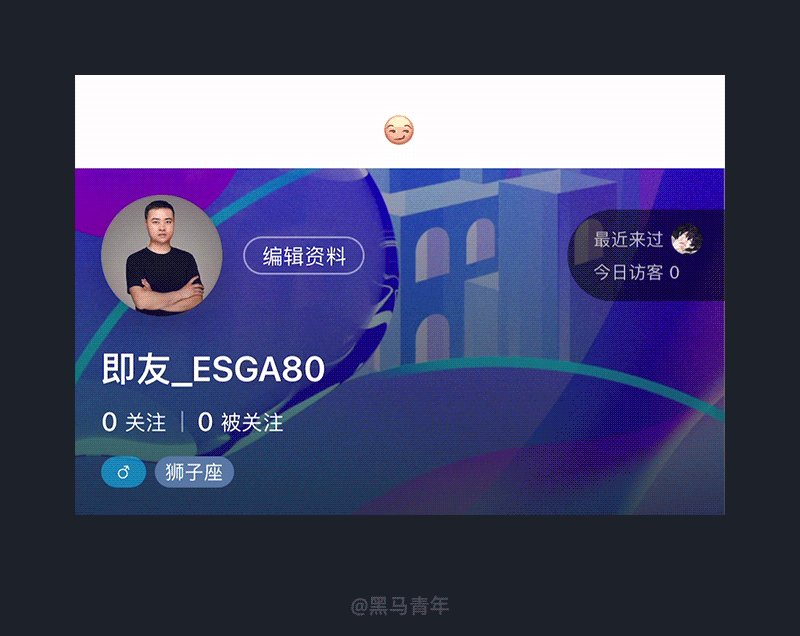
头像属于个人中心的标配,通常不会带有互动体验,只会在装饰性设计上面营造氛围。
最近在体验即刻 APP 的时候,个人中心头像可以长按拖拽,拖拽过程伴随着震动感,释放后弹出表情符号。带有互动体验感的头像增加了个人中心的互动感,趣味性的设计带给用户更高的亲和力。

品牌利用人物形象代言产品或者服务比较常见,在一些局部功能或者服务模块也会结合人物形象,带给用户更强的亲和力。通常的做法是静态展示,动态形象相对较少。
开言英语 APP 学习模块中,顶部“立即测评”区域的人物形象采用动态形式,虽然只是简单的手势指引,也比静态图片带来的关注度要高。利用动态形象提高模块的关注度,也使得设计更加生动有趣。

空状态从文案提示到情感化设计的演变,从细微之处带给用户更好的感官体验。为了提高产品的体验,各种状态提示设计也在不断优化创新,利用动态的形式提高趣味性也是一个可取的方向。
COVES APP 在空状态界面利用带有动态的形象进行设计表达,使得原本枯燥无趣的界面变得生动有趣。提高了用户的关注度,也提升了设计的感官度。

极光风效果设计是近些年在 UI 设计中较为流行的趋势,不仅可以丰富视觉表现,也能使得产品设计更加年轻化。被广泛运用于背景装饰、卡片式装饰、弹窗设计、图标设计、按钮设计等场景中。
优酷 APP 在会员栏目中,将打卡按钮以动态极光风效果进行设计,提高了按钮的关注度。设计风格显得更加年轻化,动感的表达形式打破了按钮设计的常规表达,带给用户更高的感官体验。

针对新功能或者重点功能在设计的时候,都会进行引导式设计,以此提高用户的关注度。除了通过设计的视觉化增强和浮层提示以外,动态的引导设计也是不错的选择。
优酷 APP 在用户主页为了提高用户发布视频的参与度,每次新进页面就会以动态形式弹出引导设计。提示用户“抓住你的创作灵感”,青春活泼的视觉风格和动效的双重强化,提高关注度的同时也增强了用户的感官体验。

品牌 LOGO 展示常见的形式都比较中规中矩,横向或者纵向均以排版整齐为主。最近发现一个比较新颖好玩的品牌墙展示,结合互动性营造趣味感的体验。
开眼 APP 在品牌墙展示 LOGO 时,使用圆形带有动态的形式,类似于一堆气泡相互碰撞,还能拖拽进行互动。停留时 LOGO 会自动飘起来,漂浮到界面顶部,真实感和互动性较强。该设计形式不仅打破了常规,也带给用户十分有趣的互动体验。

弹幕出现在视频播放中相信大家已经很熟悉,可以增强观看视频的互动性,也能激发大家的话题参与度。弹幕的运用不局限于视频,还能用于增强内容的关注度。
LOFTER APP 首页在话题栏目中,单个内容区域增加了弹幕设计,提高了内容的关注度和氛围感。

弹幕设计也可以出现在社区中,营造社区的氛围感。自如 APP 在发现生活栏目顶部视觉区域也运用了弹幕设计,以此来提高自如社区的氛围感,吸引更多用户参与分享和评论。

为了提高用户的关注度和强化信息的对比度,在设计的时候都会在背景层和信息设计层强化,针对卡片式设计在背景层强化是一个不错的方向。
MOO 音乐在主题电台栏目,针对横向滑动切换的卡片背景做了色彩变化。利用极光风效果处理的同时,滑动的时候背景也会进行变化,色彩变化过渡自然,表现形式新颖独特。

针对功能或者业务进行引导设计,有助于让用户更快的理解,便于操作。提高引导设计的关注度和理解度,降低学习成本是设计的目标。
MOO 音乐在引导设计的时候采用动画形式表达,传达意思更加直观清晰。动画的形式更能吸引用户观看,达到更好的信息传达目的,也能提高产品的感官体验。

音乐带来的不只是听觉体验,也有视觉享受的一面,让用户沉浸在音乐的氛围中。
MOO 音乐在播放界面设计中,底部配合音量的大小弹出音频波动条,带给用户视听双享受。音频波动条采用不同的元素进行设计,体现不同音乐的差异,带给用户独特的感官体验。差异化的设计表达也能打造独特的记忆点,让用户在众多的音乐产品中形成独特的记忆。

本期感官体验日记主要总结了动效范围的内容,根据特定的主题范围去体验分析,也能提高自己发现设计细节的能力。从细微之处体现设计差异,带给用户更强的品牌记忆和感官体验。
本期分享到此结束,仅为个人角度的体验总结,希望可以带给大家更多灵感启发。
图文来源于网络,侵删。
相关新闻


关闭
Rosion
的专业顾问会及时与您沟通...
您也可直接拨打: