UI 设计适配是指将同一款应用或网页的用户界面针对不同的设备、分辨率、屏幕尺寸、操作系统等因素进行调整,以确保用户界面的一致性和可用性。
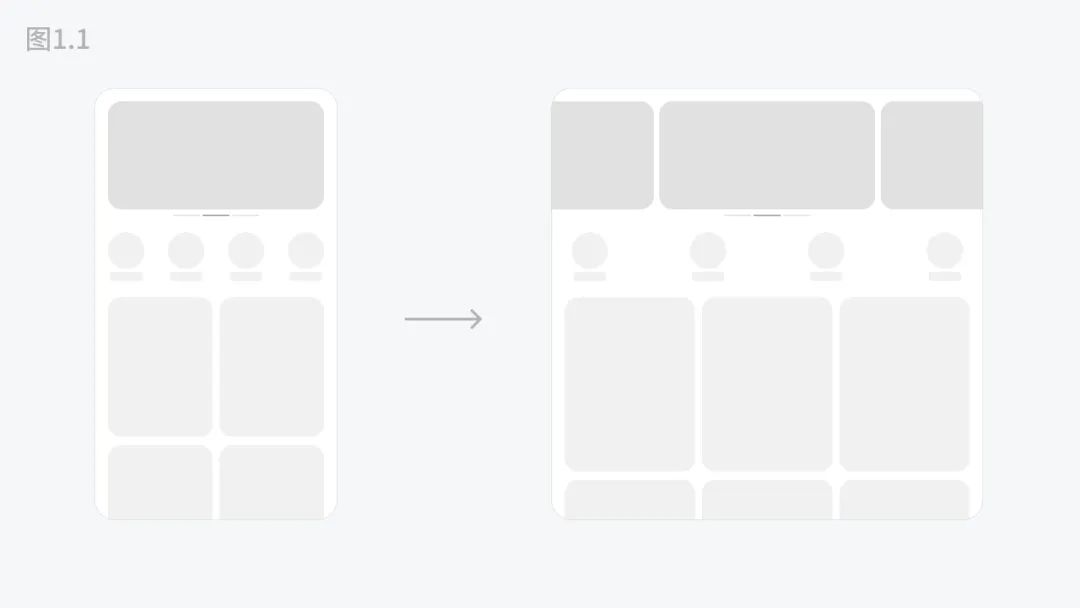
这段定义包含了一些专业名词,还是让人有点难理解,如果我们隐藏那些专业名词,用图形化的方式去解释这个定义,如图 1.1,左边是一个 16:9 屏幕尺寸的设计稿,我们需要将它转变为一个 1:1 屏幕尺寸的设计稿。
1. 你要如何处理?

图 1.1:适配过程
在开始设计前,就需要考虑可能存在屏幕尺寸和比例差异较大情况,就如同图 1.1,应当如何适配;设计中,就会考虑得更细致,顶部轮播 Banner 是固定的宽度,还是根据不同的屏幕尺寸宽度自适应宽度,图 1.1 是选择了固定宽度;而在设计之后,有可能开发时会发现,如果只有两个 Banner 图,没法像设计稿中展示 3 个 Banner 图,这时又需要你思考要如何处理。
以上,我们谈到这三个场景中你思考和处理问题的过程,就是在进行 UI 设计适配。
由此看出,适配是 UI 设计中的过程,却不是一个具体的环节,不像是标注切图是固定的流程。它融入在整个 UI 设计的过程中。在设计前,设计中,设计后都可能会考虑 UI 设计适配问题。
为了用户体验的一致性。
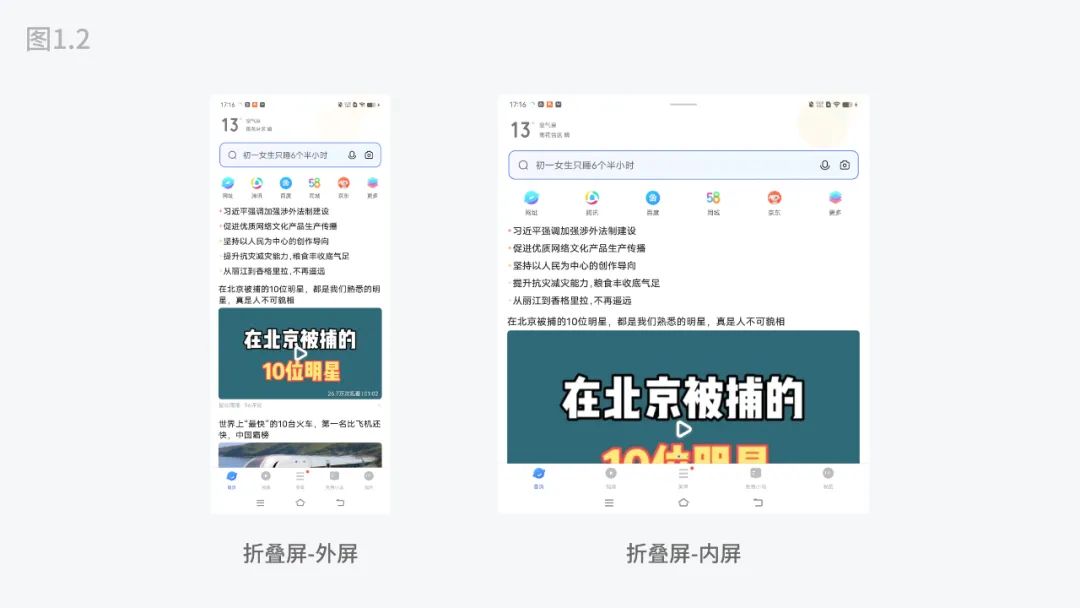
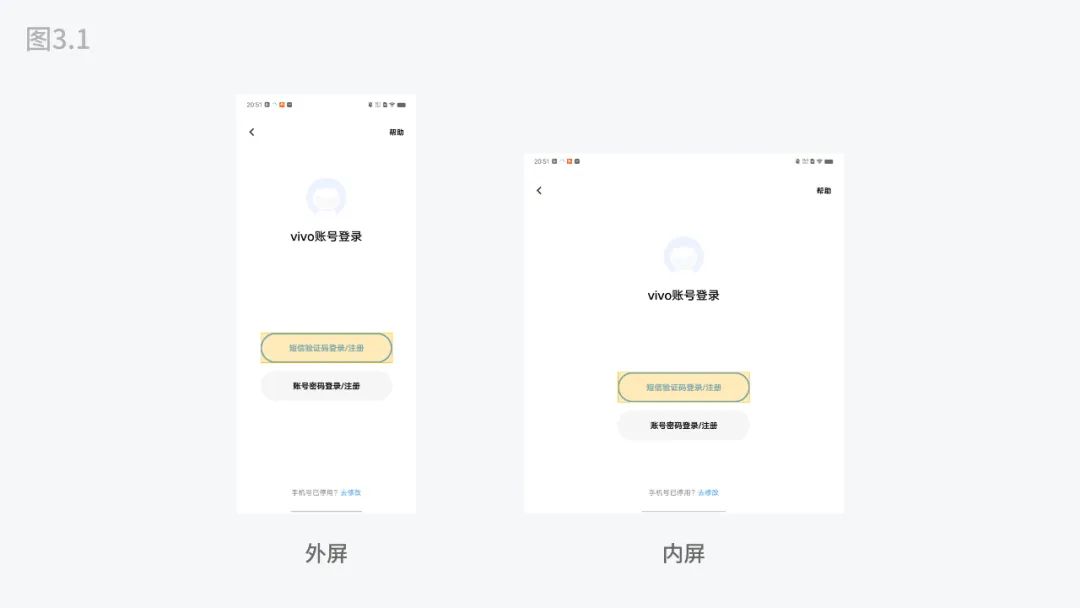
这里的「一致性」主要关注的是视觉表现层是否一致。如图 1.2,是「vivo 浏览器」在「vivo X Fold 2」机型上,内屏与外屏的首页截图。整个页面在布局结构,控件类型和元素尺寸以及间距都是基本一致的。

图 1.2:相同的布局结构
用户体验中,视觉表现层的一致性是基础中的基础。保证了「一致性」,就会有效地降低用户的使用成本,即使用户更换了不同的设备,也不会有使用的困难。UI 设计适配则是达成这一目标的重要方法之一。
不过,也请大家注意,这里说的「有几乎相同的用户体验」是限定在屏幕尺寸接近的电子设备上。比如说,我们不能要求一个屏幕尺寸 7 英寸的手机应用和一台 27 英寸的 PC 电脑客户端,视觉表现层基本一致,即便他们的是同一个应用,也会因为交互方式和操作系统的不同而天差地别。
用户界面不是物理实体,需要一些物理实体去承载它。
本小节我们将重点解释一些你需要知道与适配息息相关的概念。总的来说,对于适配我们需要着重理解三个参数——逻辑(像素)分辨率,物理(像素)分辨率和倍率,以及他们之间的相互关系。
了解这些概念,是为了帮助我们面对一些适配问题时,能明白为什么会产生这样的问题,针对问题寻找合适的解决方案就会更加从容
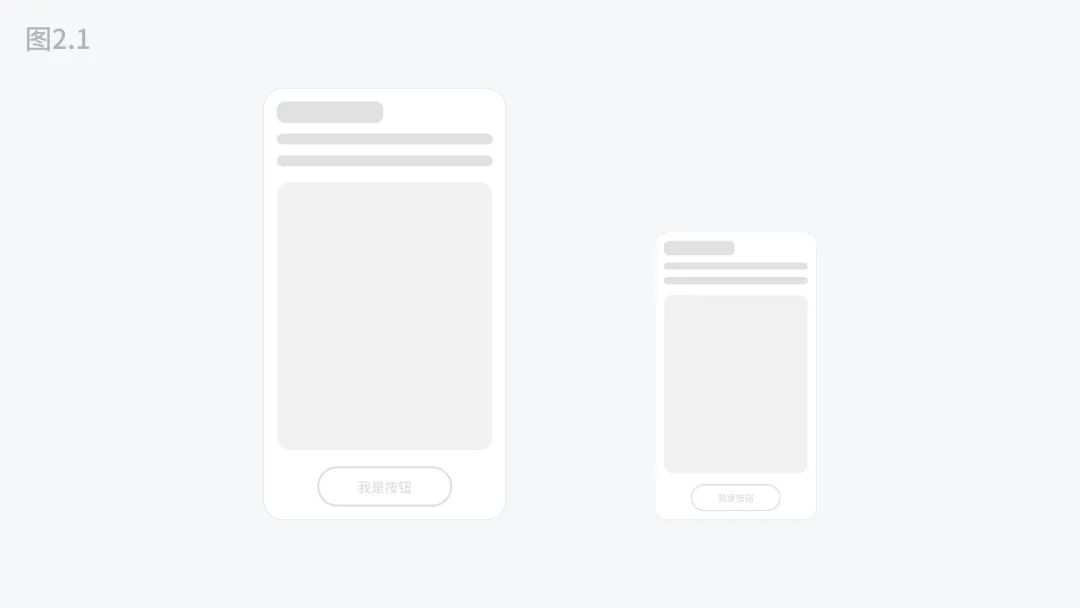
举一个简单的例子,如图 2.1,左右两个尺寸不同屏幕,都有着完全一致的元素。要达到这样的效果,「逻辑分辨率」,「物理分辨率」和「倍率」 发挥了关键作用。

图 2.1:尺寸不同屏幕比较
1. 屏幕比例
屏幕比例很好理解,既设备屏幕尺寸的宽高比值。
在 2016 年之前,业内主流的手机屏幕比例都是 16:9;但在这一年命运的齿轮开始转动,小米公司的发布了,对手机行业影响深远的机型——小米MIX一代,屏幕比例是17:9,由此手机屏幕开启了全面屏设计时代。时至今日,手机屏幕比例已经完全转向了18:9,19:9,20:9等等,手机的屏幕高度在不断地增加。
那么这个比例的变化,是否对我们适配内容有影响呢?
影响是存在的,只是影响并不大,而且仅在一些特定场景下有影响。
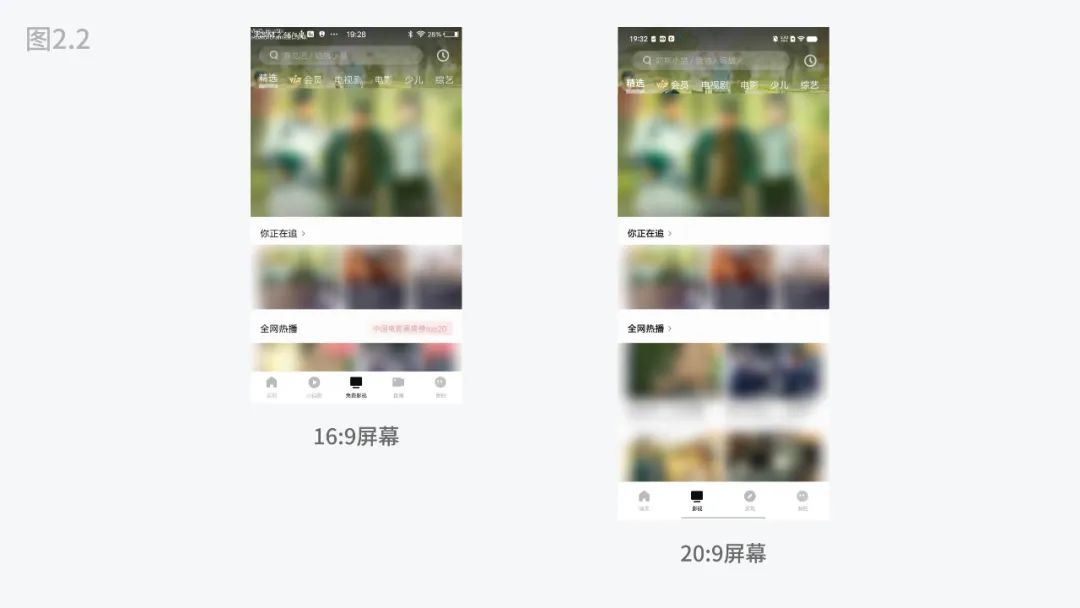
我们以「vivo i 视频」影视页面为例(图 2.2),高度的变化带来了纵向空间的延展,需要展示更多的内容,对设计适配的影响是比较小的。受影响的一些特定场景,我们将会在之后「适配的手段」小节中详细说明。

图 2.2:不同屏幕比例下 App 界面的展示内容量不同
2. 逻辑分辨率,物理分辨率和倍率
分辨率一词,人们在日常生活中是一个比较常见的概念。比较常说的——720p,1080p,2k,4k等等,都是在说分辨率。
这些参数对应在 UI 设计中,指的是物理分辨率。物理分辨率是用来衡量屏幕中的像素数量,相同的屏幕尺寸和一定的观看距离下,分辨率越高,画面越清晰,反之则是会模糊。
物理分辨率是一个物理世界存在的具象概念,而逻辑分辨率则是一个抽象概念,对应存在于软件的代码层面。可以理解为代码层面有一块虚拟的屏幕,逻辑分辨率就是衡量这块虚拟屏幕的像素数量,同样这里的「像素」也是不存在的抽象概念。
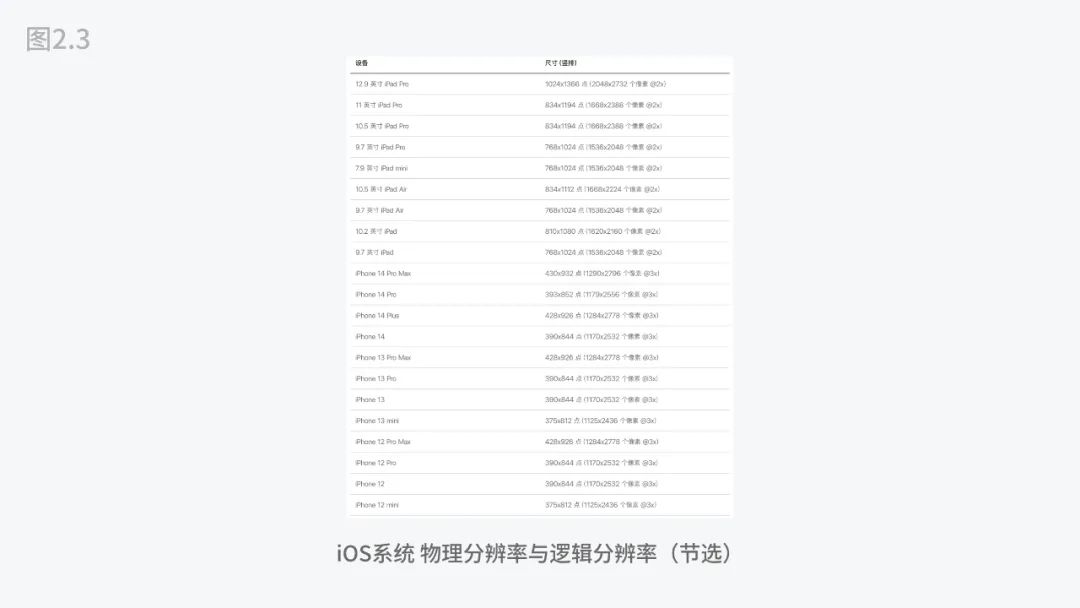
逻辑分辨率也是由一组参数表达的,并且我们是可以知道这个值是多少的,如图 2.3,节选自苹果的《人机交互指南》,其中详细地列举了 iPhone,iPad 和 iPod 的逻辑分辨率和物理分辨率。

图 2.3:逻辑分辨率与物理分辨率
我们选择其中一条来解释逻辑分辨率,物理分辨率和倍率之间的关系。如图 2.3,简单说来就是——逻辑分辨率乘以倍率就是物理分辨率。

图 2.4:逻辑分辨率,物理分辨率和倍率三者关系
在这个公式中多了两个单位——“pt”和“px”,px很好理解就是我们设计中所用的像素单位,而pt则是开发代码中尺寸单位,“pt”来源于印刷行业的术语,翻译过来是“点”。图2.3中的“@2x”和“@3x”就是系统默认倍率,我们会常常称之为一倍图,二倍图,三倍图以此类推。
“@1x”是比较久远的手机设备,目前已经基本不在设计的考虑范畴了。在一倍图的情况下,此时的 1pt 刚好等于 1px,这样就可以减少开发工程师和设计师之间沟通成本。因为假设你的设计稿是使用的三倍图,那么换算的公式则是 1pt=3px,如果和开发沟通时不说明具体的单位,你说 12,开发工程师可能就会理解成 12pt,但是实际想表达的是 12px,这样最后的效果就会是有较大的误差。所以在很多设计团队,针对 iOS 设备设计时,仍然使用一倍图作为设计稿尺寸,从而打通了开发工程师与设计师之间的沟通壁垒。不会因为单位不统一,造成结果的误差。
那么来到 Android 这边,道理是一样的,只是在参数和概念名词会有些不同。如图 2.5,标黄色的部分是我们目前使用的较多的屏幕尺寸(可能高度数值略有不同)。

图 2.5:Android 手机 物理分辨率与逻辑分辨率
首先,Android 的倍率是用英文命名的,如 mdpi 等,但是习惯上我们还是称之为一倍图等;其次,“dp”是 Android 系统中逻辑像素的单位,等同于 iOS 中的“pt”。
Android 系统和 iOS 系统的逻辑分辨率的参数值是相近的,这也是很多设计团队只会基于 iOS 进行设计,Android 开发工程师直接使用基于 iOS 的设计稿进行开发。因为差别不大,只要在适配时候使用相同逻辑,就可以少设计一次相同页面,也是为了降低设计成本。
以上内容也就说明,我们在本节开头的例子(图 2.1),为什么不同的尺寸的屏幕,为什么能保持相同的元素布局,因为两个物理分辨率不同的屏幕都是,基于一个相同逻辑分辨率,等比放大得到的(图 2.6)。

图 2.6:Android 手机 物理分辨率与逻辑分辨率
这一小节,我们将介绍适配不同的尺寸屏幕的具体手段——固定尺寸与自适应尺寸。
1. 固定尺寸
先说简单的,固定尺寸。固定代表着是一个绝对值,固定不变的。
固定尺寸主要是分为两个场景,一是元素的固定尺寸,这个元素主要是指图标,按钮,部分的卡片容器(如 Banner)和一些系统控件(如布尔开关,单选多选等)。如图 3.1,vivo 账号的登录页面中的登录按钮,在折叠屏内屏与外屏不同屏幕尺寸下,按钮的尺寸依然是相同的

图 3.1:vivo 账号-登录页按钮尺寸一致
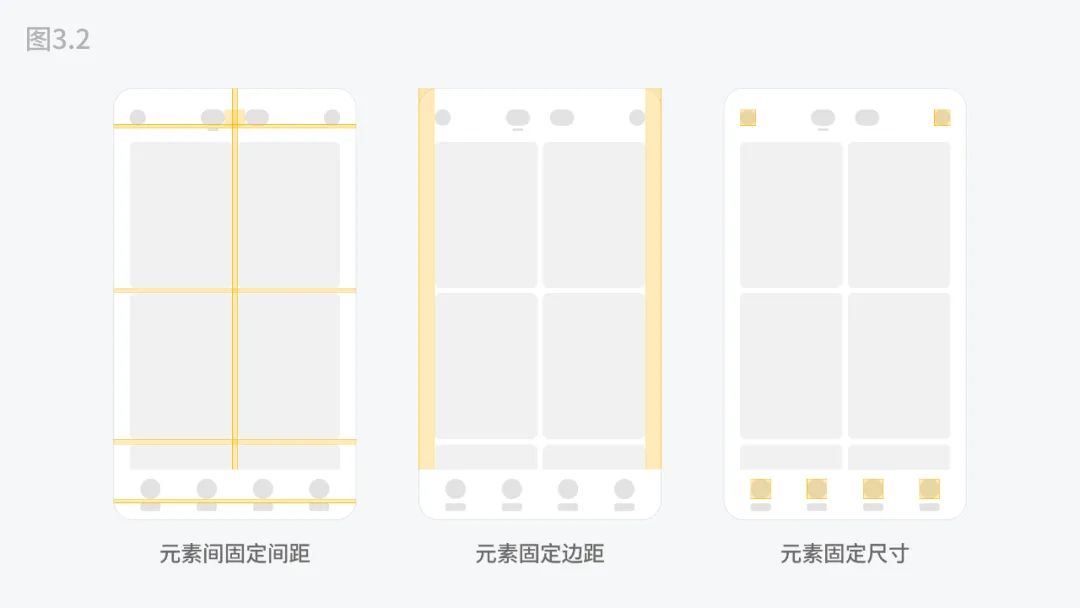
二是元素间的固定间距,主要是指元素与元素间的间距固定和元素与屏幕边缘的边距固定。固定的间距有助于相似元素成为一组,符合格式塔原理。比如图标与文字,卡片列表等。

图 3.2:固定尺寸
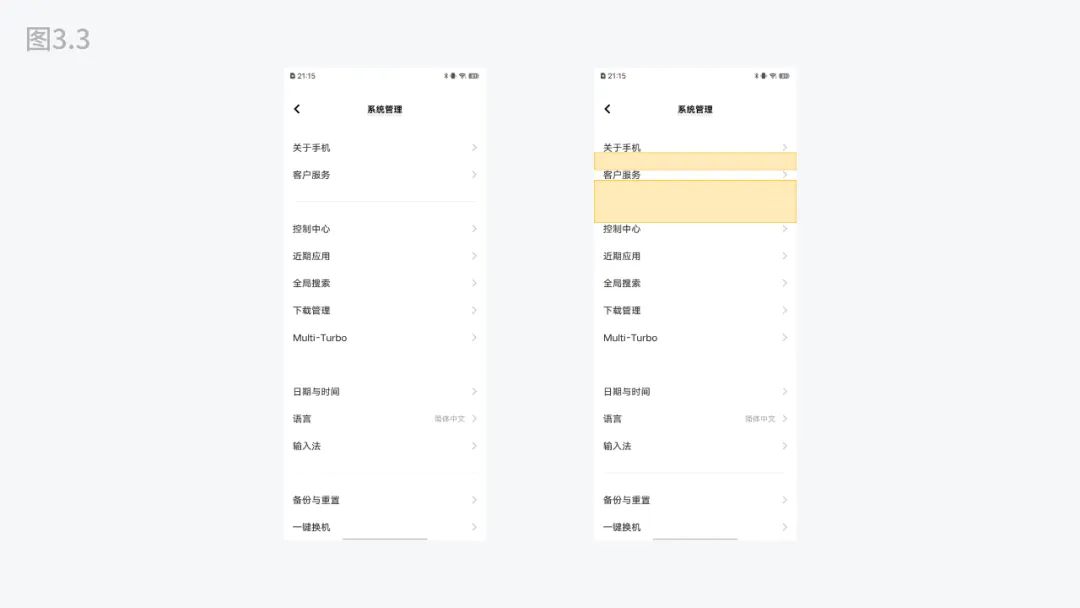
在手机系统中的设置页面,如图 3.2,将有关联性类目使用较小的固定间距排列,不同类别的则是使用分割线和更大的固定间距排列,这些固定间距不会因为机型,屏幕尺寸的不同而发生改变。

图 3.3:设置页面中不同的间距
2. 自适应尺寸
自适应尺寸也细分为三个场景:元素等比适应,元素间间距自适应和元素弹性自适应。
①元素等比适应
以宽高的某一边适配屏幕的宽高,剩余的一边跟随比例等比适配。这里主要指图片,视频的适配为主。因为这些元素的比例必须是固定的,所以我们只能去等比缩放(如图 3.2)。

图 3.4:宽度固定,高度等比缩放
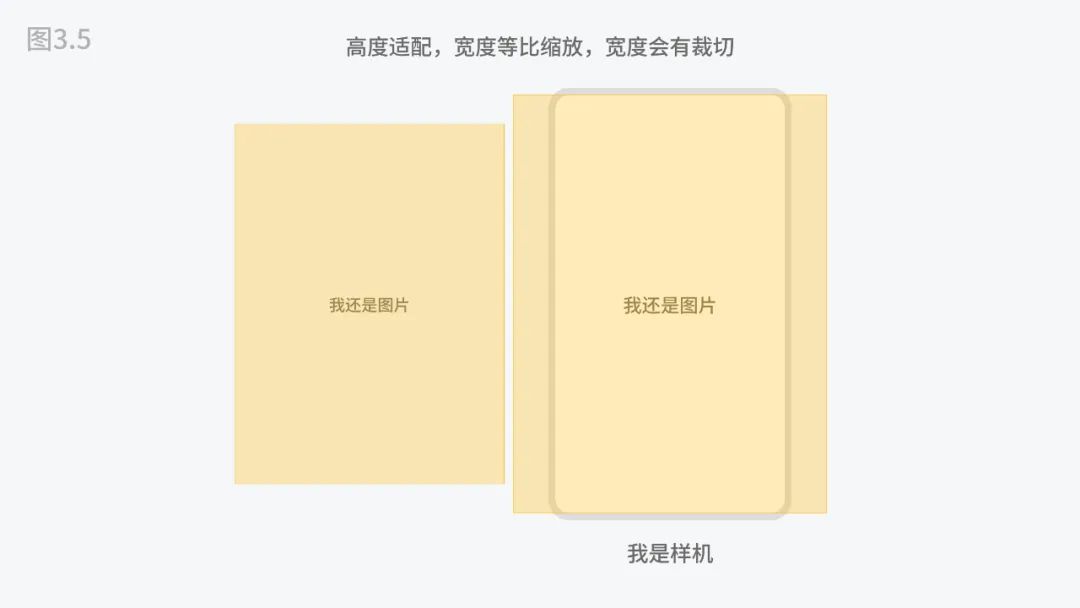
通常来说我们都是以宽度去适配,但是这些年短视频 App 的火热,需要为用户营造沉浸式的观看体验。竖版的视频往往是以高度适配,那么会带来一个问题,宽度有可能会超出屏幕宽度,超出的部分就会被裁切,但是为了给用户更好的沉浸式观看体验,会选择裁切视频。

图 3.5:高度固定,宽度等比缩放
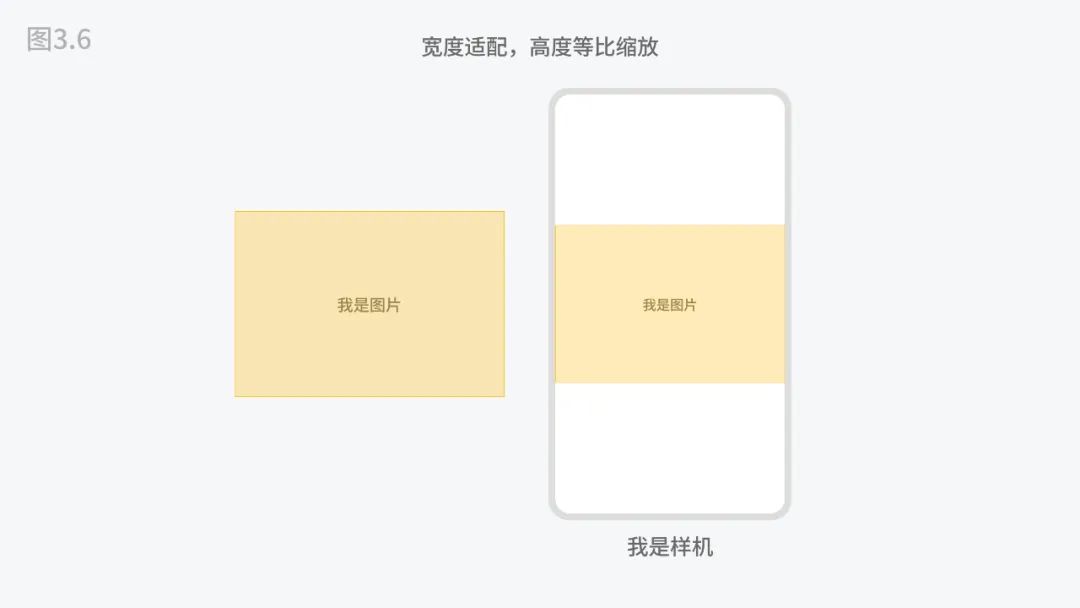
当然你可能会有疑惑,那如果用户上传了一个横版比例的视频或图片,如果按照宽度适配,裁切的内容是不是太多了,而且画面的清晰度也会降低很多?
没错,这里我们就需要在不同的场景下,使用不同的适配策略。所以就会针对横版内容,就是以宽度适配,竖版以高度适配。

图 3.6:宽度固定,高度等比缩放
②元素间间距自适应
间距自适应的适配手段,是以百分比数值计算适应元素与元素之间的间距,元素与屏幕边缘的间距。以百分比计算间距,那么就需要一个基数,这个基数往往是以屏幕分辨率的宽度和高度为基数。
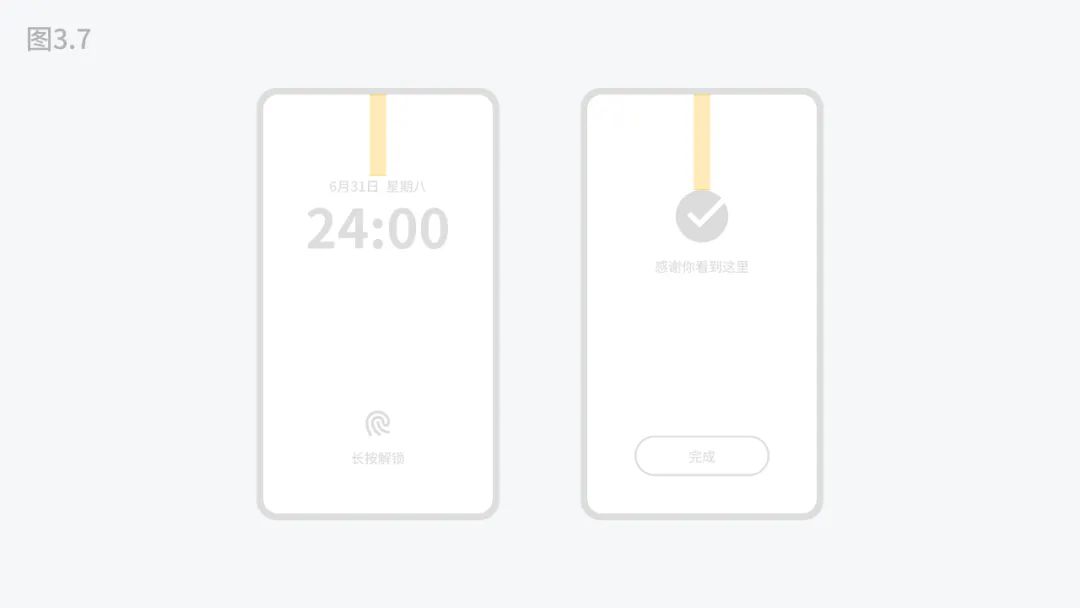
这个方法主要是针对元素较少的页面,也就是我们在「基本概念」小节中说到的不同的屏幕高度变化带来的影响。最典型的是手机的锁屏场景,还有状态结果页面的展示(图 3.7)。

图 3.7:间距自适应
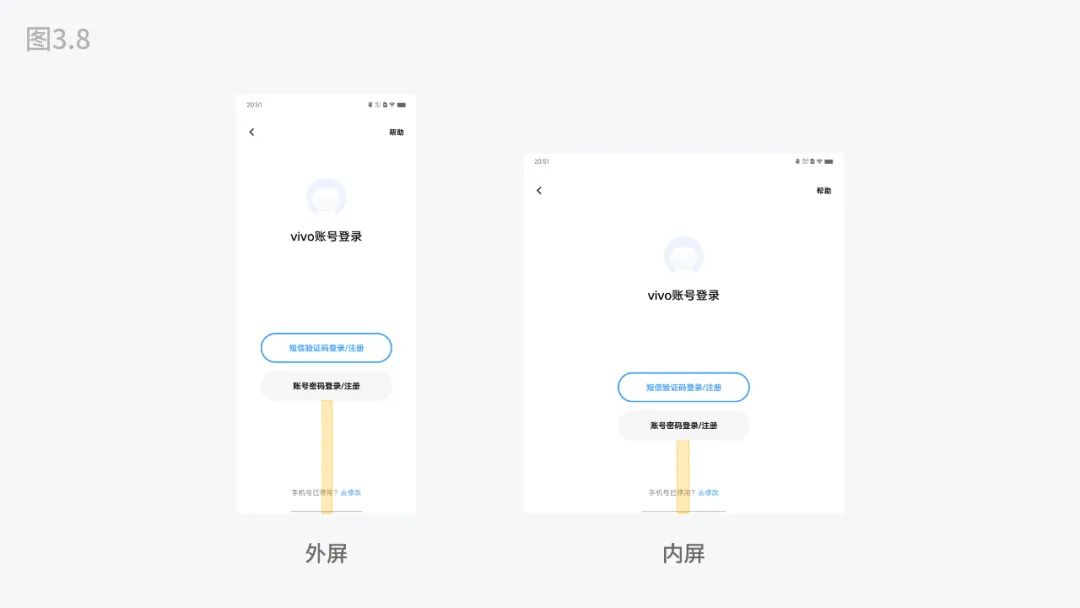
如图 3.8,还是 vivo 账号的登录页,在折叠屏内屏与外屏,可以很明显看到按钮距离底部的间距是不同的,这里就是用百分比的间距。

图 3.8:vivo 账号-登录页按钮位置
③元素弹性自适应
弹性自适应,是指控制元素的外边距与内间距,同向尺寸弹性自适应。弹性的意思是有多少的空白区域就填充满。如图 3.9,当右侧多一个按钮时,就需要左侧元素弹性的适应填充剩余的空白区域。

图 3.9:弹性自适应
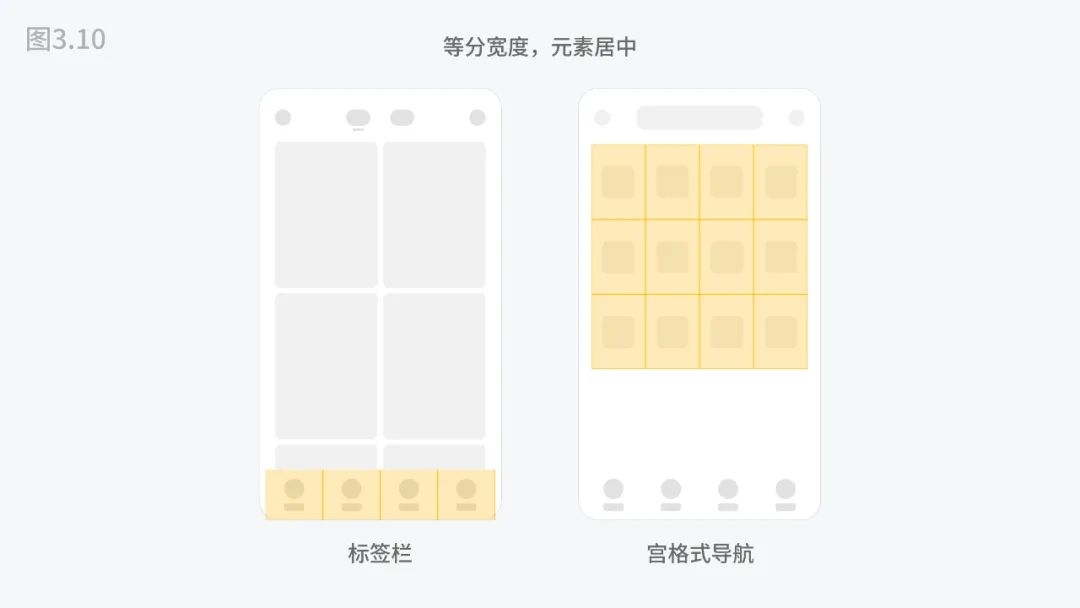
同时我们会有一个衍生的适配手段——矩形等分适配,是指将屏幕(或区域)进行平均分割成相同宽度(或高度)的矩形(分割的矩形之间可以有固定间距,固定间距可为0px),而不同的元素在矩形中居中放置。

图 3.10:矩形等分适配
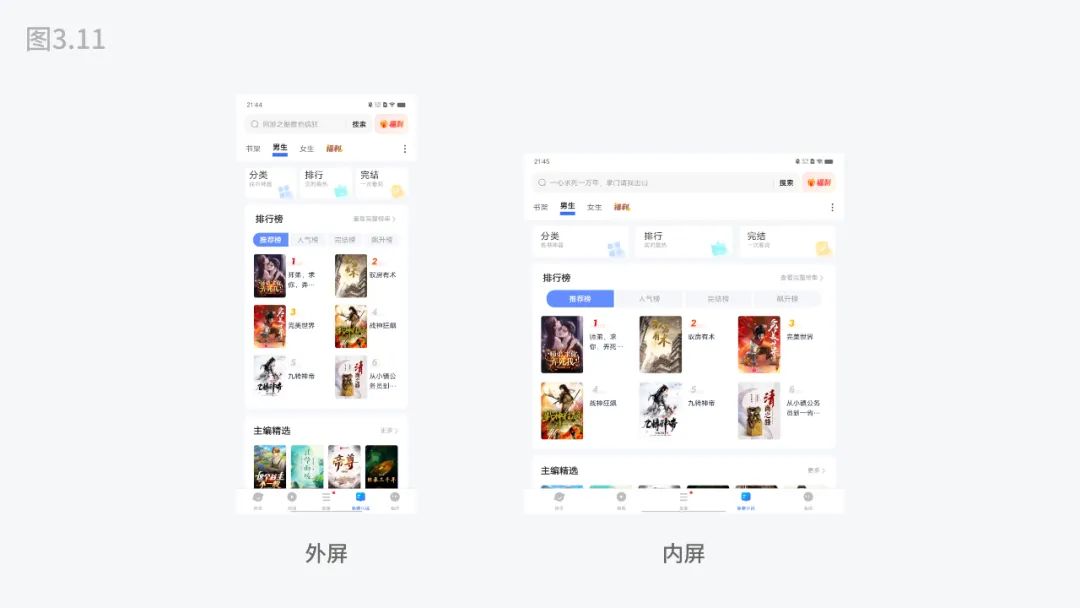
矩形等分主要会是标签栏,宫格式布局和图片视频的瀑布流形式,花瓣网就是其中之一,比较方便适应网页宽度的不断改变。移动端中,目前这一方法我们会常用在折叠屏的适配中。如图 3.11,排行榜模块在内屏是以双列展示,而在内屏中则是因为宽度增加,需要内容填充页面,而变成了三列。

图 3.11:排行榜模块由双列改三列
以上就是主要的 UI 设计适配手段,总结一下:
设计适配的手段分为两大类——固定尺寸和自适应尺寸
固定尺寸针对元素自身尺寸和元素间尺寸,都是确定的固定值
自适应尺寸细分为——元素尺寸等比适应,元素间间距自适应和元素弹性自适应,相对应的自适应的方法都是比值的计算,是一个相对值
我们也只是列举几个典型场景,实际业务场景是复杂的,需要注意多种手段相互配合使用。
以上就是关于移动端 UI 设计适配的全部内容了。
感谢你的阅读,希望对你的设计工作有所帮助。
相关新闻


关闭
Rosion
的专业顾问会及时与您沟通...
您也可直接拨打: