下拉菜单是标准 UI 组件当中非常常用的一个,它以一种简洁直观的方式向用户呈现被隐藏的选项列表内容。
然而,如果设计不当,下拉菜单同样可能会让用户感到困惑。今天的文章将会分享一些下拉菜单的最佳实践,帮助你更好创建下拉菜单,增强产品的可用性。
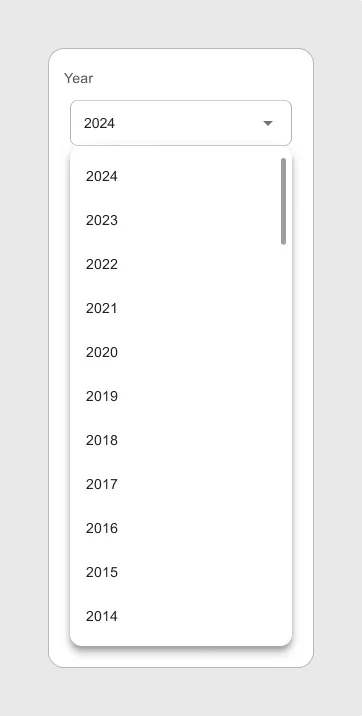
使用包含太多选项的下拉菜单,通常会导致糟糕的用户体验。
它增加了用户处理和比较一长串选项的认知负荷,这会导致用户会在一个简单的选择上花费更多时间。
用户需要滚动列表才能看全所有选项,这在小屏幕上可能会更令人恼火。
当用户滚动列表以找到所需选项时,需要更多的加载时间来快速加载所有选项。

如果你确实需要一个长的下拉菜单怎么办?
在这种情况下,有一些最佳实践可以帮助你管理长下拉菜单。
使用类别和分组:这可以帮助用户快速导航到相关类别,而不必滚动浏览整个列表。
提供搜索功能:这允许用户输入文本并快速找到所需的结果。
限制选项数量:重新评估所有选项是否必要。通过删除不太重要的选项来限制数量。
使用替代 UI 控件:考虑替代 UI 控件,例如列表框或一组复选框,它们可能更加用户友好。
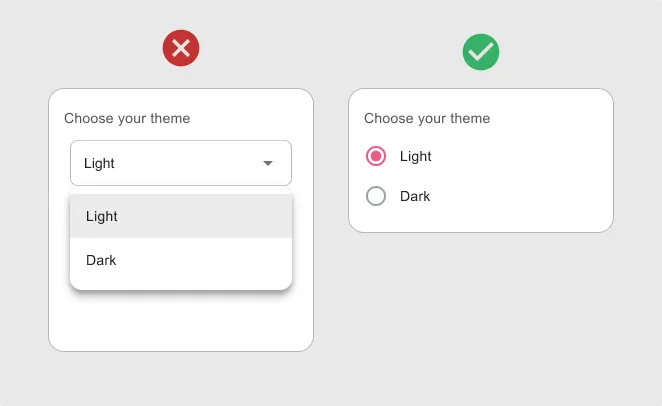
通常不建议使用仅有 2 个选项的下拉菜单,因为这会给用户增加不必要的交互复杂性。
下拉菜单至少需要 2 次点击。第一次点击打开菜单,第二次点击选择一个选项。对于两个选项,与其他方法相比,这个过程效率低下。
在下拉菜单中仅仅隐藏 2 个选项可能会让用户感到沮丧。
在菜单只有 2 个选项的情况下,选择哪个解决方案?
在这种情况下,最好使用其他控件。单选按钮或切换开关允许用户单击或点击选择一个选项。此外,选项在 UI 上始终可见。

这种方法引导用户只关注可用且有效的选择,从而提高效率。
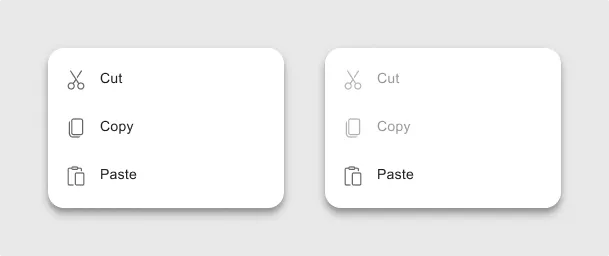
它可以防止选中当前被禁用或无效的选项,从而减少出错的机会。
保持选项可见但禁用可提供一致的体验,确保用户可以看到所有可能性。
如何才能更好地实现这一目标?
以不同方式显示禁用的选项很重要。你可以将其变灰或降低其不透明度。这清楚地表明它们是不可选择的。
你可以通过工具提示或内嵌消息,提供额外的背景信息或解释,解释这些选项被禁用的原因。这将让用户知道何时以及如何启用该选项。

当用户有更方便选项的时候,没有必要提供下拉菜单。
有时有更好的选择,将这些默认选项放在下拉列表中,会降低效率。
在这种情况下,要求用户滚动浏览长列表可能会减慢该过程。

那该怎么办呢?
允许用户直接手动输入,可以显著加快这一过程。
你可以提供自动建议和默认选项,来指导用户了解相关选项。
从长列表中扫视力再选择的需要很多额外的认知负荷。对于已经知道自己要找什么的用户来说,直接输入通常更直观、更快捷。
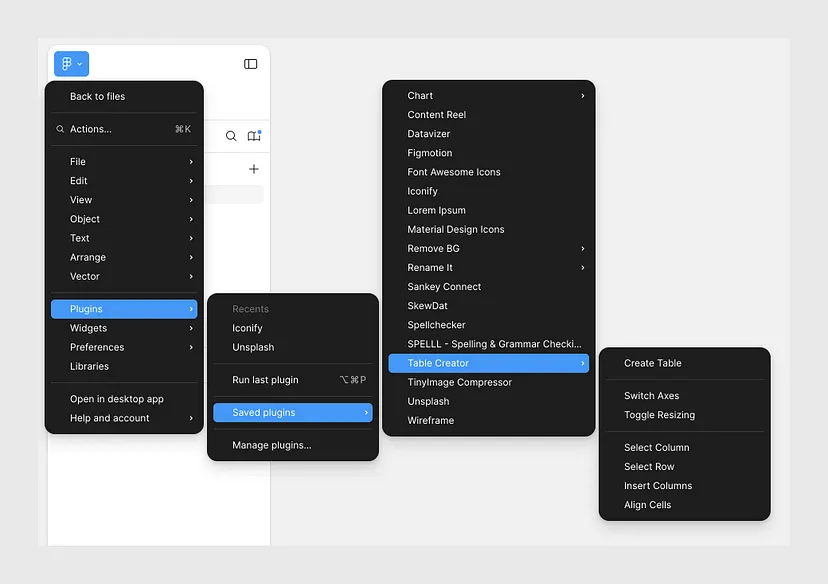
多级下拉菜单可能会让用户感到不知所措和困惑。
浏览多级菜单的选项会增加界面的复杂性。
对于复杂的层级,用户必须记住他们在菜单层次中的位置并跟踪以前的选择。
深度级别可能会存在交互问题,例如意外将鼠标悬停在错误的项目上,导致菜单意外关闭或移动。这在触摸设备上尤其令人沮丧,因为在触摸设备上,精确控制更加困难。

那么,解决方案是什么?
将菜单限制为两级有助于保证简单性和易用性。
如果你想为选项添加更多级别,请考虑使用其他控件,例如超级菜单、选项卡或结构良好的导航页面。
明确指出下拉菜单的位置
使用箭头和菜单的标签的组合。这将帮助用户了解下拉菜单的存在。

微软使用箭头图标来表示下拉菜单中的选项名称
使用一致的风格
在整个应用程序中对下拉菜单使用一致的样式。它使用户更容易识别,以及与控件交互。
由于下拉菜单与界面重叠,因此请在视觉上与背景形成鲜明对比。
提供适当的悬停和选择状态
当用户在菜单中悬停或选择选项时,提供清晰的视觉反馈。
可以使用背景颜色或复选标记来显示所选的选项。

将鼠标悬停在下拉菜单中选择效果
确保动画流畅:
确保下拉菜单使用标准动画顺利打开和关闭,帮助用户了解菜单的当前状态。
使用图标辅助理解
使用图标和文本使得选项在视觉上直观且更易于理解。
视觉线索可以帮助用户快速识别操作、类别和功能,这种方法非常有效。
使用标准图标来表示选项的功能。
进行可用性测试以确保用户理解图标的含义。

不要在下拉菜单中使用工具提示选项
在下拉菜单中选项使用工具提示,需要根据特定场景来优化。
当选项需要进一步解释时,工具提示会很有帮助。
最重要的是,要谨慎使用它们,不要使设计复杂化。在下拉菜单中过度使用工具提示,可能会令人厌烦。
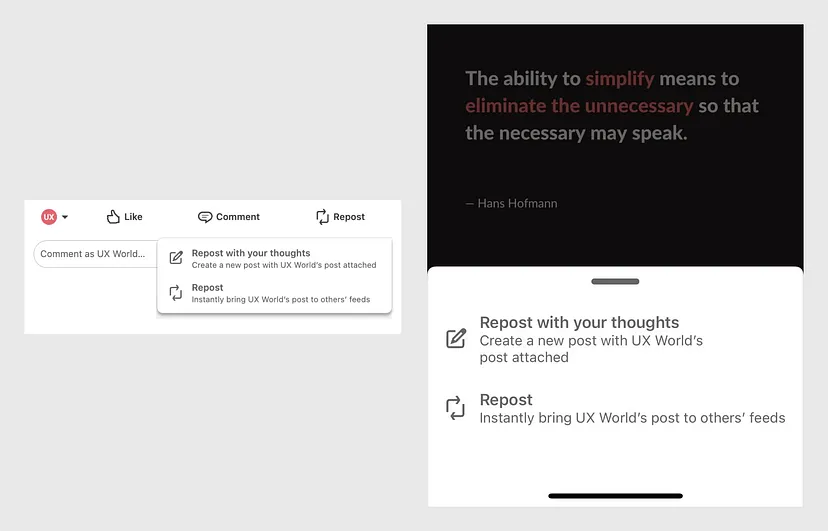
在移动设备上,由于屏幕尺寸较小且基于触摸的交互,下拉菜单的设计更具挑战性。
使用响应式下拉菜单,可以根据设备类型自行调整。
对于较长的列表,请考虑使用专用的选择界面,用户可以在其中滚动浏览选项并进行选择。
确保下拉菜单及其选项具有足够大的点击区域。选项太小或间距太近会导致用户感到难受,并且容易出错。
最好使用原生控件,因为它们针对触摸交互进行了优化。这些组件对用户来说很熟悉,并且比自定义下拉菜单提供更好的用户体验。
避免在移动设备上使用多级下拉菜单。单级菜单更易于导航且不易混淆。

Linkedin 使用响应式下拉菜单来适应桌面和移动设备
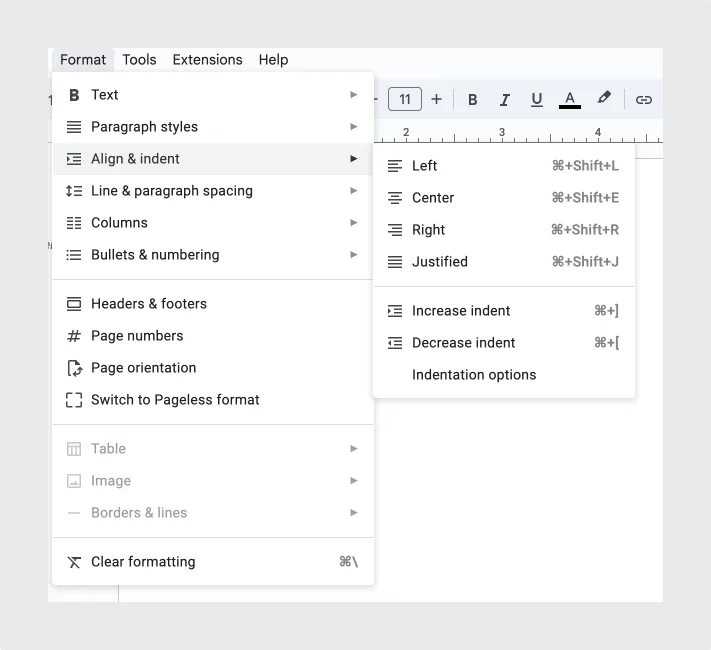
如果选项可以按照类型进行逻辑分组,尽量将它们分组展示。
为了使选项群组更加明显,你可以在下拉菜单中使用视觉分隔符或标题来分隔不同的类别。
如果选项的重要性相同或没有明显的规律,可以按字母顺序排列。这种方法可以让用户预测选项会出现在哪里。
如果下拉菜单包含日期、时间或其他顺序选项,请按顺序排列。
同样,如果菜单显示数字或范围,请按升序或降序排列。

Google 使用逻辑顺序在下拉菜单中显示选项
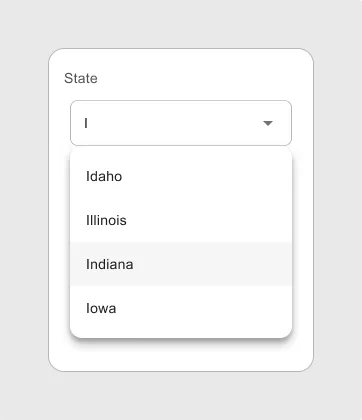
带有搜索功能的下拉菜单增强了可用性,尤其是在处理许多选项时。
它使用户更容易找到所需的选项,而无需滚动整个列表。
输入所需的名称并过滤列表可减少找到选项所需的时间和精力。
如果搜索查询与任何选项都不匹配,则显示一条清晰的消息,告知用户他们需要尝试其他搜索词。
确保搜索框和下拉菜单在移动设备上能正常使用。搜索框应易于点击,筛选选项应易于在小屏幕上滚动浏览。
通过搜索可以过滤较长的下拉列表

如果有常用或推荐的选项,请考虑将其设置为默认选项。这可以简化用户的交互,特别是当他们应该接受默认选项时。
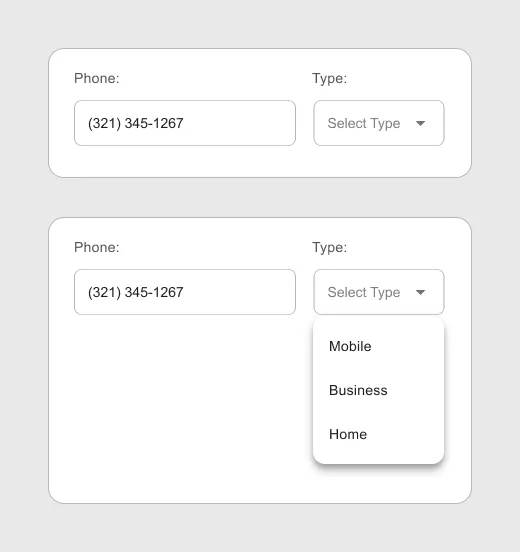
如果不存在明确的默认值,或者你想强制用户做出有意识的选择,请从中性选项开始,例如「无」或「选择」。

Linkedin 在下拉框中显示「选择」作为默认输入

下拉框内的默认选项
精心设计的下拉菜单可以大大提高产品的可用性。通过已有的最佳实践,你可以创建直观而高效的下拉菜单。
图文来源于网络,侵删。
相关新闻


关闭
Rosion
的专业顾问会及时与您沟通...
您也可直接拨打: