首先,物理世界每天都产生海量数据,这些数据类型多样、结构复杂;为了更好的认识和理解我们的物理世界,人们需要对这些海量的数据进行加工和处理,以便从中获取一些能够让人们生活更加美好、社会运转更加高效的规律。但获取数据困难,认知这些海量的数据更加困难。从数据可视化设计师的角度来看,我们需要探索一种更加直观的方式,来帮助决策者更方便的理解这些数据。
因为人们对现实物理世界具有很好的认知和了解,所以当数字孪生体具备实时反映物理实体状态和行为的能力时,我们便可以将物理世界中各类数据呈现在数字孪生体上,这样借助人们对现实世界理解的经验、习惯和认知,就可以使人们在数字孪生体中更易理解现实世界中发生的事情和规律。通过数字孪生技术,我们可以复现过去数据、分析当前现状、预测未来趋势,从而完成对现实世界更科学高效的维护和管理。与此同时,软硬件的技术更新在最近几年也发生了很大的精进,技术和和硬件层面也支持数字孪生体的构建,基于这样一个最简单的道理和技术前提,近几年,数字孪生在的数据可视化项目中具有极其广泛的应用。
数字孪生,从技术上看,即使到今天,也依然有一定的难度,甚至目前的数字孪生体都还处于数字孪生的初级阶段,但是从用户使用、观看的角度来看,它当前呈现的数据是直观和简单的。
因本人在智慧城市数字孪生相关领域有比较充分的项目经验,所以本文以智慧城市领域的数字孪生为例,从数据可视化设计师的角度详解数字孪生技术在可视化项目中的应用,虽其它领域的数字孪生本文未涉及,但数字孪生其底层逻辑与技术具有较好的相似性,因此,大家也可以从这篇文章中了解其它领域数字孪生的大体框架和内容。
本文大纲如下,打大家可以根据自己需求选择合适的部分阅读和交流。


实时监控与反馈
数字孪生能够提供实时的数据流,将物理对象或系统的状态和操作情况可视化。这能帮助人们及时发现异常和问题。例如,在制造业中,可以通过数字孪生实时监控设备的运行状态,发现潜在的故障并及时维护,避免生产中断。
数据集成与分析
数字孪生可以集成来自多个来源的数据,并将其统一到一个可视化平台上。这有助于更全面地了解系统的运行状况和性能。通过对这些数据的分析,可以发现潜在的趋势和规律,为决策提供依据。例如,在智慧城市管理中,数字孪生可以整合交通、能源、水资源等数据,优化城市运行。
预测与模拟
数字孪生不仅能反映当前状态,还可以通过模拟不同的操作条件来预测未来的表现。这种预测能力对优化系统性能和规划未来非常有用。例如,在物流管理中,可以通过模拟不同的配送路线和策略,优化运输效率,降低成本。还可以通过模拟城市的人流密度的状态,从而针对演唱会等有大量人群聚集的场景,制定合理的疏散应急方案。
增强的决策支持
交互更直观、信息更清晰,数字孪生提供的数据和模型可以帮助政策制定者和城市规划者进行更科学的决策。通过模拟不同的规划方案,可以预测其对城市运营和居民生活的潜在影响。
立体的城市生产立体的数据,立体的数据需要立体的呈现。城市中产生的数据类型多种多样,但从大的分类上看,主要是时空数据:即基于空间位置和时间维度的数据,这类数据由于在对应的时间点产生在不同的空间内,所以数据本身就是立体和多维的,因此想要还原数据本身的特点,且传达出数据背后的规律,当然对这些数据的可视化设计也需要是立体的,因此,数字孪生体作为可以承载立体数据的载体,顺理成章得到行业的重视和应用。
如下图,大体给大家介绍了智慧城市业务的基本特点,从中可以看出:数字孪生的应用主要在需求场景和数据可视化服务这两个层级,这也是离用户最近、用户最可感知的层级。

我们知道城市中产生的数据具有非常丰富的数据类型,城市中正在发生的行为和变化也是异常多样和复杂,城市的不断发展要求城市管理者对城市中发生的事件要有更科学的决策流程、更高质量的决策结果以及更高效的决策时效,但因城市中发生的事件往往需要多个单位或部门协作处理,而传统的单一部门处理,然后任务逐层流转的方式因固有的低效的特点已不能适应当前城市管理要求,也正是在这样的背景下,各地各城市建立了很多“市域治理现代化指挥中心”及类似功能的各类中心。
这类中心将城市管理中的相关部门集合在一起办公,并通过大屏的形式将关键数据、关键事件的和核心信息呈现出来,从而通过连班共决的形式提高决策效率。但,城市的数据多种多样,怎么把这些数据条理清晰的展示出来,让大家高效获取信息之中蕴含的规律和关键信息,是数据可视化设计师的核心工作,而对于城市的数据来讲,将数据直接映射在大家日常都熟悉的场景里(城市的数字孪生体)无疑大大降低了理解数据的难度,缩短了数据传递的链条,让大家以此更直观的方式更高效的了解城市中的各类时空数据,帮助决策者科学高效决策。
对于 ToB/ToG 的可视化项目来讲,可视化项目的成果不仅要用在城市治理和管理之中,作为政府政务公开的一部分,相关项目成果也经常需要通过媒体面向公众传播;与此同时,数据大屏因为集合了城市运营的关键数据和各类事件信息,故而大屏也有很多面向上一级政府领导汇报及演示的需求。以上两类需求的共同点是来访者或者参观者对大屏所承载的业务内容不是非常了解,他们评价可视化项目的效果如何,就主要通过视觉的直观感受来评价了。所以,在这种场景下大屏看起来“很厉害/很有科技含量/很数智化...”便是核心诉求了,而相较于大面积密集的图表,三维场景在视觉呈现上更容易显得高大上有技术含量,基于此,数字孪生也是城市可视化项目必不可少的重要交付内容。
下图,以智慧城市数字孪生场景为核心内容,梳理了构建城市级数字孪生体的相关流程,内容主要根据自己日常工作的技术流总结而来。当然,行业内在城市数字孪生领域有多种技术路径,不同技术路径服务的项目交付目标/需要的成本预算等均有不同,而从自己的团队现状及项目交付的实际需求出发,选择适合自己团队的技术栈是理论上的最优解。本文内容仅代表本人经验总结,不代表行业观点。

基于项目交付的数字孪生场景构建,其原点是客户需求,从客户需求出发以项目交付为目的进行整体流程的搭建和验证!
为方便大家理解我把流程以线性形式呈现,但是大家需要知道,以下流程内的部分节点在项目实际实施中可能是并行的。
基于虚幻引擎的技术流程于我而言,最大的价值就是解决了三维场景设计还原及演示问题。

如上图所示,绿色标题的内容主要由设计师来完成,根据不同团队的配置,这部分的设计师可以是多人分工负责,也可以一人独担,由于我本人对建模并不是非常熟悉,但建模又是一个需要很多熟练技巧才能做的很快的工作,所以我们项目中,建模部分往往都会外包给生态公司或者供应商来做,而我接过模型后只做场景搭建与资产维护与更新部分。
从设计师的角度来看,数字孪生场景搭建,最头疼的就是设计效果的还原!传统基于网页的 3D 场景搭建技术,都存在把设计资产转换成开发资产的过程,但由于三维场景效果复杂,设计师没法像 UI 设计一样把场景中各个材质、光照等细节的参数信息标注给开发,其次,即使通过一些工具将这些信息标注出来给到了开发,开发仍然难以准确还原,因为设计师使用的建模渲染工具,比如 Blender/C4D 的渲染原理跟技术路径并不完全与开发工程师使用的网页渲染技术一致,所以基于网页的数字孪生场景的还原,大都存在沟通困难、还原困难的问题,这大大影响了项目交付的节奏和质量。
而虚幻引擎(UE5)因为设计师跟开发者是在同一个平台进行设计和开发工作,所以并不存在设计资产转开发资产的过程,设计资产即开发资产,设计效果即开发效果,设计效果也即最终交付效果。
除此之外,虚幻引擎对城市级大规模场景的支持也是传统网页没法比拟的:本人团队初期曾使用某些基于 WEB 的三维渲染技术进行数字孪生的开发,一个场景模型已经反复优化到几十 M 大小,但对开发来讲,这个模型仍然过大,而切换到虚幻后,1G、2G 的模型导进去也是轻松松松,节省了设计师优化模型的巨大时间成本。基于上述原因,本人及本人所在团队在数字孪生相关可视化项目中主要使用基于虚幻引擎的开发流程,而其它游戏引擎或者 web 交付流程与此大体相同。
梳理完整体流程及每个流程的产出物之后,我们便需要了解,每个流程都是由谁来执行的,及每个流程对应的团队角色是谁。
下图以全景的方式呈现了常规的基于虚幻引擎智慧城市数字孪生搭建的流程与角色的对应关系,并且也给大家梳理了各个角色使用的主要工具。当然了,条条大路通罗马,工具的使用跟个人习惯有很大关系,以下角色的工具并不局限于本人列出的部分,如您有自己更偏好或者效率更高的工具也是可以的,也欢迎您在评论区补充~

技术美术
在上述流程中,与设计相关的那部分工作内容用绿色标题文本标记了出来,而与那部分内容对应的设计角色我们称之为技术美术(TA:Technical Artist),为什么叫技术美术,因为这个设计师的角色是在一个偏技术的软件中进行相关设计工作的,并且需要跟技术相关的开发对接,协助开发进行项目开发。
当然,在虚幻的数字孪生流程中,传统的 UI 设计师也是参与其中的,只不过 TA 们的工作主要是设计 UI 界面、图表等内容,不参与 3D 建模跟场景搭建,所以流程中并没有列出来 UI 设计的角色。
下图详细介绍了技术美术在虚幻数字孪生流程中的工作内容和分工,按不同工作内容、掌握的设计与技术能力的不同,技术美术也分为管线技术美术、模型技术美术、动画、效果、特效技术美术等。对于小的团队或规模不大项目,这些角色就一人来做了,在我们自己的项目中,这些内容大多数时间都是我自己搞定。
虚幻引擎在近年推出 UE5 之后,经过了几个大版本的迭代,当前虚幻产品本身及生态对设计师非常友好,借助蓝图系统跟官方的模版,设计师即使不会一行代码也能做出可以交互演示的项目作品,所以下图中角色的细分也主要是为了让大家更好的了解实战项目中技术美术这个角色的工作内容。
具体每个角色要完成的工作内容已经在下图中列出,此处不再赘述,大家看图理解下,如果有更细节的问题,可评论区或与我交流~

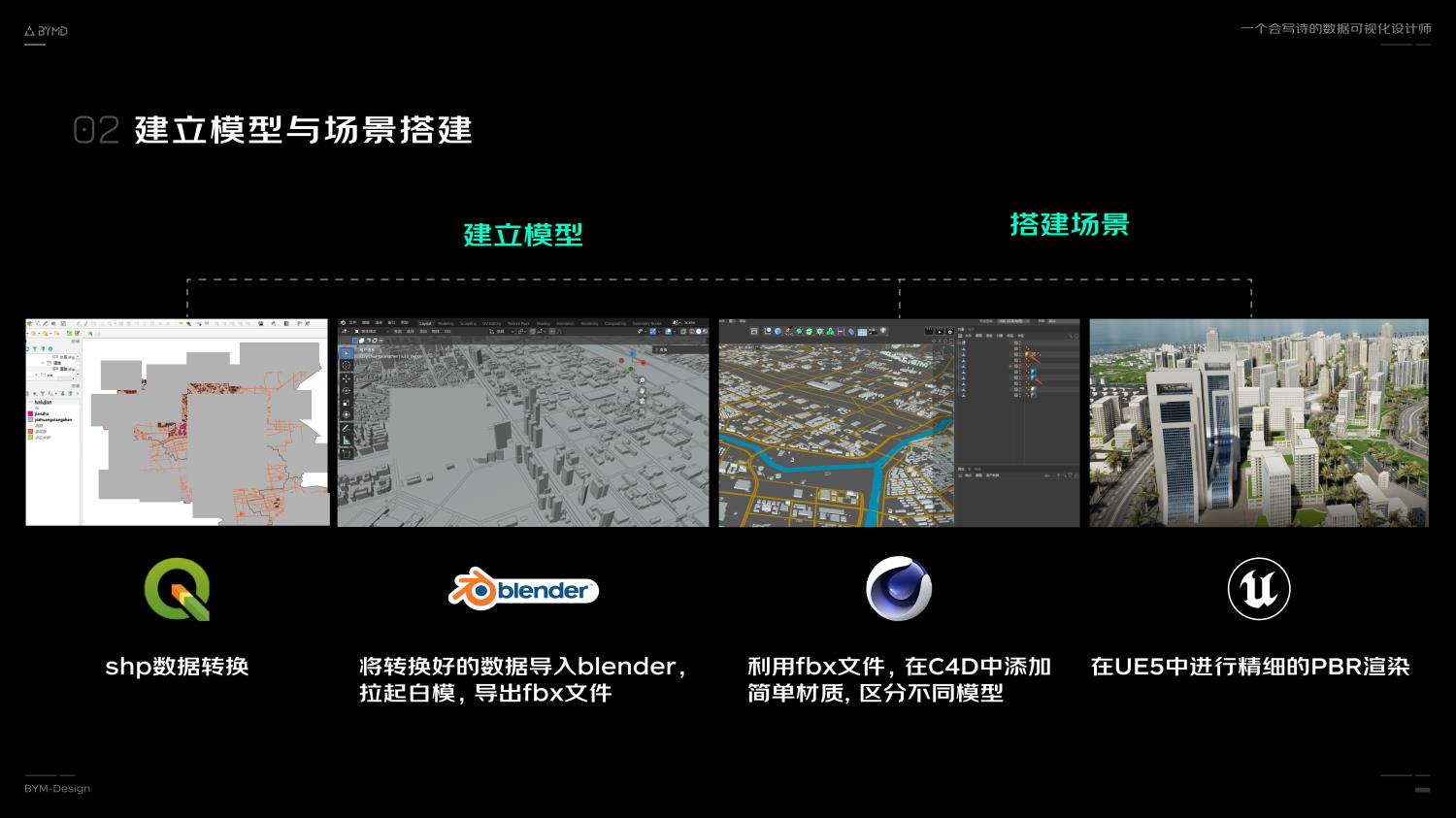
建立模型与场景搭建
智慧城市的三维模型建立,一般分为城市底模+核心区域精模+环境建模。具体建模的内容包括但不少于以下内容:地形、建筑、植被、道路、管道、桥、动物、人物、天体、POI 点、隧道等。
城市底模就是利用最基础的模型先把城市的轮廓和基础样貌建立起来,这部分工作现在各个团队都有一些可以自动化处理的方法和工具。即使对于个人设计师来讲,通过如下图这样使用 shp 数据通过 Blender 也能快速拉出城市底模。对于要素比较齐全的数据, 这样生成的底模其实已经包含了城市的道路、河流、绿地、基础建筑等模型。除了个人设计师比较方便的通过 shp 数据建模的方法,对于团队或者有一定技术积累的公司也可以使用倾斜摄影、Houdini 等方式程序化建模。

核心区域精模一般指项目中客户指定的业务比较集中的区域的建模,对于大多数项目如果对整个城市都按照高精度的模型来处理,技术上可行,但成本会比较高,所以就有了核心区域精模的这个需求场景。同一个城市,不同项目的核心区域可能并不相同,有的项目可能需要重点突出城市 CBD 的风貌,有的项目可能需要突出某个学校、公司或园区,所以哪个区域是核心区是由客户的需求决定,切不可自己根据的经验定义,需跟客户有很好的沟通,避免建模返工造成成本的浪费。核心区精模一般都是手工建模或者通过技术手段自动建模后再人工优化,比如:激光扫描(LiDAR)、BIM 建模等。据我了解,目前全国各大城市核心 CBD 的建筑群模型,网上都有售卖的现成资源,所以您项目的核心区如果是某个城市的 CBD, 建议您先网上找找资源,在现有资源的基础上优化必然要比从 0 到 1 建模成本更低。
智慧城市项目启动第一个大规模项目是比较困难的,但通过某个项目跑通流程后,接下来就有很多资源可以不断复用,如果能做好项目的管理和复盘,项目越做效果越好收益越高。
环境建模就是指天空、树木、植被、河流、道路等环境要素。环境建模我个人习惯放在最后进行,当整个城市的核心建筑与底模搭配完成,整个城市关键建筑及元素的坐标、比例等都调整完成再进行环境建模,便可以减少对建筑和城市布局的调整,并且还可通过环境建模遮掩、美化部分城市建模的缺陷和不足,比如在材质效果不佳的位置安排比较高大的树木,在地面材质比较粗糙的位置覆盖大量植被等等。环境建模在虚幻中进行会特别丝滑,选好植被类型,用画笔刷上去就行了。
场景搭建就是把相关模型导入虚幻,在虚幻中做材质设计、动画设计、天气状态、植被河流等模拟效果、还原整个城市拟真样貌的过程。这部分涉及到的技术细节就比较多了,作为介绍整体技术流的分享,我们本次只讲大的思路,因为一篇文章也确实没法完全说清楚这些设计技术。
总体来讲:建模在前,场景搭建在后。先用白模的方式确认整个场景要素和布局,然后做具体细节的效果设计。当整个场景的基础搭建好之后,后续就要不断优化调整,此处根据个人经验,城市路网的分布对场景的效果影响是比较大的,尤其是核心区域周边的路网要尽可能做的比较细致。
因为城市就是基于人的意志来规划和建造的,城市里除了各类建筑,路网是最能体现人为设计所产生的那种秩序感和规则感的城市要素。
此外,目前虚幻支持的三维建模软件非常丰富,常见的建模软件输出的源文件都可以直接导入虚幻进行场景效果设计、并且也能支持模型的动态更新而无需重新导入,所以在建模软件这块,大家选自己熟悉的即可。
资产维护与更新
这里说的资产当然主要就是指设计资产啦,我们在前面的文章中说过,虚幻引擎是设计跟开发在同一个平台用同一个软件进行设计和开发,所以设计效果不需要开发再去做还原,设计即开发,所见即所得。但具体设计师如何跟开发协作呢?资产维护与更新这块内容就是专门为大家解决这方面的疑问。
基于虚幻引擎的设计开发,设计师和开发人员可以通过多种方式实现高效的多人协作,常用的方法就是通过虚幻引擎 UE5 集成的版本控制系统(VCS: Version Control Systems)进行代码和资产的版本管理、共享和同步项目文件,也可避免冲突和数据丢失。除了版本控制的方式,虚幻引擎也提供了实时协作编辑的功能,允许多个用户同时在同一个项目中工作,设计师和开发人员可以实时看到对方的修改,也可以使用虚幻内置的聊天功能进行实时的沟通,提高沟通效率和协作效果。以上两种方式结合,效率翻倍。当然,版本控制系统的使用需要开发同学先配置好项目文件托管的服务器,比如 Git 等。此外,如果上述两种比较方便的资产维护方式都不可行,那我们也可以通过虚幻自带的资产打包和迁移的功能,把设计资产打包后直接发给开发也行。
通过上述协作方式,便能完成设计资产的维护与更新。当然,以上协作的前提是项目启动初期就建立好了比较清晰准确的协作文档和规范:包括代码规范、资产命名规则、文件夹结构等,确保所有团队成员遵循统一的标准来进行资产的管理,这个是前提,如果大家各自资产命名都比较随意,那协作就无从谈起。
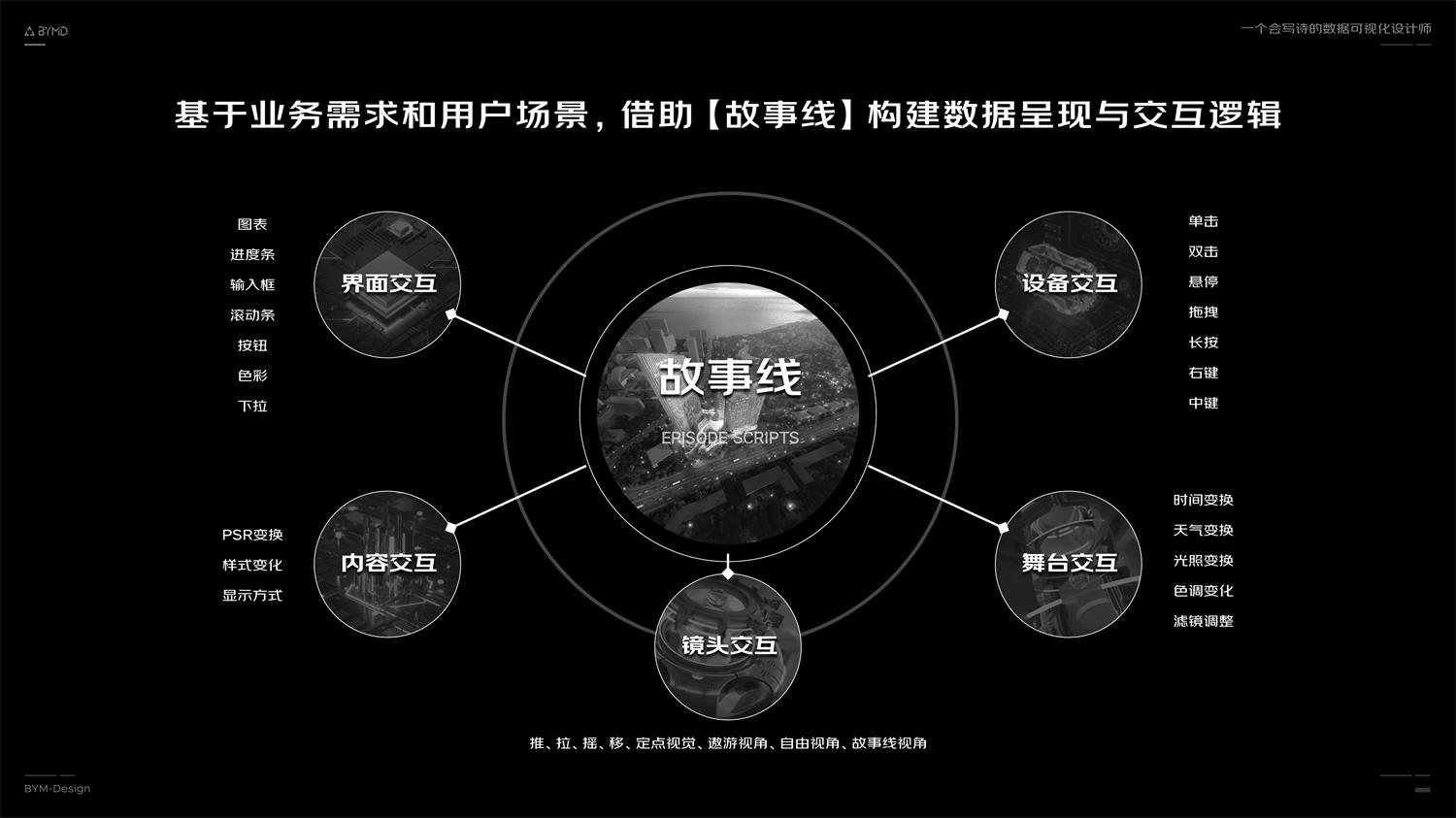
基于业务需求和用户场景,借助「故事线」构建数据呈现与交互逻辑
当我们搭建好整体的数字孪生场景,接下来就要考虑数据如何在场景中呈现,用户如何与场景交互这方面的需求了。
我们知道在传统的 UI 设计工作中,会有交互设计师梳理产品的交互流程图、用户体验设计师梳理用户旅途图(User Journey Map),通过这两个产出 UI 设计师就能明白用户是如何使用自己的产品来达到自己的使用目标、满足自己的需求,UI 设计师也能基于用户使用场景和用户体验的关键要素,对用户使用产品的整个流程进行视觉和交互的进一步优化,以使用户更愉悦舒适高效的使用自己的产品。
对于数据可视化设计场景,数字孪生可视化需求中类似交互流程图和用户体验旅途图的产出也是必须的,只不过在数字孪生场景下,我们给上述产出起了新的名字:叫做“故事线”。之所以称为故事线而不是我们常见的交互流程图等,是因为在三维场景中用户去交互、去体验的直观感受更像是在“玩游戏”。三维场景的交互是基于镜头语言的空间交互,用户的行为并不是简单的线性流程,三维场景要允许用户自由探索,但当用户想要找到某类信息时又要能快速的回到主线中,这种感觉跟玩游戏特别像;其次三维场景中数据的呈现一般会按不同的业务主题设计对应的 Tab,然后以 Tab 或者导航的形式将整个场景的数据进行归纳和梳理,然后展示在不同的类别下,这点也跟游戏的关卡或场景切换类似;当然,采用故事线的形式来梳理整体交互和数据呈现,最根本的目的还是这样做能提高用户理解数据、获取数据的效率。
给用户讲述一个数据呈现的故事,并通过合理的编排,让用户沉浸在数据规律之中,是数据可视化设计师在数字孪生场景中进行可视化设计的主要工作之一。
数据可视化设计师需要在充分理解业务背景和需求的基础上,以导演的视角安排整个三维场景中的数据呈现、界面交互、内容交互、舞台交互、设备交互、镜头交互这一系列的交互行为,并考虑每次交互后以何种方式呈现给用户何种数据反馈。设计师设计以上事宜的过程就是在构建一个个故事线,
故事线是按照数据呈现的主题和目标,为用户安排的三维场景浏览的节奏和剧本,帮助用户在场景中更好的理解数据。就像电影导演拍戏一样,一部电影会有很多个分镜头、场景和剧本;三维场景中故事线除了主线外当然也会有很多个分支线,数据可视化设计师在这里的能力主要体现在如何编排这些流程,使每个故事线都符合用户预期、生动可信,并确保浏览及交互流畅简单、数据呈现准确易懂。
故事线讲的是数据呈现的故事,是串联所有数据要素、场景要素、物联设备等要素的核心依据,所以在安排数据呈现之前,先要理清思路、写好剧本,打磨故事线到比较完整的程度,然后反复推演,直到故事线覆盖了所有客户需求,并且通过团队评审之后再去安排开发和设计在场景中实施。
故事线还可以帮助数据可视化设计师更合理的安排数据呈现的密度,我见过一些可视化的大屏,很多数据堆积在一个屏幕上,给了用户非常大的认知压力,而与此同时其它屏幕数据又显得单薄寡淡!这种失衡的设计不管从呈现效果还是数据表达方面来讲,都是欠佳的。
故事线可以引导设计师去思考,让数据呈现的尽可能生动有趣,通过引人入深的剧本层层递进的呈现数据,使得大屏视觉和交互都有良好的节奏感。
下图呈现了围绕故事线构建整个用户使用场景的细节构成。充分理解用户每次交互意图,在界面、内容、镜头、舞台、设备等要素上做出合理的响应是好的数据呈现的基础,好的故事线的构建需要大量的行业和实践经验,在经验不断积累的过程中,故事线的构建也会更加简单有趣。

何为高效学习?高效学习就是在最短的时间内达成自己的学习目标。要达成高效学习首先要梳理下自己的学习方法,很多小伙伴虽在学校读了很多年书,学了很多东西,但他们的学习方法很多时候都是基于本能的、没有意识、没有经过刻意训练的方法,他们没有分解自己的学习目标、不了解自己的学习习惯、不清楚自己精力分配的特点、也不评价自己学习的效果等等,所以大多数小伙伴用的都是同一套雷同的“系统”的学习方法:即从界面到功能到案例挨着学的学习方法,这种学习方法显而易见的效率低见效慢。
本文接下来要介绍的学习方法特别适合时间少,但是追求高效率、高目标达成率的设计师同学,请继续往下看~


这个学习方法是我自己多年实践总结而来,我知道很多同学学东西喜欢系统的学习,从软件界面开始讲,到功能点再到具体案例,这样的学习方法其实没啥大问题,就是效率低,我们设计师学习的目的是为了快速做出自己想要的设计效果,不是学一堆系统的理论去写本书或者去高校当老师。
所以高效学习的第一步是先打破自己之前的学习习惯,跟着我习得新的技法。
第一步,找到自己想要设计实现的案例,然后分析并将这个案例效果拆解,拆解之后再逐个找每部分需要的知识点,用找到的知识点还原案例效果。然后每个案例做完之后用思维脑图做一些总结,如此往复循环,我们就可以获取大量实操的经验。
第二步,整理经验形成自己的知识库。我们建立的这个知识库也是一个系统,但是这个系统是我们自己的系统,里面汇聚的是我们自己工作中会用到的高频的知识点和技能,而且,因为每个知识点是搭配一个案例来进行实践的,所以即使你长时间用不到自己积累的某些知识,但当你用到类似的知识点的时候,也能马上回忆起来。这种知识系统相比那种挨着每个菜单按钮学的“系统”的学习显然是更高效的系统。
上述这套方法是设计师高效学习的基础,也是核心。当你反复练习消化为自己内在的学习习惯时,你会发现学新东西是一个非常快乐和简单的事情。
就跟玩游戏一样,你每通过一个关卡就会得到一些奖励,而基于案例拆解的学习也是如此,每次你花费少量的时间就能产出一个效果还不错的作品,这个作品作为你学习成果的反馈会不断激励你继续学习,而那些跟着所谓的系统教程,学了很久都没有作品产出的人,他们的学习是枯燥且无趣的,人的本性就是玩耍,面对枯燥且无趣的东西,没有人能坚持的很长久。
我们知道,任何一个看起来复杂的设计案例,总是由诸多的设计要素构成。所以,以案例为切入点的学习方法,需要我们能够合理的拆解构成案例效果的元素。我在上篇文章中介绍:一个数据可视化的作品一般由“形、色、字、质、构、动、音、视”几部分构成,所以我们分析拆解一个案例时,也可以从这个几个角度入手,把每个角度的效果或特征用几句话描述出来,然后通过搜索引擎找每个效果或特征对应的教程,当我们还原了案例中拆分出来的每个小的效果,最后组合起来就是整个案例啦。但是这种拆解案例的过程也需要练习的,好的方法一般都是反直觉反人性的,在最开始练习的时候肯定会觉得不舒服、效率低,但是正确的方法值得坚持。
我相信,阅读我文章的设计同学,对于设计也都抱有极大的热情,也希望能不断提升设计能力,产出更优秀的设计作品,而我亦是如此,所以我们大家可以一起践行这套学习方法,欢迎有应用这套学习方法学习的同学在实践中给我不断的反馈,我们一起优化这套学习的理论和流程,让更多同学快乐成长!
因为本文主要介绍数字孪生技术在可视化项目中的应用,关于学习方法的介绍在这里抛砖引玉就 OK 啦,如果大家特别对这样的学习方法感兴趣,可以在评论区留言或者和我私聊,如果互动的小伙伴多的话我可以拿着案例一步步拆解,带着大家完整感受下这套学习方法的细节。
在实战中学习,而不是学习好之后再去实战,因为你永远有不会的东西,而知识是学不完的。
基于案例拆解的学习方法,因为我们打破了系统,把案例的整体效果拆解为了几个更有代表性的特征效果,所以我们只需要在搜索引擎搜索对应特征效果的教程就好啦。而找教程找答案这件事儿无疑 ChatGPT 最拿手了!
通过对话的方式,ChatGPT 不仅能够解答当前的提问,还可基于上下文不断为你新的疑问提供可落地的方案,不仅可以给出文字回答,也会附带部分教程的链接以及实际操作的代码和精确到菜单级别的操作步骤等,你可以把 ChatGPT 理解成一个知识渊博的朋友和助理,用跟人交流的方式与它互动即可,这是目前基于案例拆解思路学习的最高效方式。当然国内也有一些大模型,但是我一直没用过,就我个人体验而言,一个 ChatGPT 足以。
当然,如果你不习惯这种学习方式,那么 YouTube 绝对是第二佳的选择,我学习虚幻、学习 C4D 等软件几乎都是从这里获取相关教程和资源。老外讲解知识:简洁有重点!这是我很喜欢的特点。有很多同学会觉得自己外语不好、听不懂人家讲的啥内容,跟着学习肯定做不出来效果。那我只能说你多虑了,我们是去学软件,盯着屏幕里的鼠标跟着操作就行啦,我们不是看电影要欣赏剧情要感受情绪,为啥非要听明白老外到底说的是啥呢,我们跟老外用一个软件,软件的界面、布局 UI 都一样,他点哪里我们就点哪里!
我们需要做的是观察每一个操作之后场景里产生了什么变化,然后记住这个变化是刚才哪个操作引起,这就够了。跟着做出案例之后,再自己回顾、操作、总结知识点就 OK。我在 B 站还有其他一些平台看到很多教学视频,这些视频里根本就没有人说话,只有鼠标点点点,以及背景音乐,我看很多人看这样的视频学习也能做出教程里的效果,而我们现在只是换了个国外的平台,跟着做当然也可以。所以
在 YouTube 这类国外平台上学习,出于对外语的恐惧而不敢去尝试才是真正需要克服的困难,外语本身反而并不是。其次,如果实在想要理解老外说的每句话,现在平台也有实时的字幕,自己切换语言就好了,准确率也非常好。
相关新闻


关闭
Rosion
的专业顾问会及时与您沟通...
您也可直接拨打: