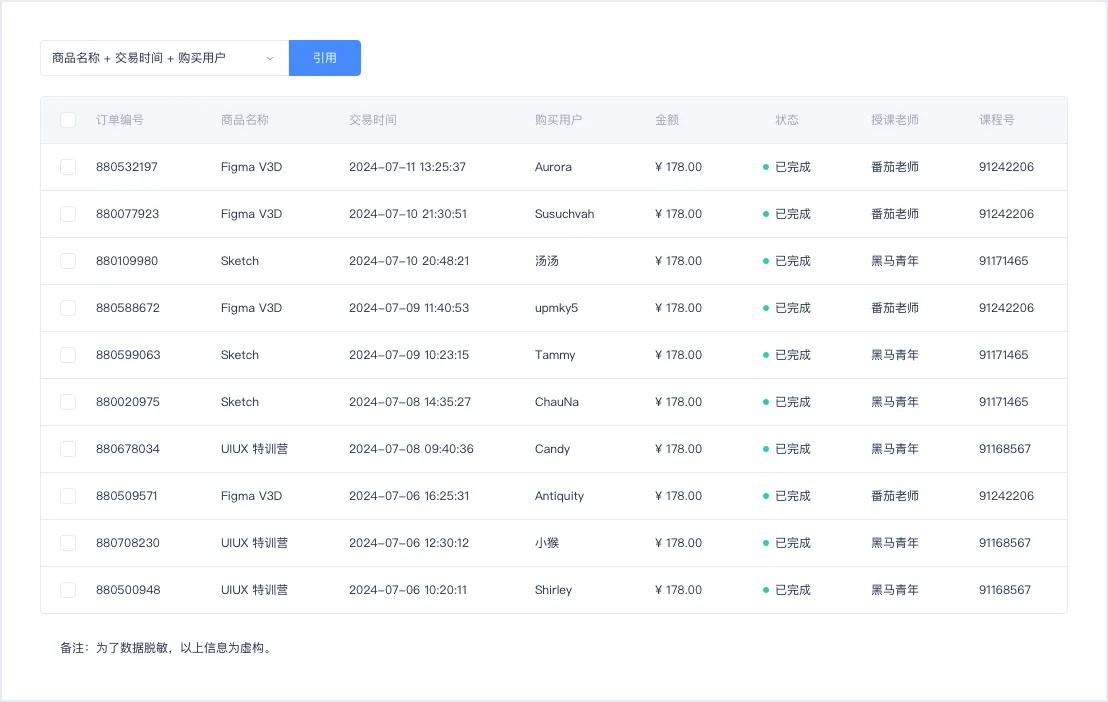
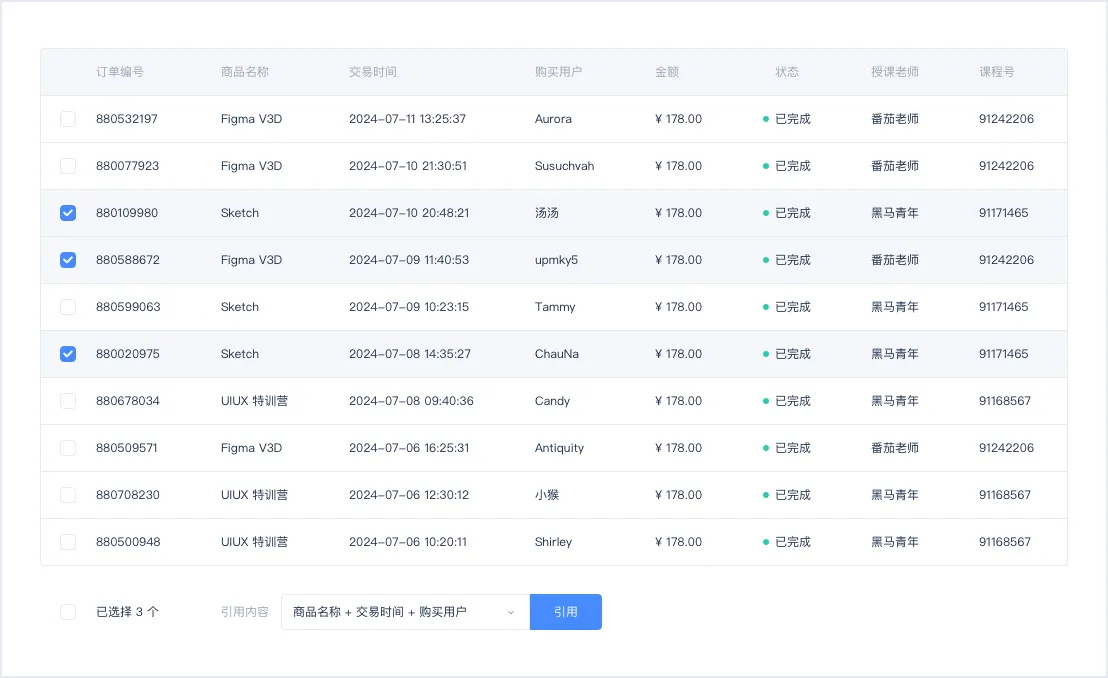
先看看学员初次提案的方案吧!备注:由于项目不能对外,这里展示的数据信息为虚构,交互意图类似。

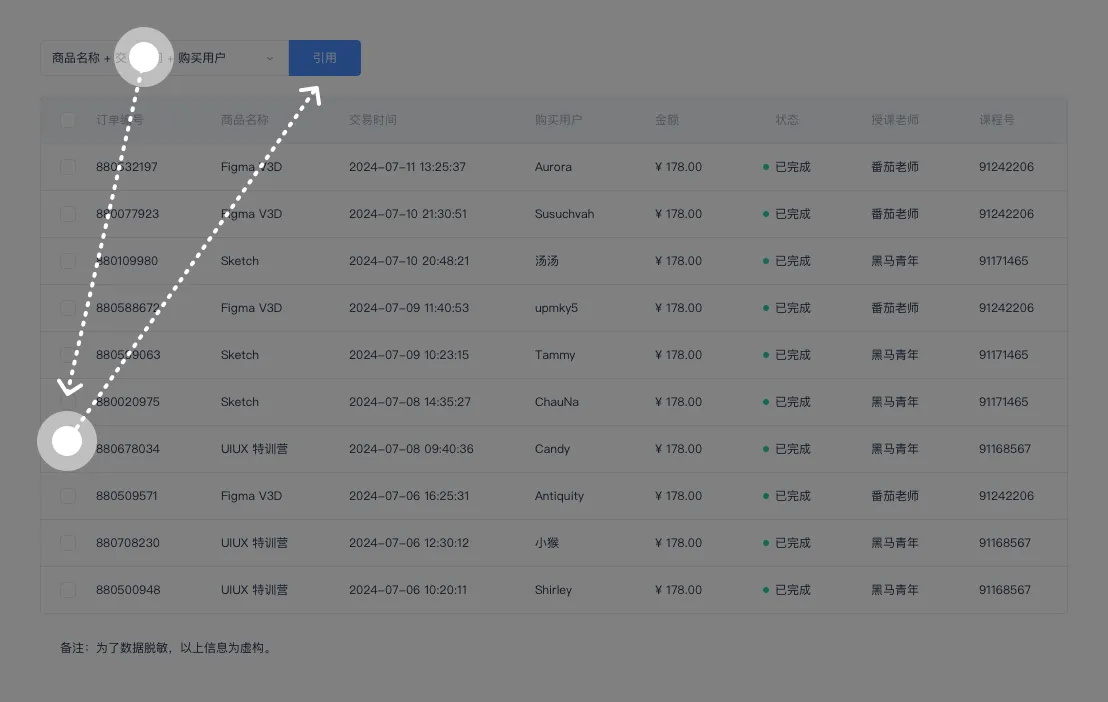
交互说明:通过选择“引用内容”可以指定选择需要引用的内容,再从列表中选择需要的“订单”。这个相当于把想要的信息复制出来,粘贴到新的场景中,通过引用可以快速把单个订单或者多个订单内的指定内容复制出来。

该方案存在的争议是引用内容的选择更像是筛选,加深了用户的理解成本。从用户操作路径来看,出现了折回,交互流程不够顺畅。
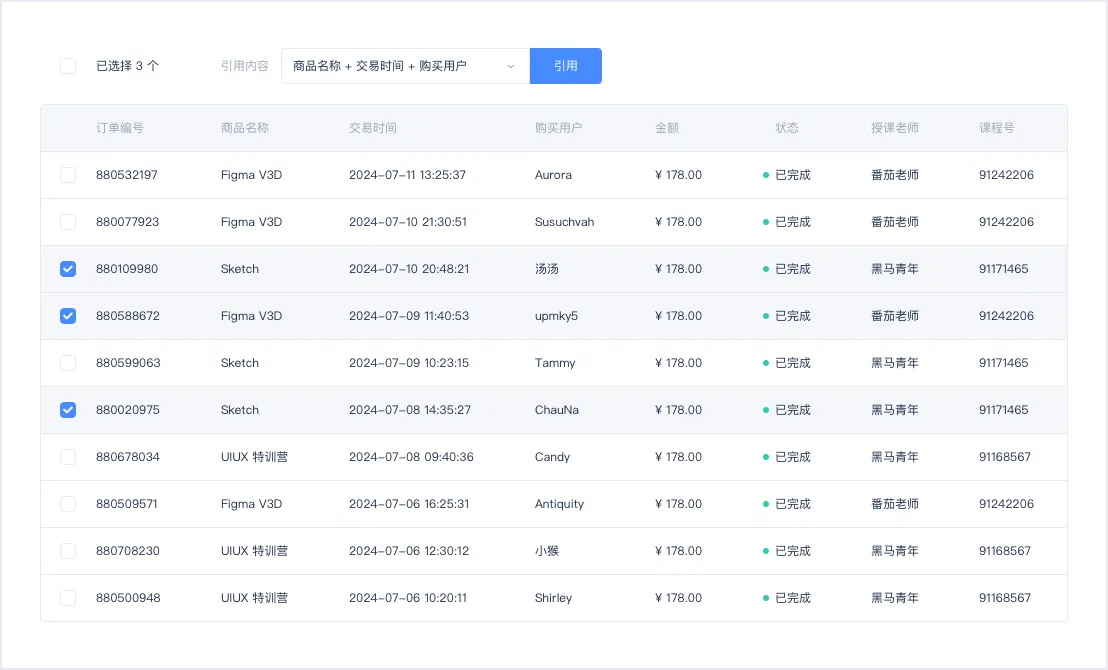
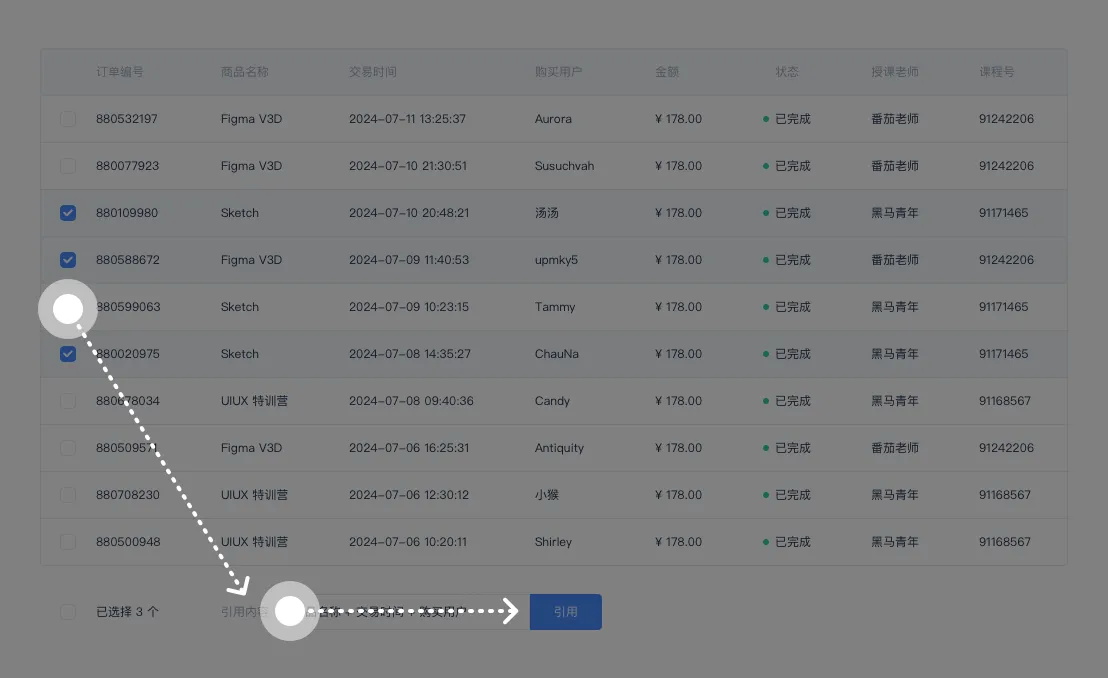
根据初步的思维发散,尝试了一些调整,首先在原方案的基础上进行了微调。把全选复选框提取出来了,增加了选择数量的提示,方便进行校对。引用内容添加了标题,方便操作时一目了然的知道传递的意思。

操作路径来看依然是有折回的,后期再进行思考一下,这个属于保守的探索。

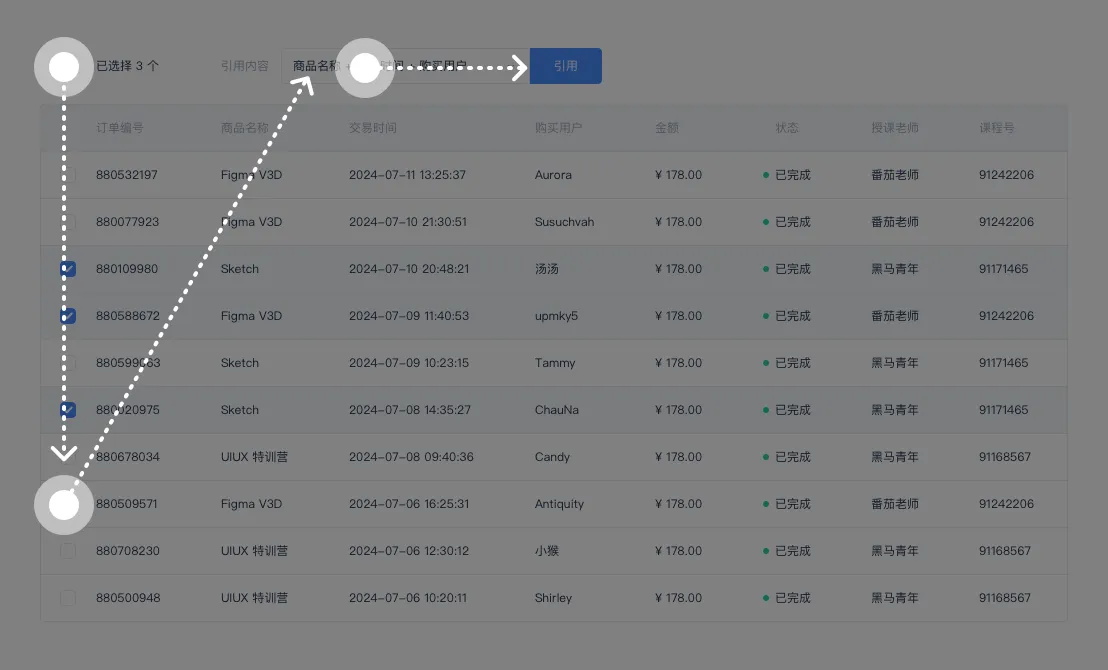
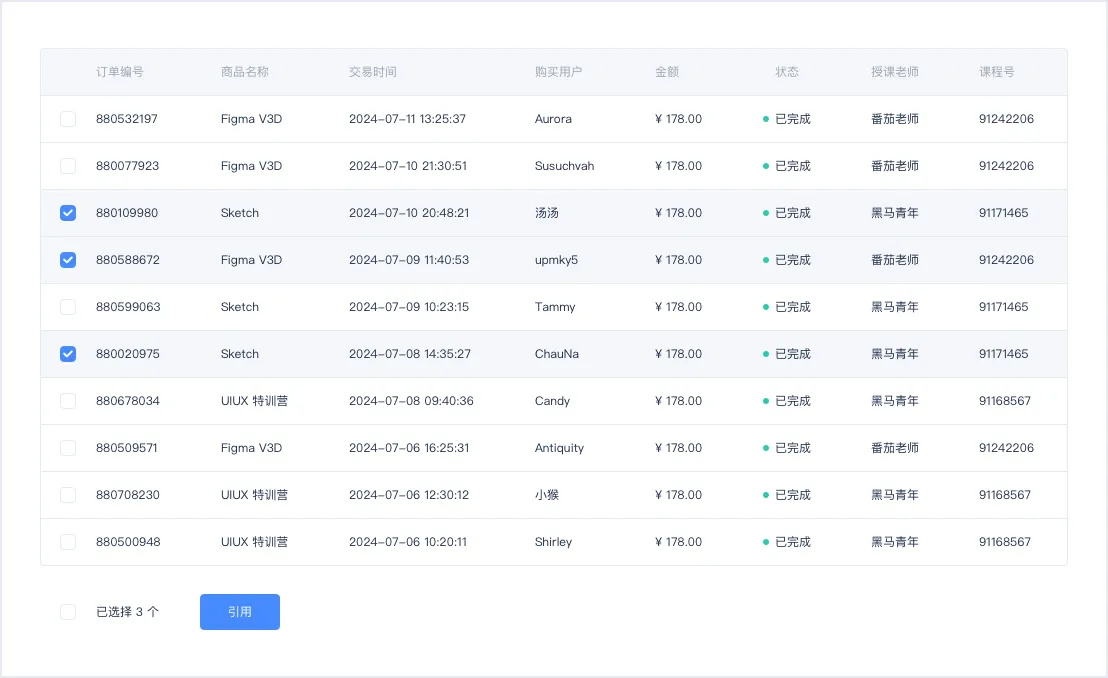
操作项在表单上方难以避免交互路径折回,再次思考之后尝试了将操作项放在表单下方。

这样交互操作路径就不会出现折回,流程也会显得更加顺畅。不过引用内容的选择依然像筛选的感觉,如果设置了默认项,用户会忽略这个操作。

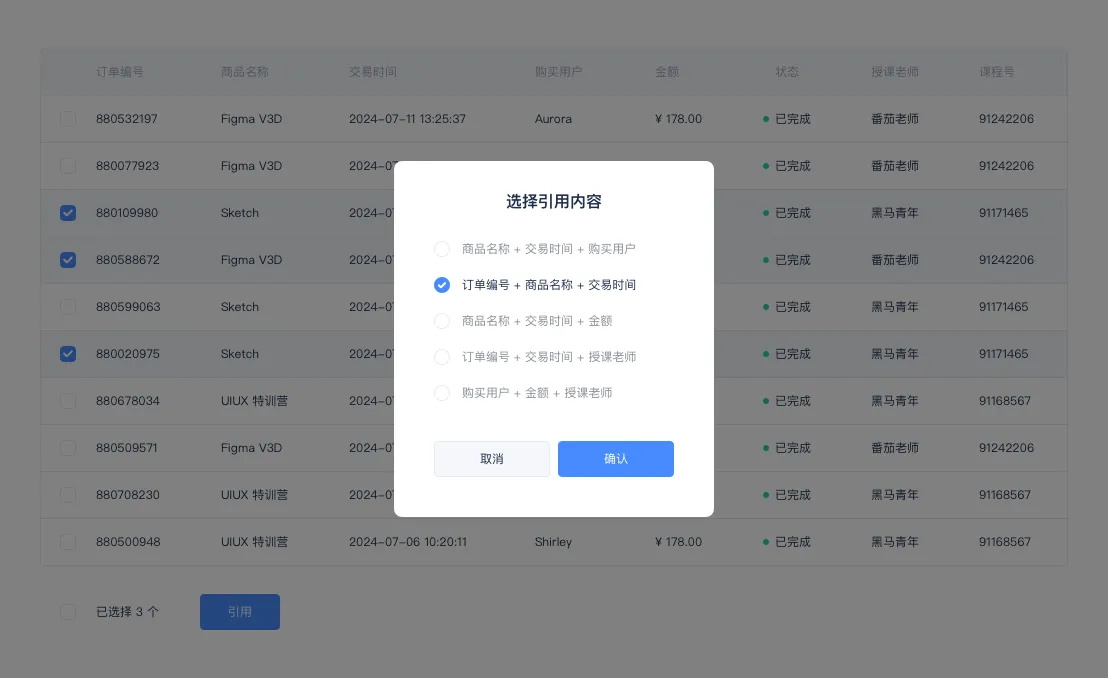
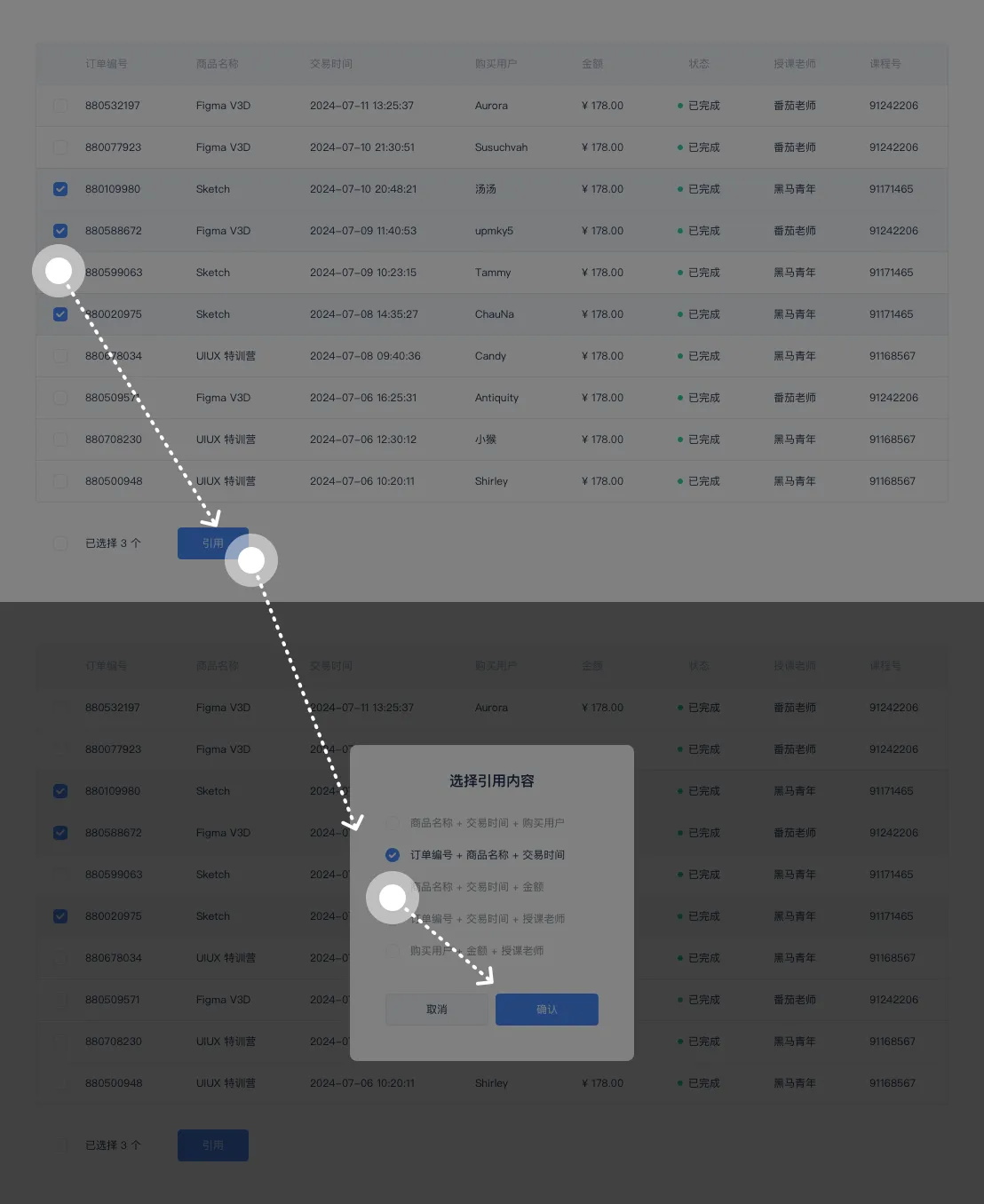
结合前面的思考如果在当前场景无法获得更好的解决方案,我们就要打破这个固化思维,探索完全不一样的交互思路。把整个交互流程进行了重新梳理,之前的交互流程:选择引用内容 → 选择订单 → 引用;调整之后交互流程:选择订单 → 引用 → 选择引用内容(弹窗) → 确认。

从交互层面的操作路径来看,这是一个“加法”的设计,让步骤变得更多了。不过从理解度的层面来说更易于理解,引用内容的选择来说不会被忽略,操作误差会被降低。


虽然新增弹窗,但是操作流程还是很顺畅的。

以上只是这次探索的一小部分,项目的场景会更加复杂多变。相信还会有更多的可能性,希望大家可以接着这个思路继续思考一下,看看还可以进行那些优化。
B 端设计注重每一个业务功能的体验,一些细节的思考有助于培养我们的设计思维,希望大家可以多多发散,集思广益。本案例思考仅代表个人观点,大家可以继续补充和探索。
相关新闻


关闭
Rosion
的专业顾问会及时与您沟通...
您也可直接拨打: